
Felgo offers a number of open-source demos and examples. You may use them as a starting point for your own game, or just copy parts of it to speed up your development. The following list of demos and examples is grouped by game genres or topics. Some of them also include Felgo Plugins for ads, in-app purchases, analytics and more.














The demos are part of the Felgo SDK. Open them by browsing to the following folder:
<Path to your Felgo SDK>/Examples/Felgo

Just open the .pro files with Qt Creator and you can run the demos on your development PC or deploy them to your mobile devices.
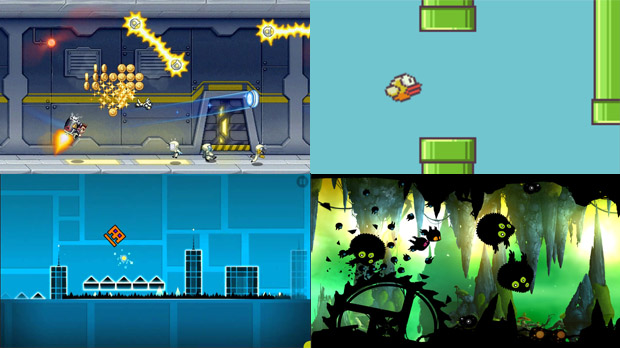
Demo games that are suited best for beginners, to make the first steps with Felgo. All of them also have an associated tutorial, showing how to create these games step by step.

Similar to the popular Flappy Bird game by Dong Nguyen, with custom graphics and leaderboard powered by Felgo Game Network.

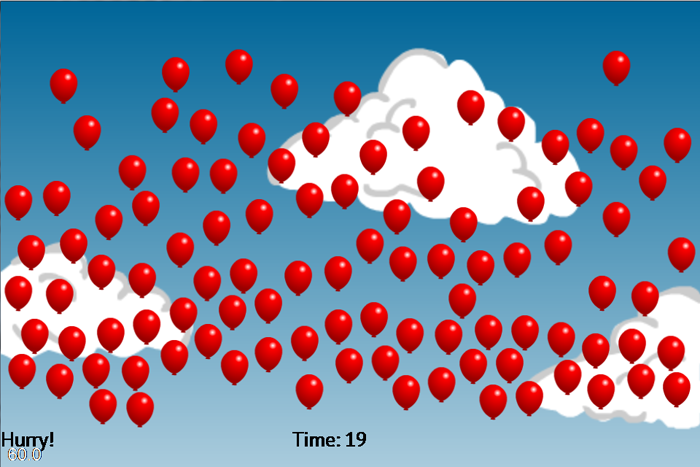
Try to pop all balloons before the timer runs out. It is a very simple game with just slightly above 100 lines of code.

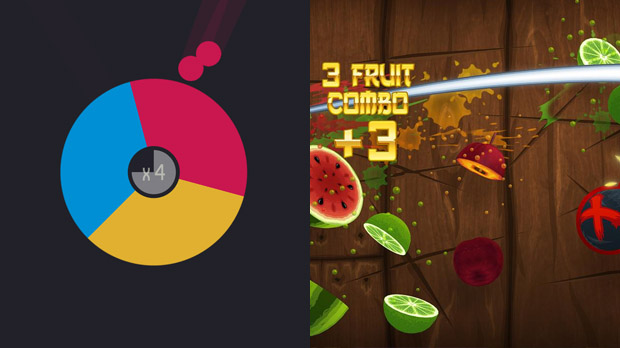
Juicy Squash is a game of the highly popular Match-3 game genre, you swap the positions of fruits to form groups of at least three matching fruits.

