Accelerated QML UI development with Felgo QML Hot Reload
Sioux Technologies leverages Felgo QML Hot Reload for UI development across multiple devices, significantly reducing debugging time and increasing developer efficiency.
 "Felgo Hot Reload makes the QML development process faster and helps to get more done in less time. This is a must-have tool for Qt teams!"
"Felgo Hot Reload makes the QML development process faster and helps to get more done in less time. This is a must-have tool for Qt teams!"
-- Till Adam, Chief Commercial Officer at KDAB
Felgo QML Hot Reload revolutionizes the way you build and iterate on your applications. Designed for developers and product teams, Felgo QML Hot Reload empowers you to apply code changes instantly. No need for time-consuming recompilation and deployment. Welcome to the future of Qt development!
Hot Reload applies changes in your source code without losing the state of your application. If you are currently working on a sub-page, you will not have to navigate back to it after every change, you will stay exactly where you are in your application.
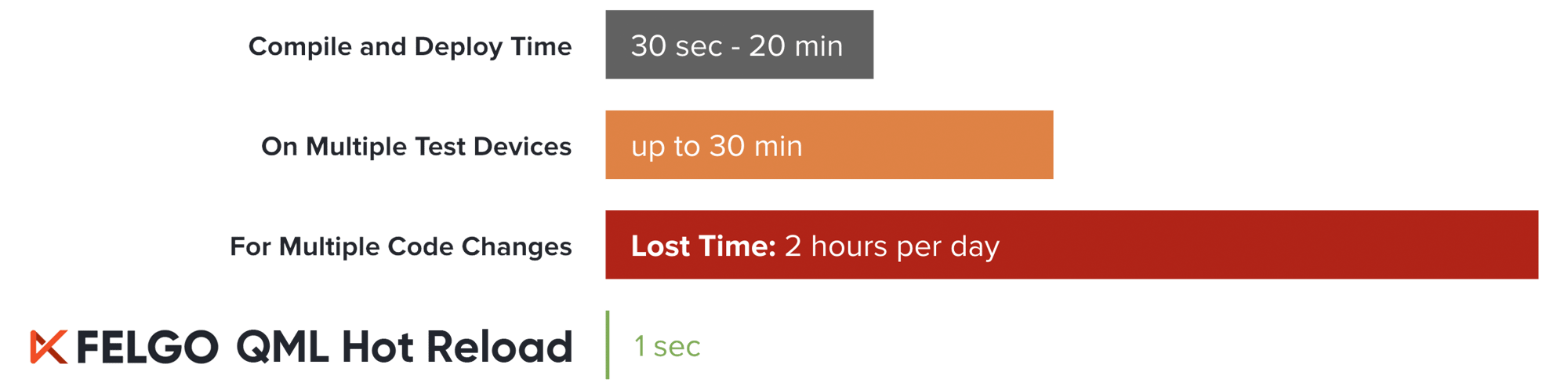
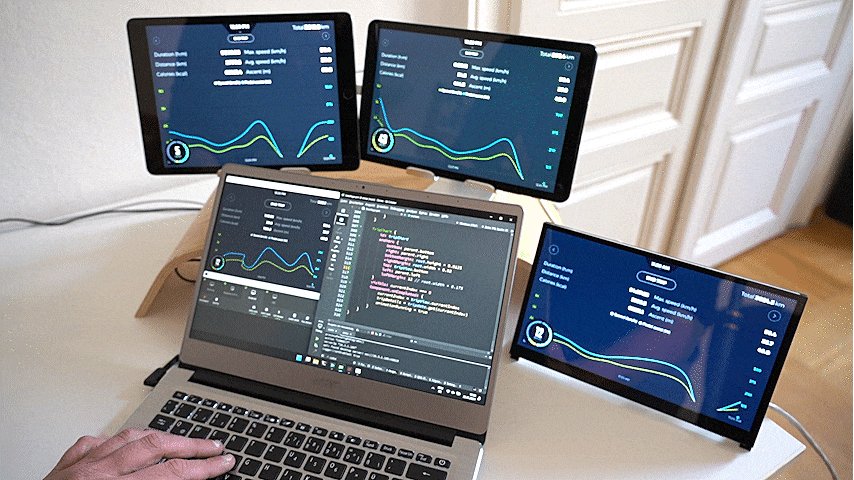
Software development requires constant testing on each device and platform, many times per day. Use Felgo’s QML Hot Reload to apply changes instantly to the running program. This saves up to 40 hours of development time per month, per developer.

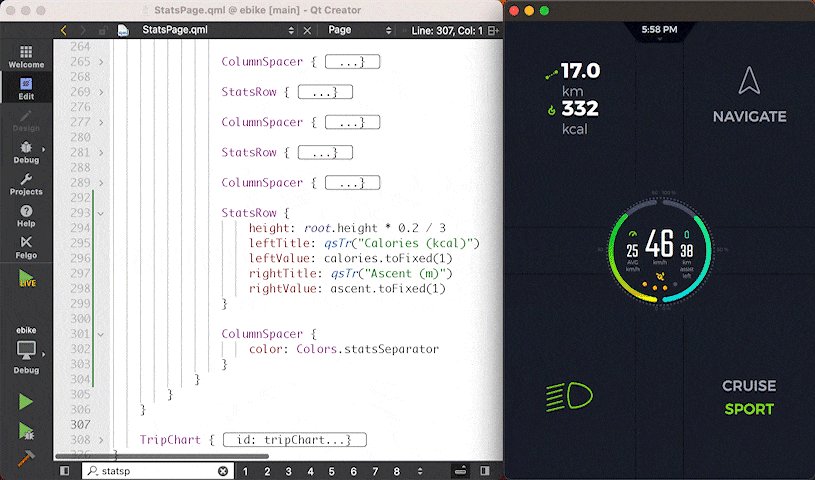
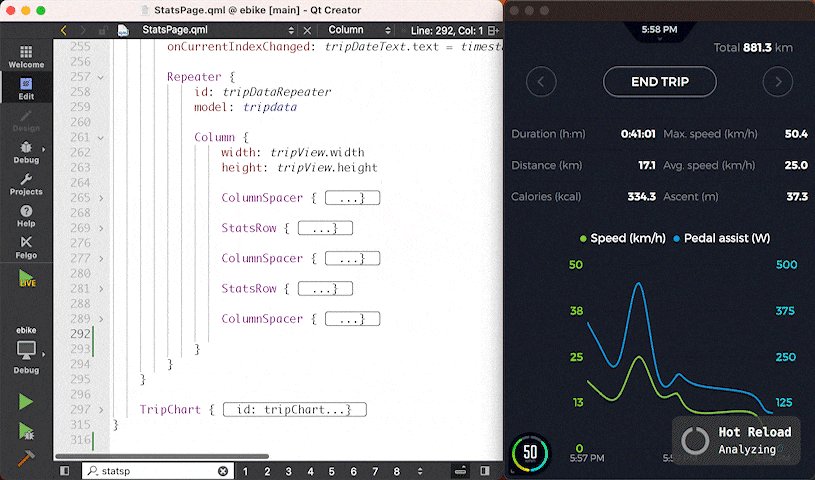
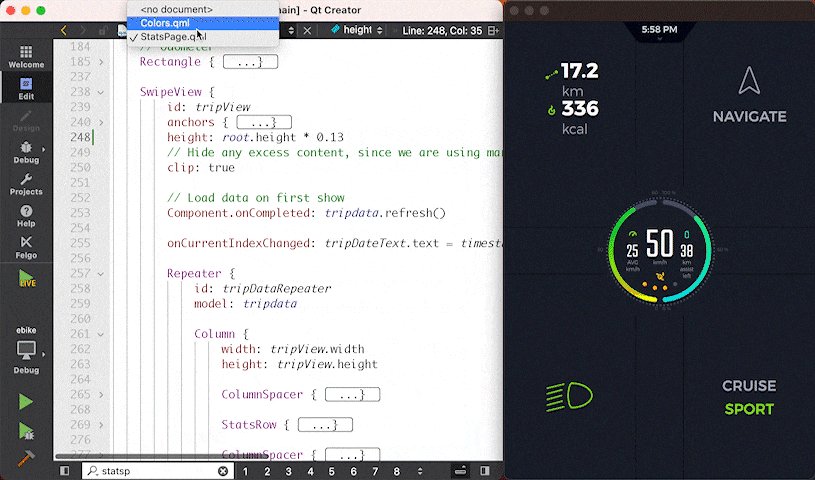
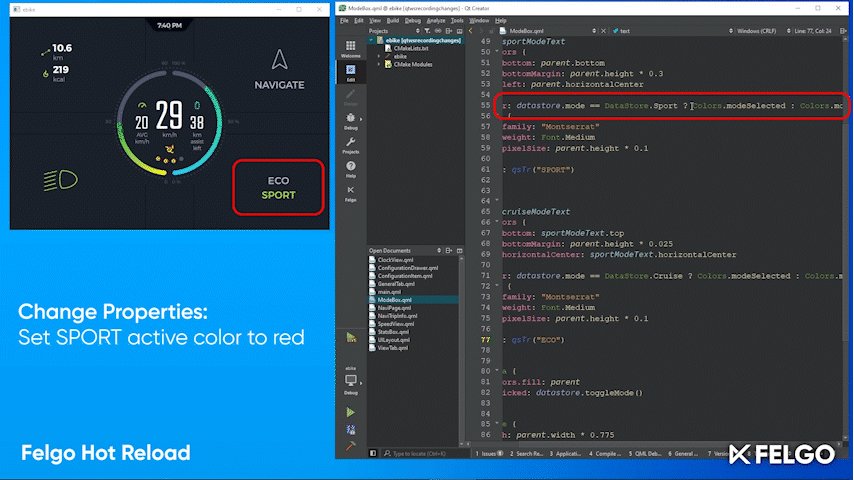
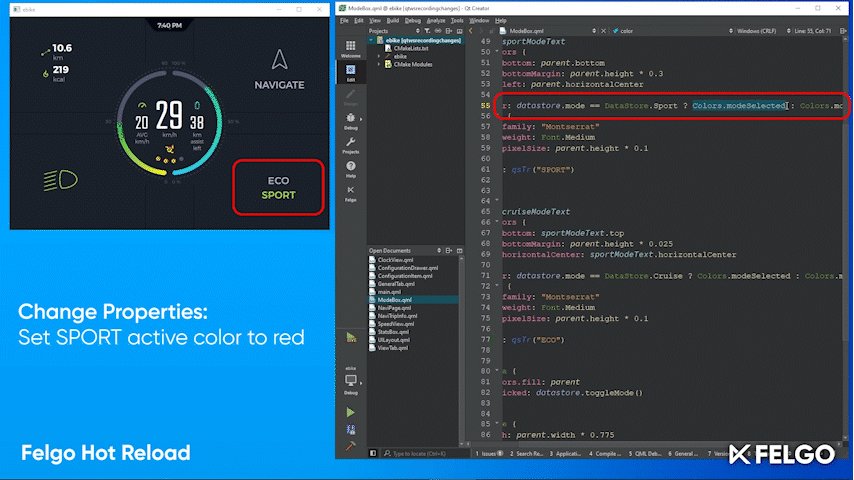
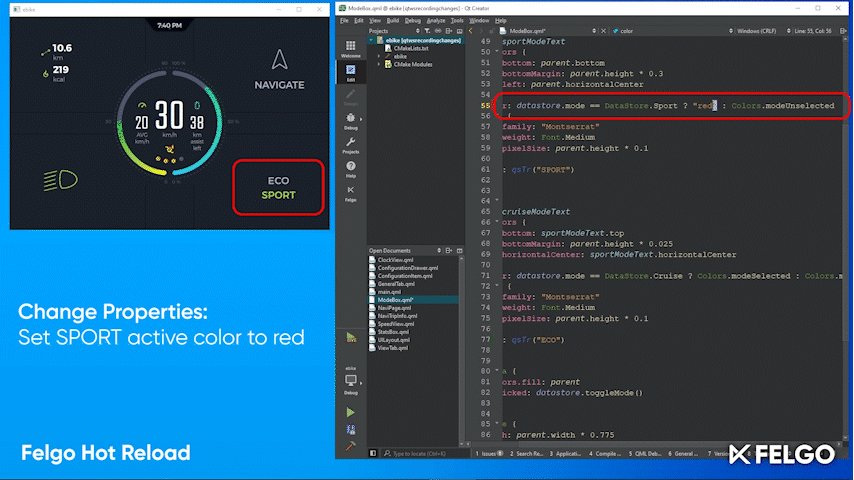
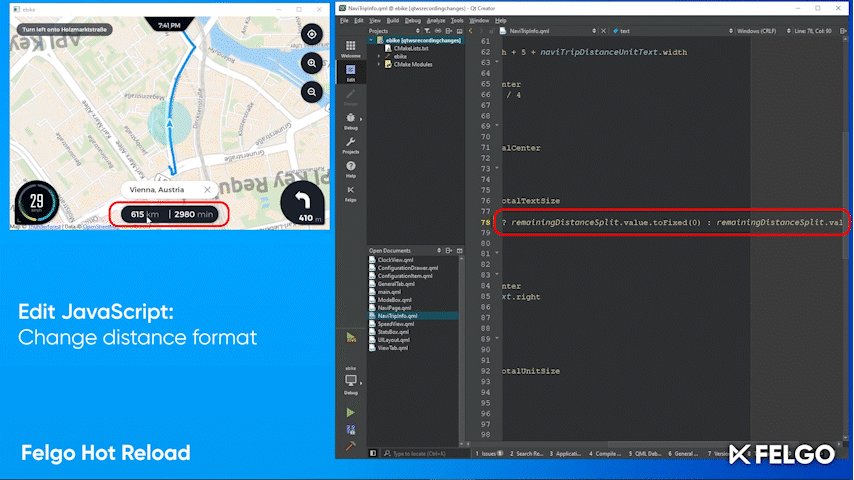
See your changes come to life in realtime and iterate on the UI without interruption.
