Felgo 2.18.3 adds the JsonListModel as a performant and feature-rich QML ListModel enhancement for Qt. It helps you transform your JSON data to a model and enables you to detect changes to individual items in your model. You can then only update the changed items in your UI instead of updating the full list. This update also adds several improvements and fixes.
Improved Data Manipulation and ListView Performance
You can now use JsonListModel to transform your JSON data into a QML ListModel for usage with e.g. an AppListView.
The JsonListModel type implements the full QML ListModel API and fires individual events for all changes in the data. The list view can thus only update relevant entries or apply transition animations. This is super useful, as you can e.g. fetch new data and simply replace the old JSON. The JsonListModel will detect all changes, and the ListView updates its items accordingly – without a full redraw.
You thus get much better performance and scrolling stays smooth when the list is updated:

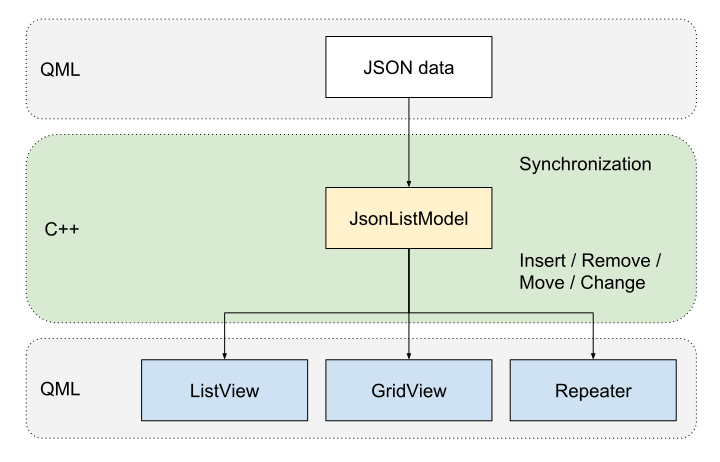
The JsonListModel is backed by a performant QSyncable model in Qt C++ and exposed to QML for easy usage. With the JsonListModel you can:
- Fetch JSON data from REST APIs with QML and JavaScript.
- Pass the data to your C++ list model, which synchronizes the JSON data and prepares it for usage in your view.
- Show the model data with a list view in QML, which only renders list items that have changed.
With the JsonListModel you do not require to implement a custom model in C++ anymore. The JsonListModel itself is your C++ model, which is fully usable from QML and can work with JSON list items of any format.

Apart from list views, the model also supports the GridView and Repeater types to display model data.
The following example shows how to use JsonListModel together with AppListView. When adding a new item to the JSON, the JsonListModel detects the change. The AppListView can thus use a transition animation when adding the entry. It is not required to fully redraw the list and existing items in the view are not affected.
import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
id: page
title: "JSONListModel"
// property with json data
property var jsonData: [
{
"id": 1,
"title": "Entry 1"
},
{
"id": 2,
"title": "Entry 2"
},
{
"id": 3,
"title": "Entry 3"
}
]
// list model for json data
JsonListModel {
id: jsonModel
source: page.jsonData
keyField: "id"
}
// list view
AppListView {
anchors.fill: parent
model: jsonModel
delegate: SimpleRow {
text: model.title
}
// transition animation for adding items
add: Transition {
NumberAnimation {
property: "opacity";
from: 0;
to: 1;
duration: 1000
easing.type: Easing.OutQuad;
}
}
}
// Button to add a new entry
AppButton {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
text: "Add Entry"
onClicked: {
var newItem = {
"id": jsonModel.count + 1,
"title": "Entry "+(jsonModel.count + 1)
}
page.jsonData.push(newItem)
// manually emit signal that jsonData property changed
// JsonListModel thus synchronizes the list with the new jsonData
page.jsonDataChanged()
}
}
} // Page
}
}
Please see the documentation of JsonListModel for more information and examples. The JsonListModel is now also used for all JSON models of the Felgo SDK app demos.
New App Example with Core App Components
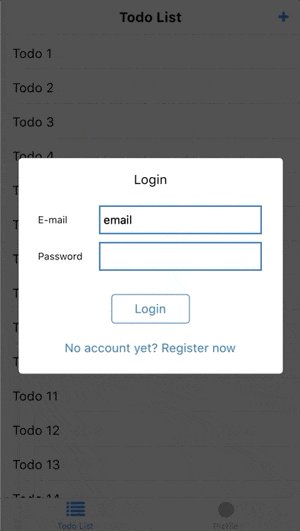
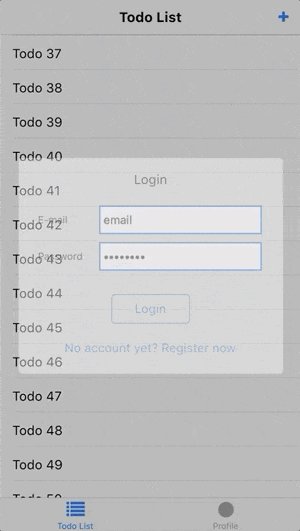
You can find a new app demo which incorporates all core elements that you need in a basic app. It is based on the principles of the Separation of Model, View and Logic Code guide. The demo includes login, app navigation, controls, REST API access, offline caching and also uses the JsonListModel.