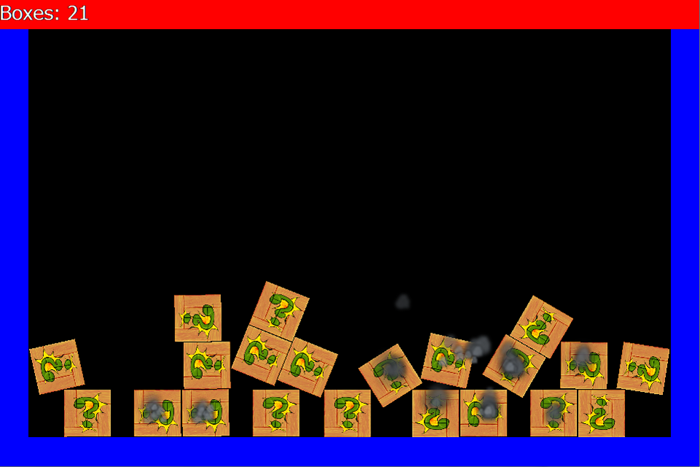
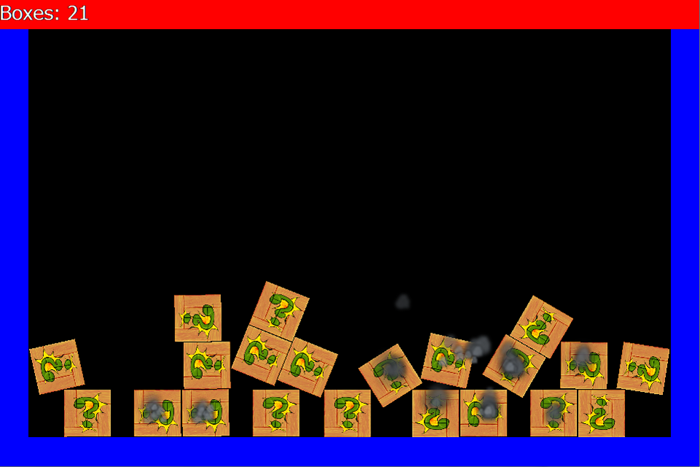
This is a simple physics-based demo showing the basics of entity creation with EntityManager and uses other components including audio and particles.

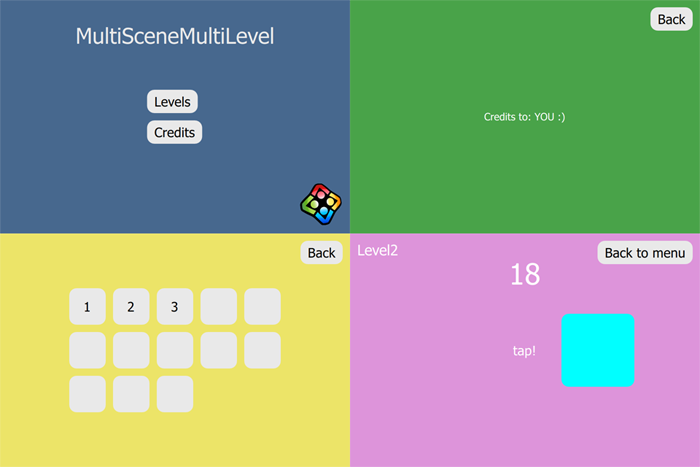
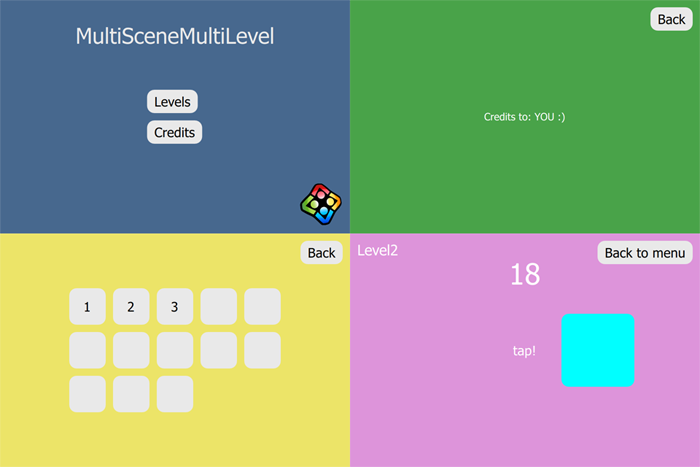
Project template containing multiple scenes, multiple levels, loading levels at runtime, multi-resolution images, animations and hardware back button handling on Android devices.
In match-3 (tile-matching) games the player manipulates tiles in order to make them disappear according to a matching criterion, like 3 tiles of the same type. The core challenge of tile-matching games is the identification of patterns on a seemingly chaotic board.

Juicy Squash Simple is a basic Match-3 game where you have to find matching fruits.

Juicy Squash is a game of the highly popular Match-3 game genre made with Felgo.
Puzzle is a highly extensible term, which can refer to all kinds of "use your brain (or some luck?) to solve something" type of game.