When you are working on a sub-page, you don’t need to navigate back to it after every change and wait for the recompilation of the project. You will stay exactly where you are in your application and see the changes within a second.


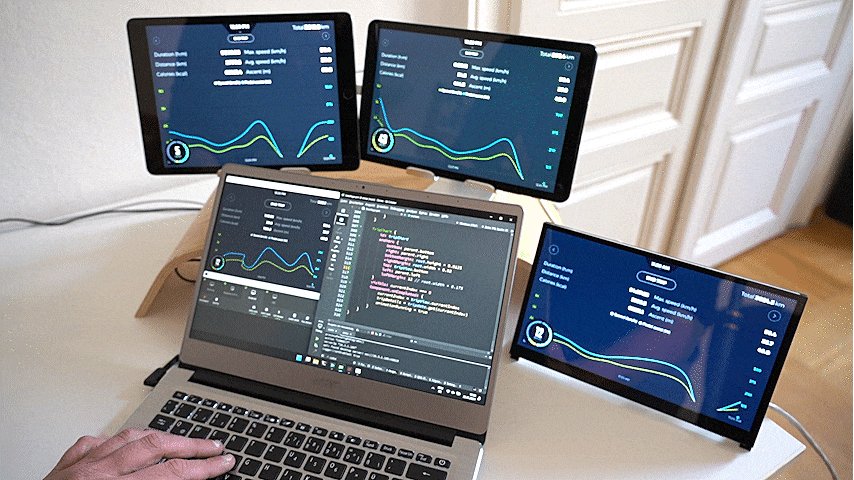
Works on all Qt-supported platforms: Embedded, Desktop, Mobile and Web. Streamline the development workflow for your entire team, across all platforms.
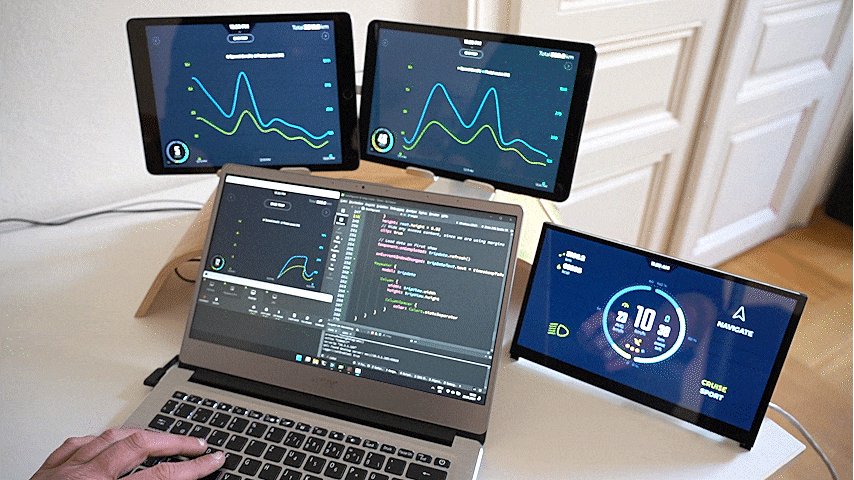
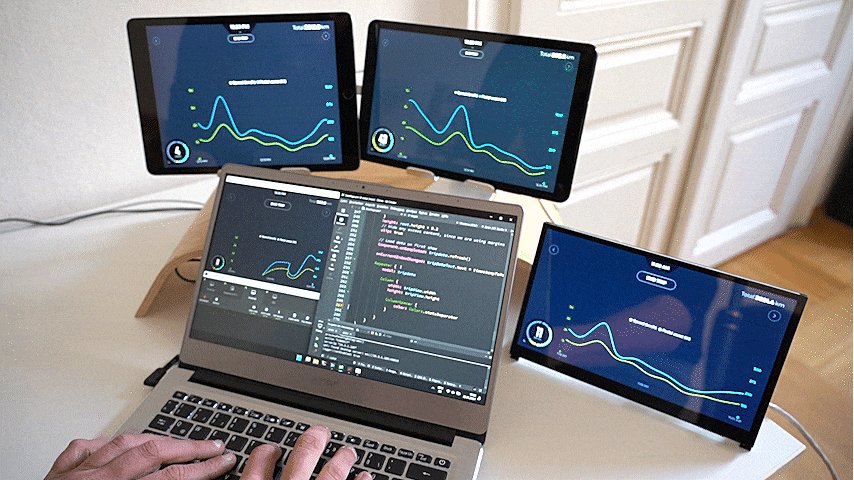
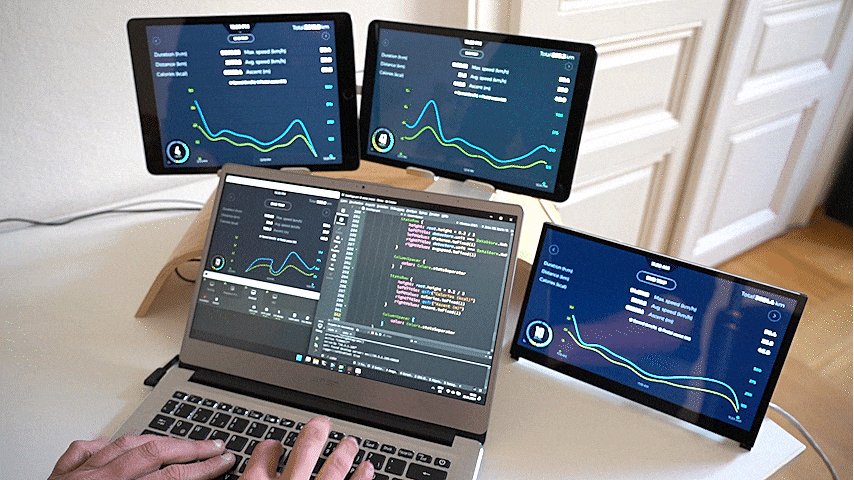
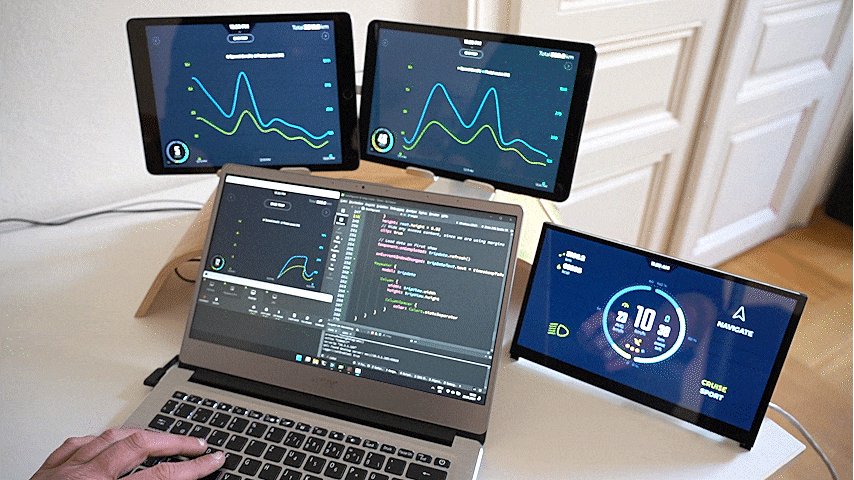
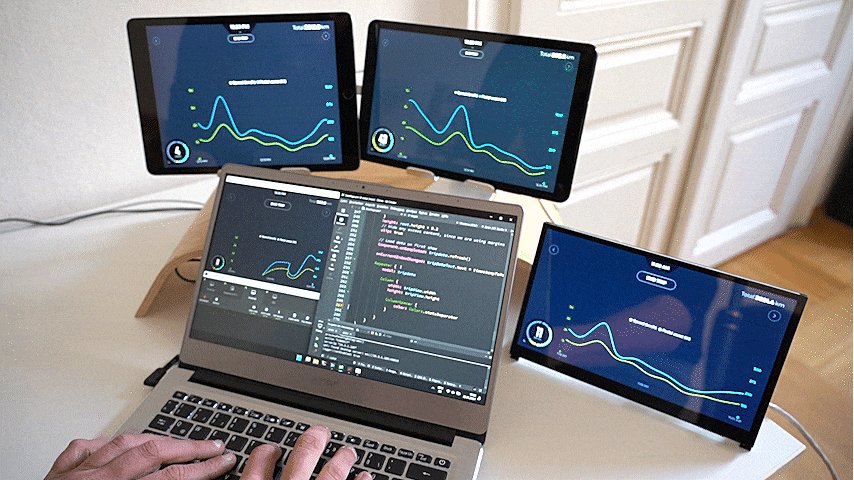
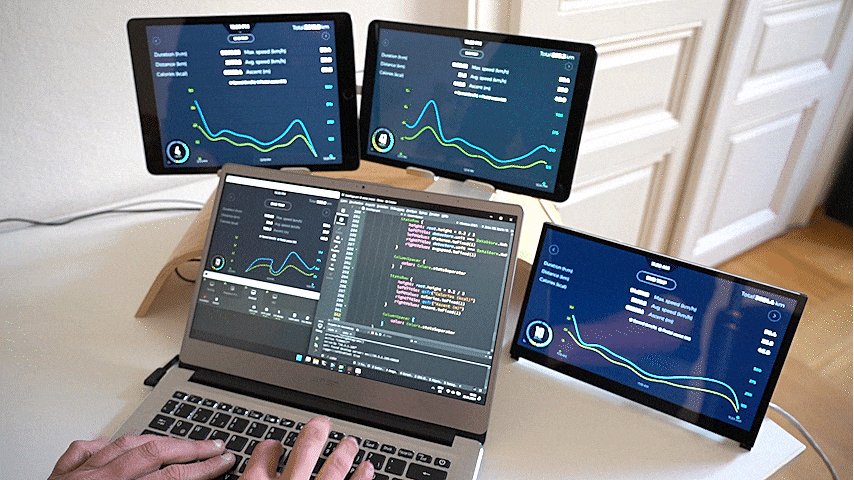
You can connect any number of target devices in parallel. This allows you to test code changes on different platforms and devices at the same time.
Felgo Hot Reload eliminates repetitive build, deploy and navigation cycles. You can see changes instantly and focus on improving your application code.
Strengthen collaboration within your team. Developers and product owners can test changes and explore solutions together in real-time.
Debugging becomes more efficient and effective. You can see instant results and directly address issues. The UI stays functional even if you introduce errors to your code.
Test on multiple platforms and devices in parallel and compare results. This saves time and allows you to spot platform-specific differences with ease.