You can find the Basic Demo App along with other app demos in the Felgo SDK and as a project wizard in Qt Creator. The basic app is the best starting point for new applications and combines many features that used to be part of individual wizards before. It is also available for you on GitHub.
Todo List App with Sort and Filter Options
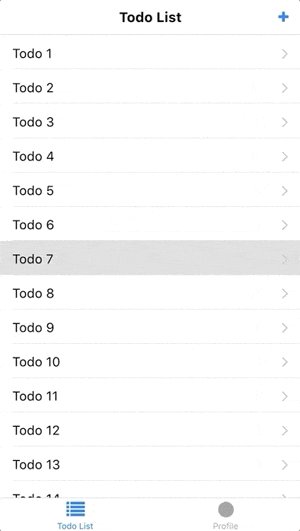
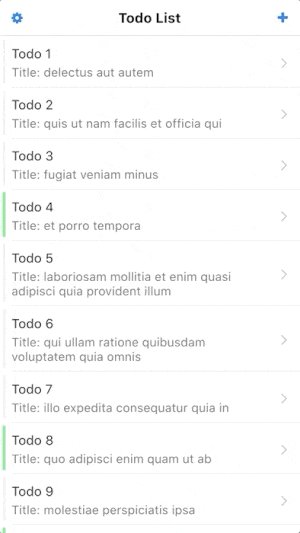
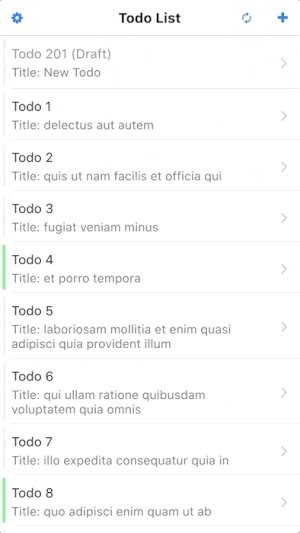
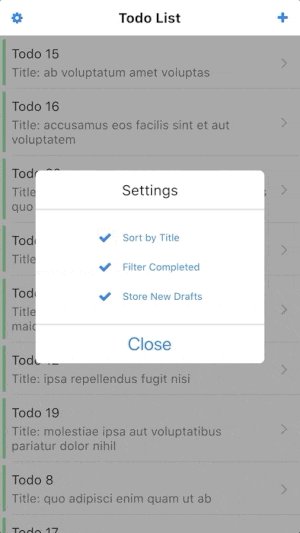
To further demonstrate the power of JsonListModel, we also prepared an advanced Todo List Demo App.

It uses list transition animations and shows how to integrate PullToRefreshHandler, VisibilityRefreshHandler or SortFilterProxyModel. The demo supports fetching of todos, creation and storing of drafts, offline caching, paging, sorting and filtering.
Use Custom Page Transitions
You can now configure the used NavigationStack page transition with NavigationStack::transitionDelegate property. By default, the NavigationStack uses NavigationStack::transitionDelegateiOS on iOS and NavigationStack::transitionDelegateAndroid on Android.
You can also specify a custom transition using StackViewDelegate.
More Features, Improvements and Fixes
Here is a compressed list of further improvements with this update:
- The NavigationStack transition for Android now better matches the default Android platform transition.
- VisibilityRefreshHandler now also refreshes if it gets visible after the content height of the list changes (for example when filtering).
- Fix animation of AppActivityIndicator and ActivityIndicatorBarItem to loop infinitely.
- The AppTextEdit::cursorInView feature does no longer require the AppTextEdit to use id: textEdit.
For a list of additional fixes, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This

Machine Learning: Add Image Classification for iOS and Android with Qt and TensorFlow

Qt AR: Why and How to Add Augmented Reality to Your Mobile App
 Release 2.18.2: Guide for MVC, MVVM, Flux with QML
Release 2.18.2: Guide for MVC, MVVM, Flux with QML

Release 2.18.1: Use JavaScript Promises with Qt, Material Cards and an Improved API to Connect to REST Services

Release 2.18.0: Update to Qt 5.11.1 with QML Compiler and Massive Performance Improvements