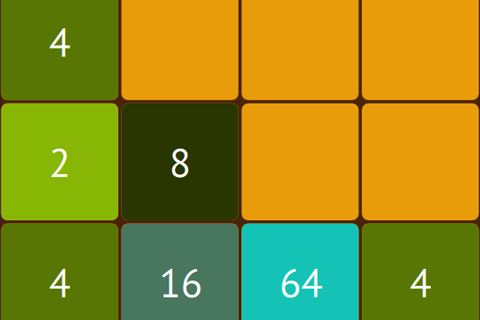
2048 is a popular puzzle game made by 19-year-old Italian developer Gabriele Cirulli. The user has to slide numbered tiles on a 4x4 grid in order to merge them into a tile of a higher value.
Felgo also offers components for casino games, slot games in particular. Spin to win!

This demo game is a typical slot game. You decide on a bet amount, spin the slot machine, and see if you can get more than three similar symbols in a line when the slot machine stops.
Games where the level automatically scrolls in one direction and the player has to pass the incoming obstacles, collect objects, etc.

RUBE is a graphical editor for Box2D objects. This game demonstrates how you can use RUBE to create custom levels for a side scroller game.

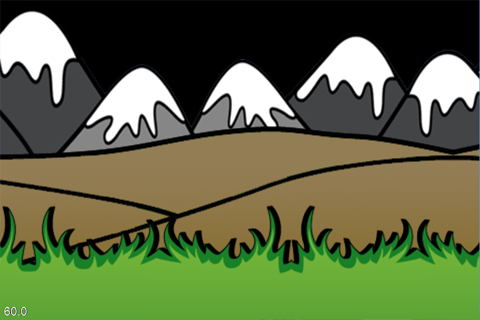
This test demonstrates the difference of ParallaxItem and ParallaxScrollingBackground. Furthermore, it explains the usability of these elements.
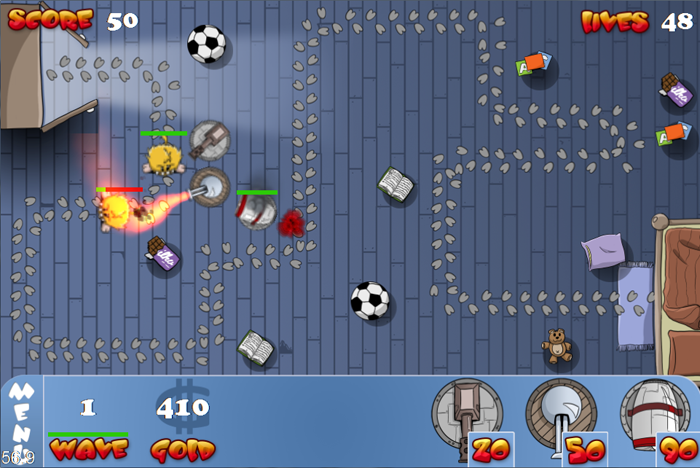
The goal of tower defense games is to try to stop the enemies from reaching a specific point on the map by building a variety of different towers which shoot at them as they pass.

This is the most complex demo, using most of the Felgo Games and Felgo Plugins. It also contains an in-game LevelEditor for creating and sharing your own levels.
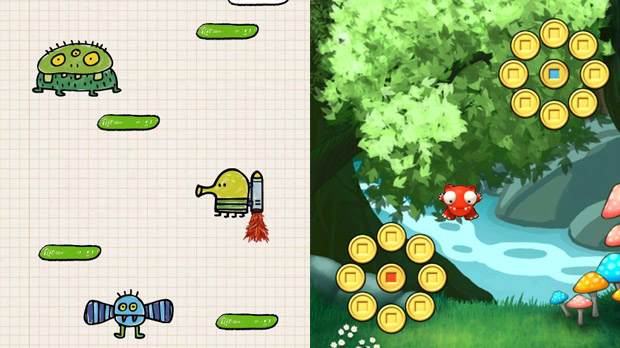
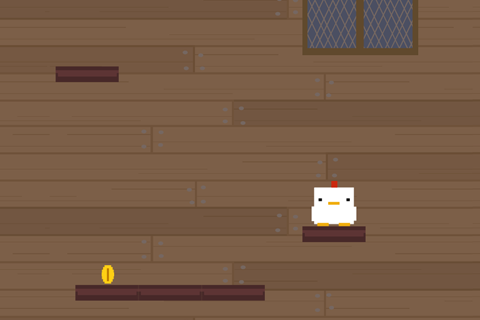
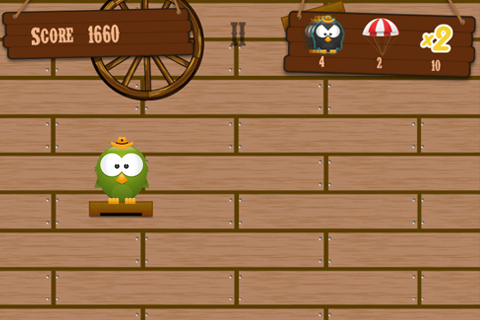
The player uses platforms or similar to progress through the level, either upwards (Jump) or downwards (Falldown). Missing the platforms can quickly lead to losing the game. The level can either scroll constantly, or follow the player, but usually only in the "positive" direction.