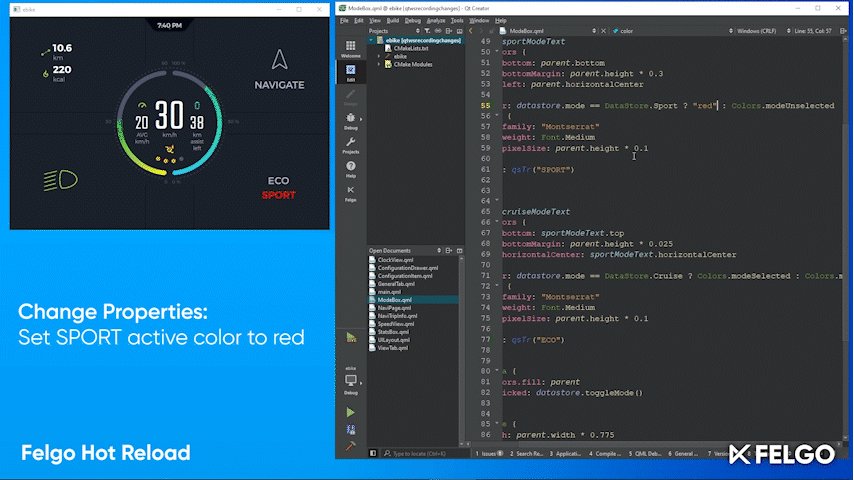
Change property values or bindings. Updates propagate through the UI to keep the state valid

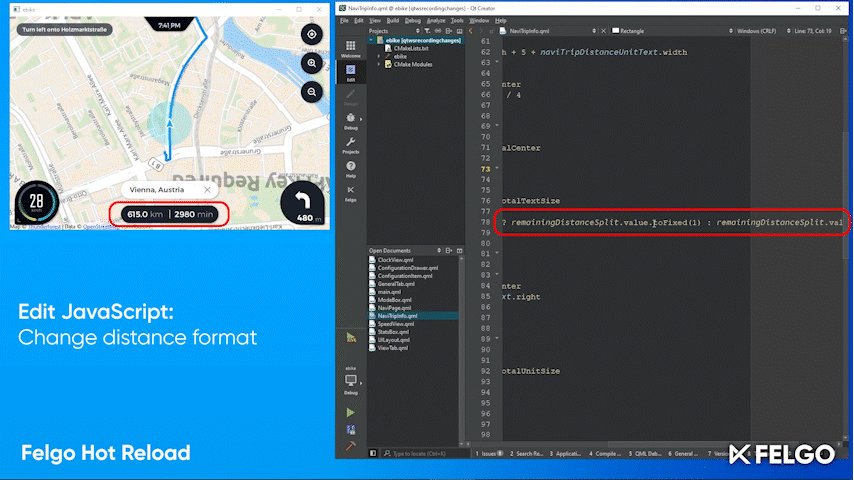
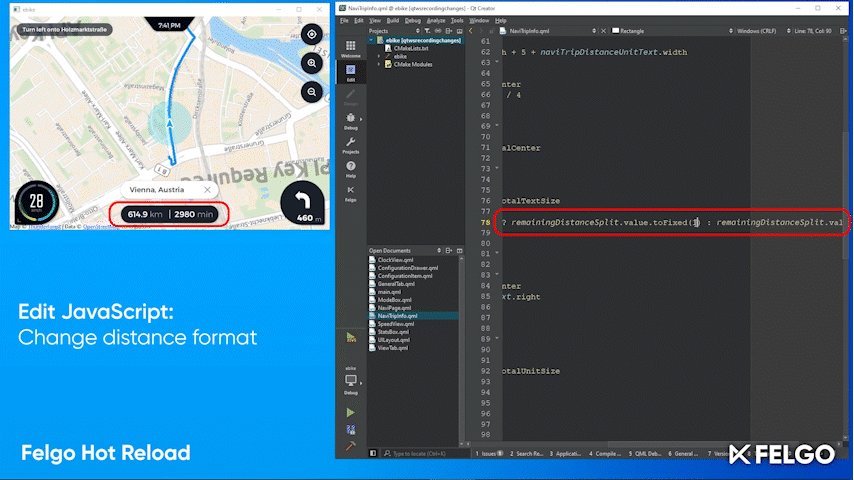
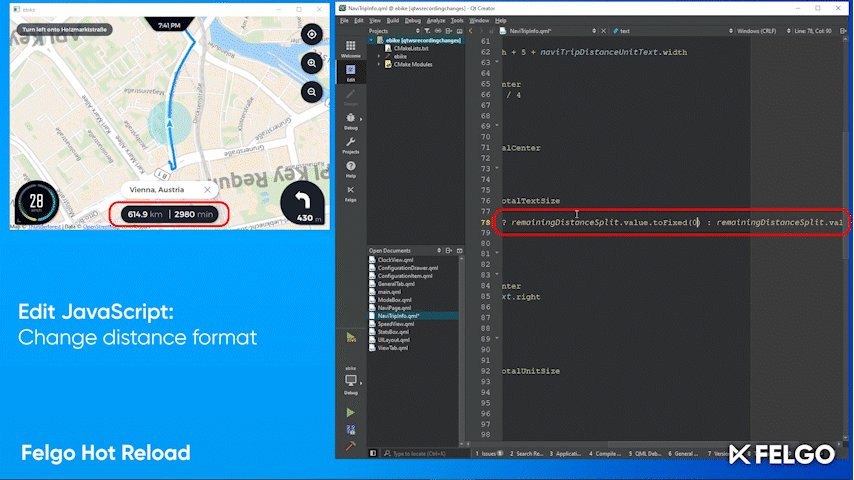
Create or edit functions and signal handlers. Change JavaScript logic in binding expressions.