This game is a remake of the popular Doodle Jump. It includes highscores, achievements, advertisements and analytics.

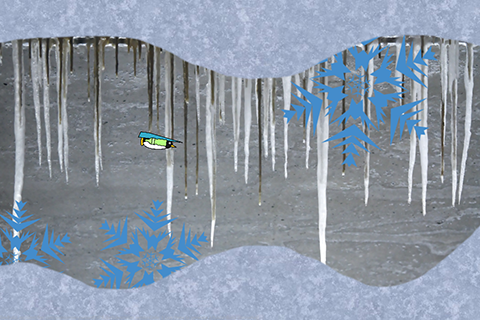
This game is like an inverse Doodle Jump. It includes highscores, achievements and analytics.

This is the 2nd version of our endless falldown scroller, with cool power-ups and adding in-app purchases.
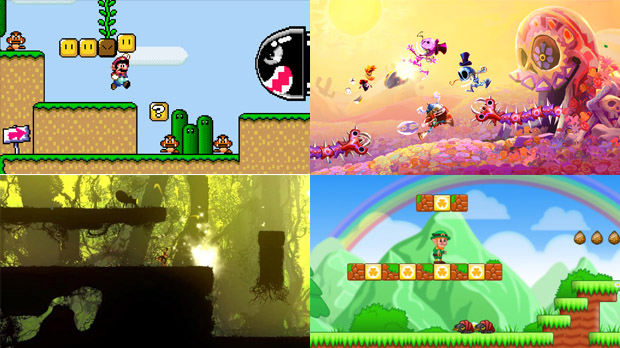
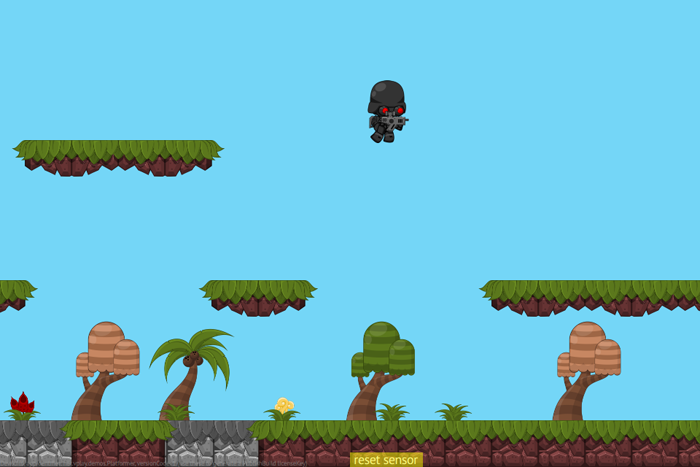
Jump'n'run games where you try to defeat enemies and reach the end of the level. Unlike the Side Scrollers, the level does not scroll automatically in one direction but you control in which direction you are moving.

This is a small demo that shows how you can create a platformer game with Felgo for your Super Mario style game.
Games which require fast thinking paired with good reaction times. These games are also often physics-based.

In this demo game you collect coins while avoiding bullets by jumping between the rides of a carousel.

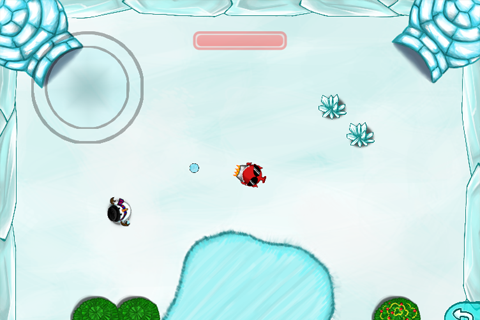
A top-down shooter for two players with fullscreen controls, multiple levels, a health and power-up system and different obstacles and opponents.