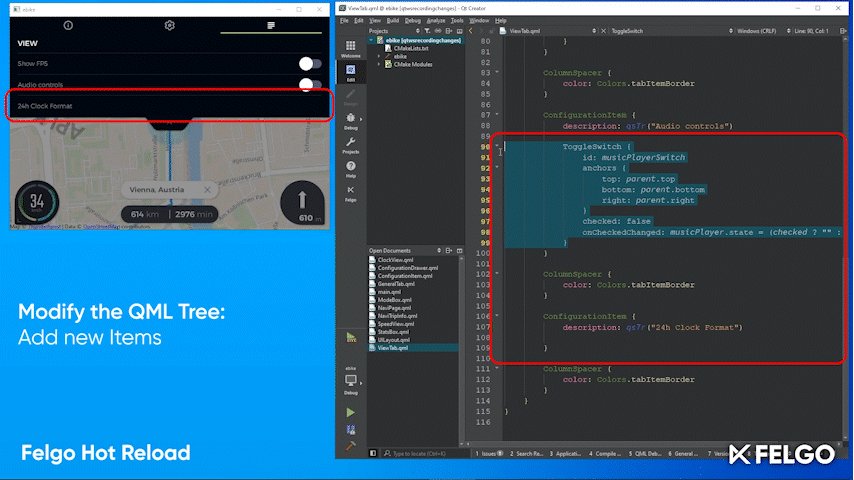
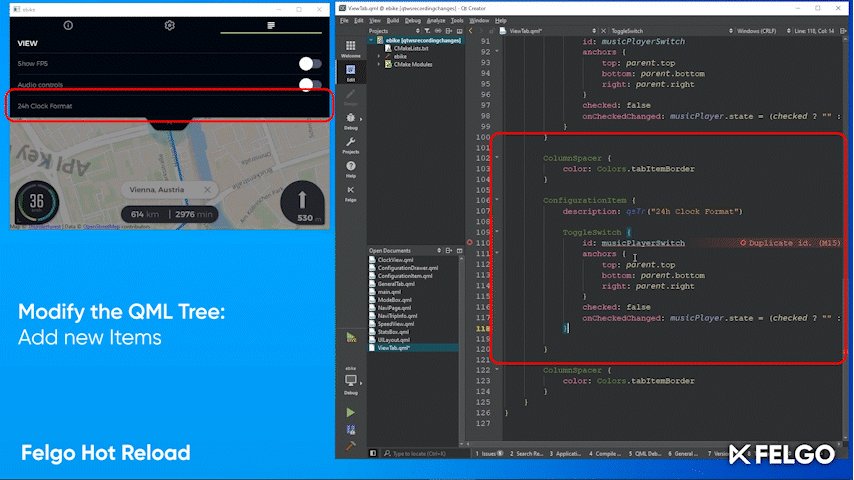
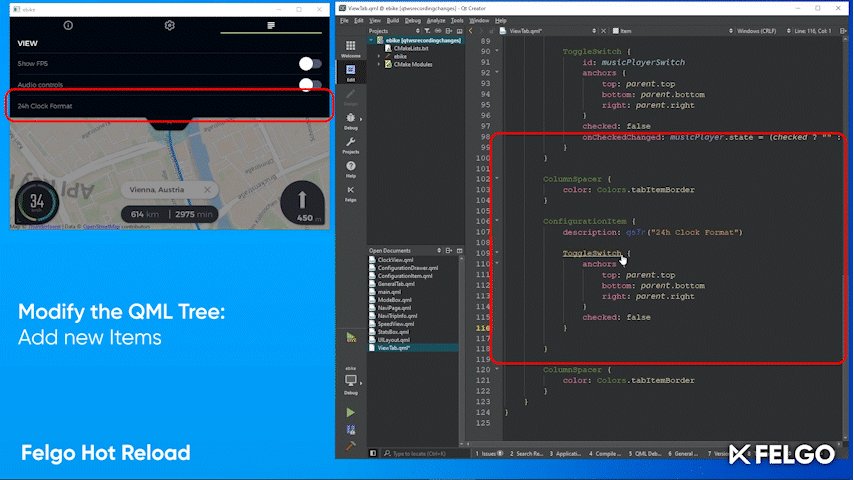
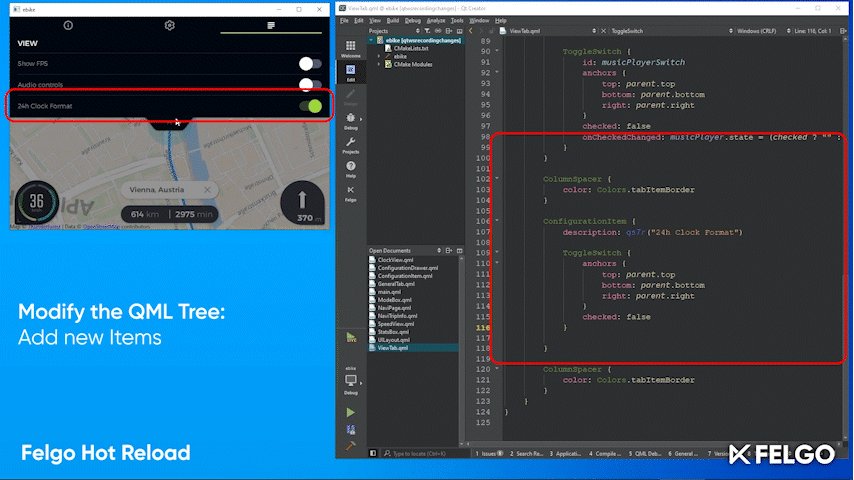
Add, remove or change Items in the QML scene. Base type and Component changes affect all existing and future instances.

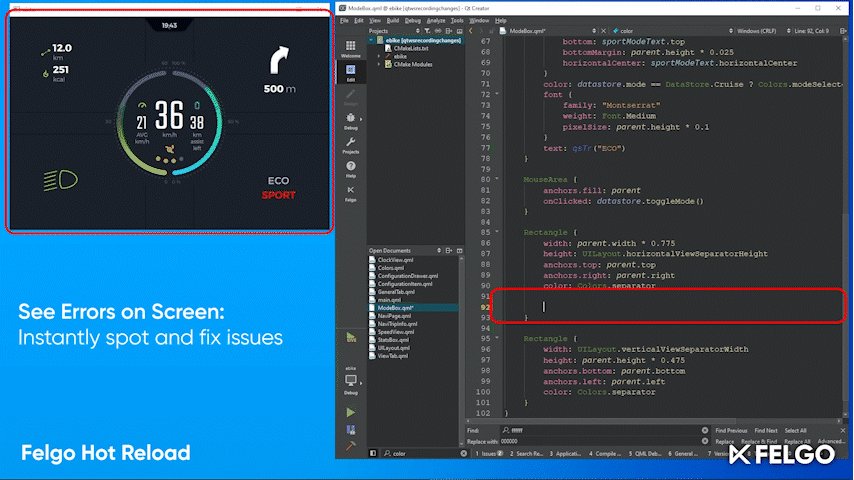
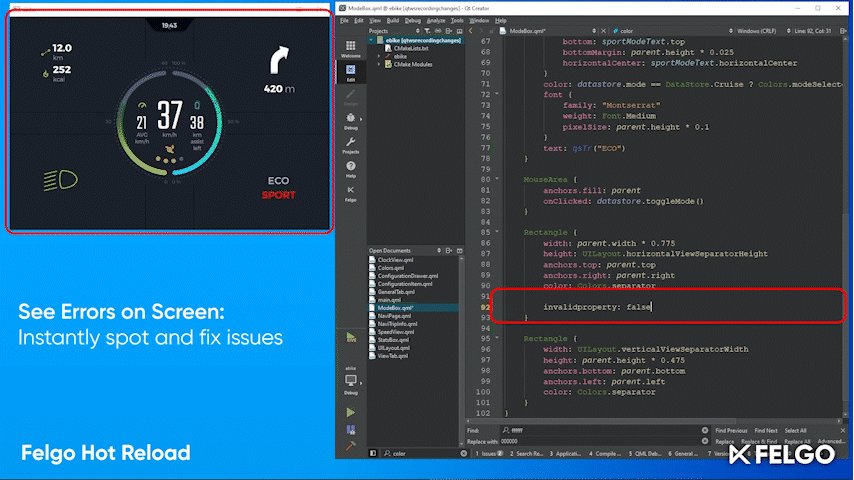
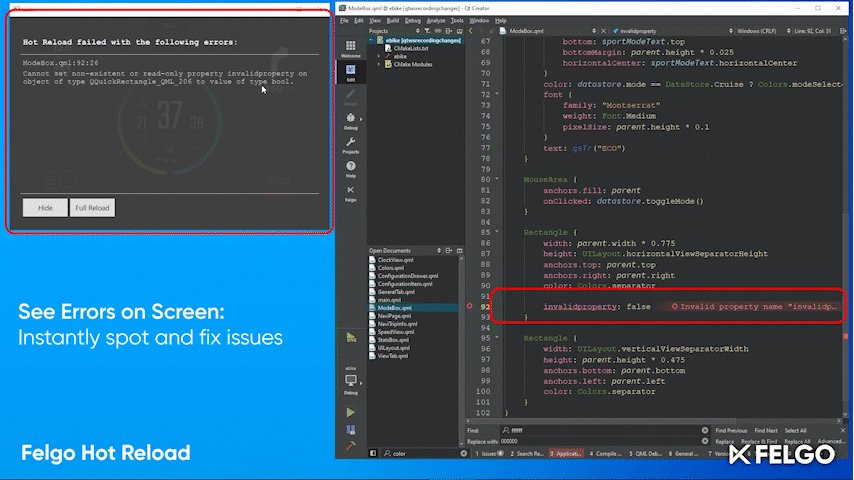
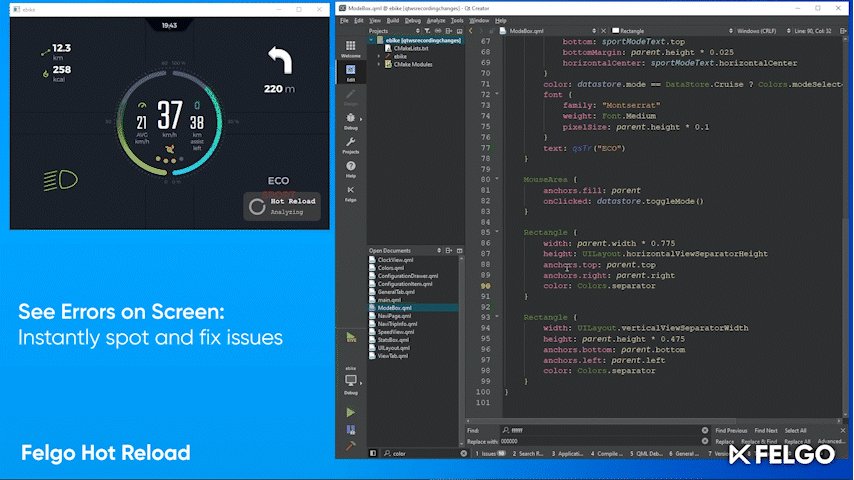
Immediately spot errors on-screen. The application keeps the last valid state. Continue coding without interruption.

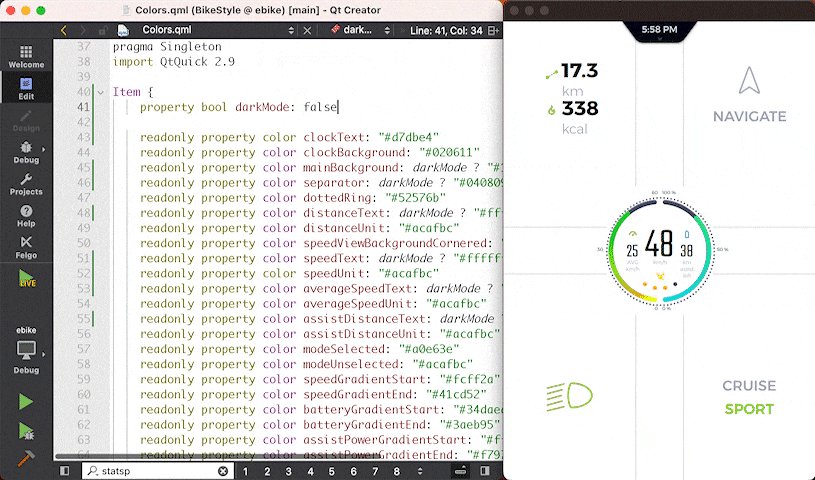
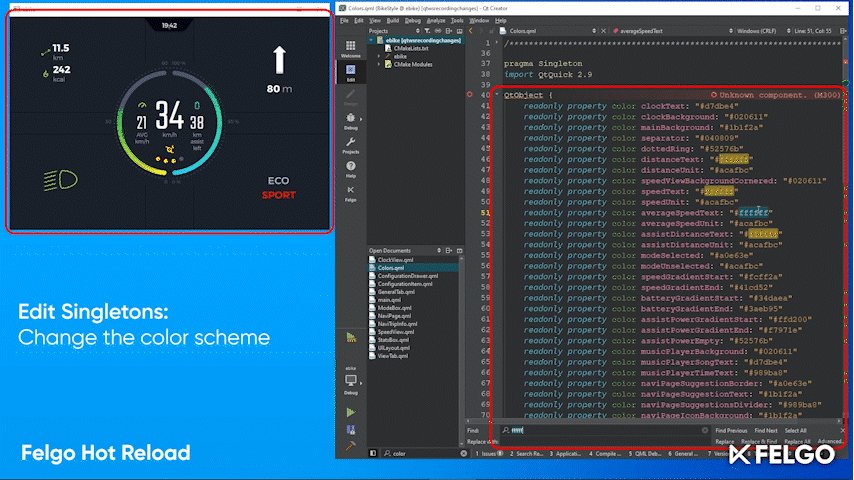
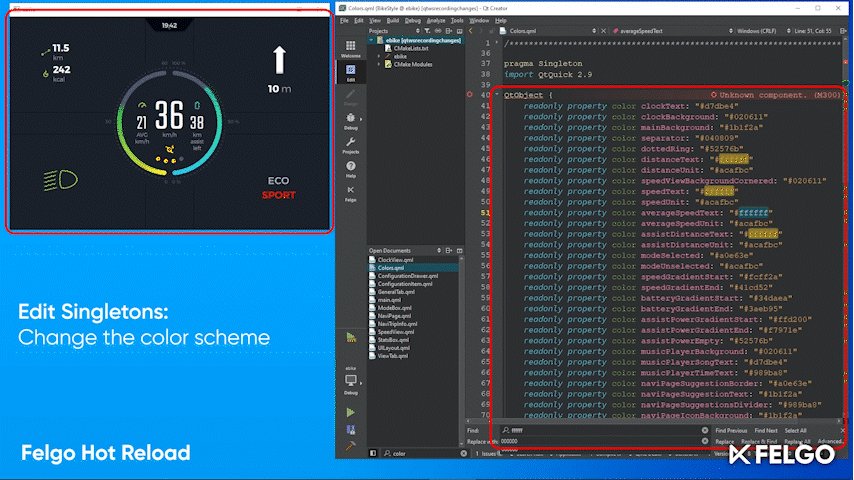
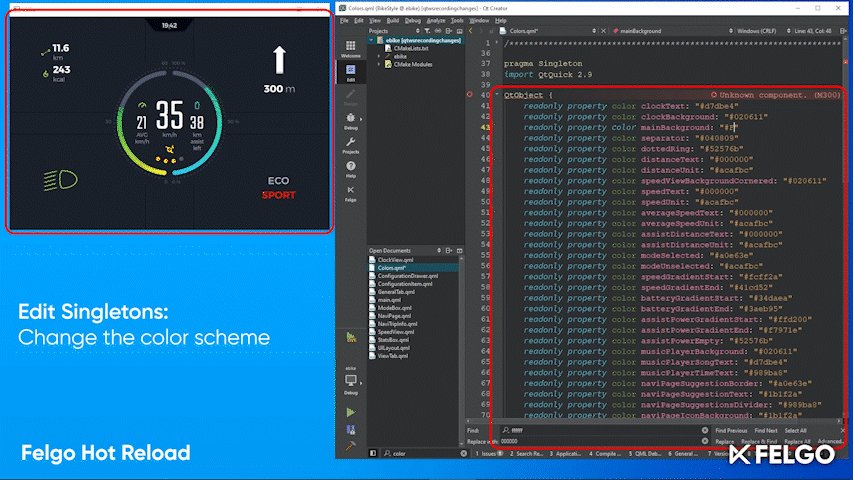
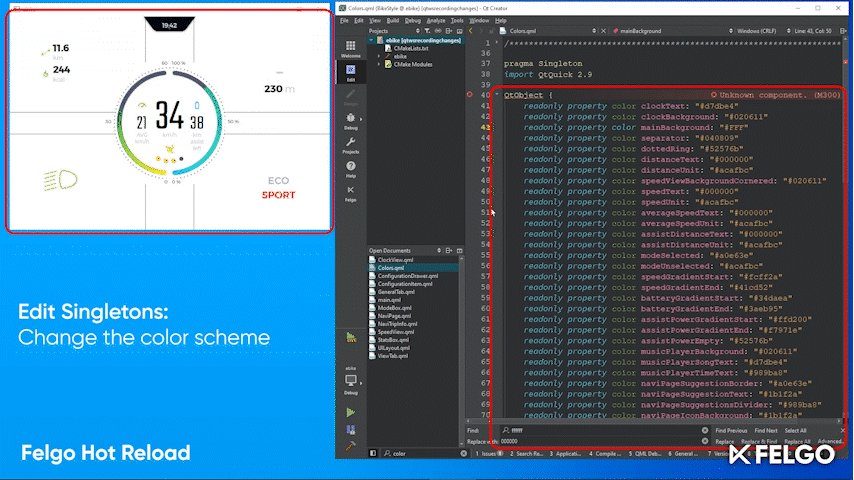
Modify singletons to change the application theme or other global configurations.

Connect multiple devices to see your code changes applied on any platform and device at the same time.
"If you improve your efficiency by saving up two hours per month, then Felgo Hot Reload has already repaid itself."
-- Davy Kox, Senior Software Designer at Sioux Technologies
Sioux Technologies leverages Felgo QML Hot Reload for UI development across multiple devices, significantly reducing debugging time and increasing developer efficiency.