This is a very simple game containing of only a single QML file with just 150 lines of code. This is 60% less compared to the C++ version of the Ray Wenderlich tutorial using Cocos2d-x.
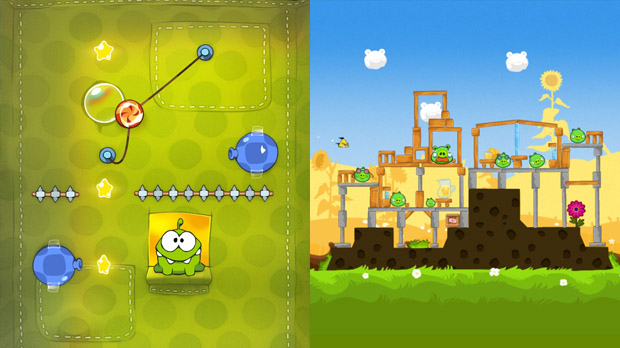
Such games are more or less purely driven by physical laws like gravity or forces.

This is a simple physics-based demo showing the basics of entity creation with EntityManager and uses other components including audio and particles.
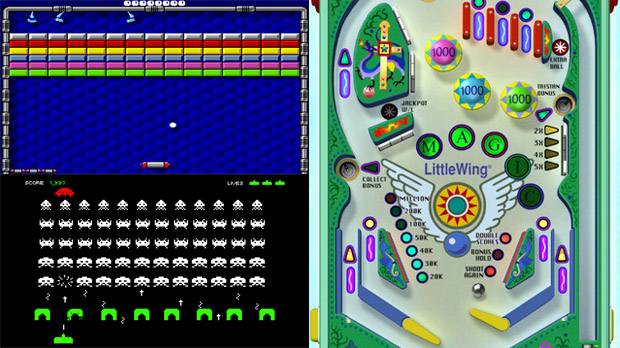
Old but Gold, those timeless classics could use a revive, what are you waiting for?

Simple breakout game, inspired by an excellent Ray Wenderlich tutorial, kill all the zombies to stay alive!
Tap the screen to smash something, the faster the better, that's what we call pure fun!

Try to pop all balloons before the timer runs out. It is a very simple game with just slightly above 100 lines of code.
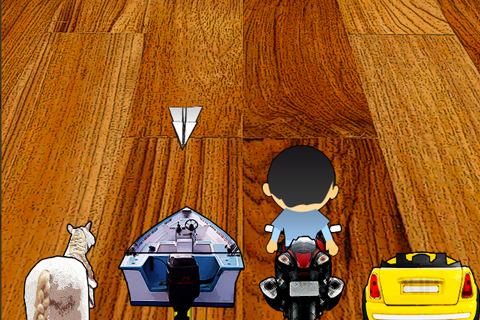
A simple physics-based racing game for 2 players. It demonstrates the controller concept for steering entities with a virtual joystick. It demonstrates applying forces and impulses to a physics body.
How can you design a game for multiple platforms with all the different devices, screen sizes and screen resolutions? A common problem when creating mobile games.

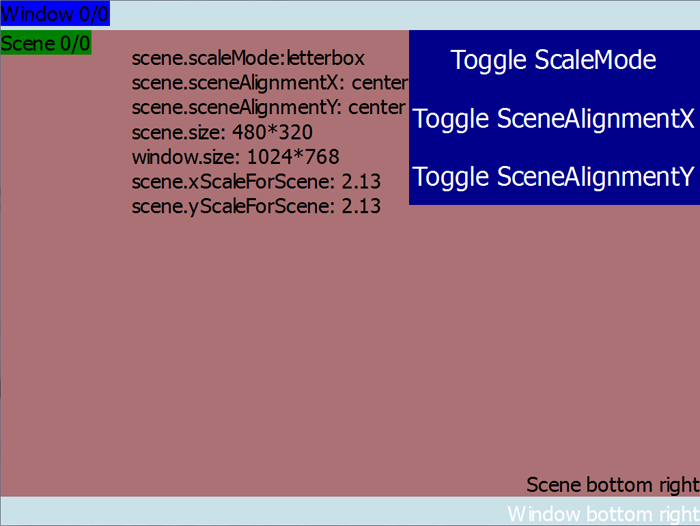
This is a basic example demonstrating the concept of using the GameWindow and Scene components for resolution- and aspect-ratio independent games.
These examples show how to support multiple screens & screen densities.
This is all about creating your layout with multiple screens and switching between them.

Project template containing multiple scenes, multiple levels, loading levels at runtime, multi-resolution images, animations and hardware back button handling on Android devices.
There are even more small examples available, which are not highlighted in this list. You can find them by browsing to:
<Path to your Felgo SDK>/Examples/Felgo/examples