Felgo QML Hot Reload is a standalone development tool available as per developer license, with no royalty fees.
Contact us for a free evaluation or schedule a demo to experience the future of Qt/QML development.
Changes to QML and JavaScript code no longer require compilation and deployment. You can run your code instantly on multiple devices, and continue from the same application state where you were before saving your QML file(s). This allows incremental UI building and fast iterations, saving up to 40 hours per developer per month.
No! One of the key benefits of Felgo QML Hot Reload is that it works with any QML code and project setup without any changes to your QML code. Gone are the times when you had to mock data to test new UI with data - QML Hot Reload allows you to see the QML UI changes with the actual live data. Check out our integration demo on GitHub to see how easy it is:
The production code of your project stays unchanged! Hot Reload is a development tool only, and adds no dependency or footprint in your production or release builds.
Contact us to get an evaluation version of QML Hot Reload for your Qt project. You can take your time and thoroughly test the solution, for free.
No. Felgo QML Hot Reload is a standalone tool that does not have any royalties or per-device fees.
QML Hot Reload is charged on a per-developer basis. It is offered as a floating license. There are discounts for multi-license orders and for multi-year orders. Contact us for a quote.
Yes. Every QML language feature from Qt 5 and Qt 6 is supported with Felgo QML Hot Reload, including QML modules.
The solution supports all available Qt target platforms: Embedded, Desktop, Mobile and Web. If your device can run Qt, you can use QML Hot Reload.
The Felgo SDK accelerates Qt development even more, with additional components to save time and Felgo Cloud Builds as Qt CI/CD. If you do not need these additions and are just interested in QML Hot Reload, you can use the standalone version.
QML Hot Reload supports multiple target devices by default. Any number of devices can connect to the server app running on your development computer. The server watches your project and sends code changes to all devices at the same time.
Both the development computer and your target device require networking capabilities. Connecting the devices to the same local network then allows you to run your code remotely.
By integrating QML Hot Reload, your application becomes capable of applying code changes at runtime. It can then connect to the server app on your development computer, which forwards code changes via the local network.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

