
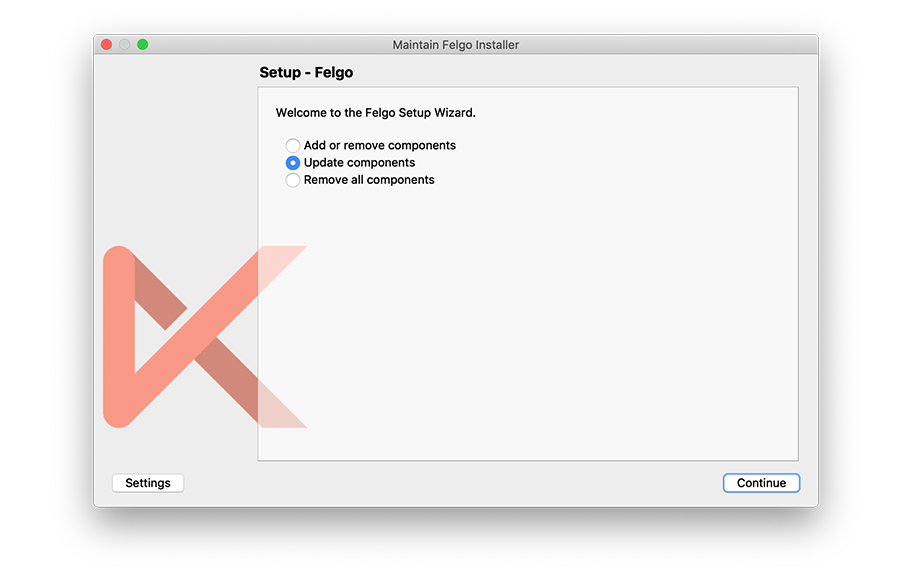
After installing the Felgo SDK, you can receive updates with the Maintenance Tool. The Maintenance Tool is located at the installation directory of your Felgo SDK and is called
MaintenanceTool.
Run this application and select Update components to check if any updates are available for the Felgo SDK.

You then see a list of packages for which an update is available. To update the packages, click Continue and then Update on the following screen. After all packages
were downloaded and installed, you can close the Maintenance Tool by clicking the Done button.
Note: After you updated the SDK, you need to Clean your project so the updated Felgo version is used. To clean your project, open Qt Creator and select Clean Project from the
Build menu. Afterwards you can run your project and the updated Felgo version is used.
With your Felgo signup, you get access to all Felgo updates for free. Some of the components are available exclusively for Felgo customers - to upgrade to a Felgo license click here.
Highlights Blog Post: Release 4.3.1: Android 16KB Page Size Support for Google Play with Felgo & Qt
Felgo 4.3.1 adds Android 16KB page size support
Felgo 4.3.1 comes as a free update for all Felgo developers.
With that change, Felgo also updates the used Android NDK version to r27c. You can install it by opening Qt Creator Preferences -> SDKs -> Android -> SDK Manager and look for "NDK 27.2.12479018" and set it as default NDK afterward.

Note: Make sure to clean and re-configure your project with the new NDK version after updating Felgo SDK.
Highlights Blog Post: Release 4.3.0: Felgo QML Hot Reload, Android 15, Qt 6.8 & Qt Creator 17
Felgo 4.3.0 adds Qt 6.8.3 Support
Felgo 4.3.0 comes as a free update for all Felgo developers.
The update also brings a new Multimedia backend, using FFMPEG on all platforms. You can learn more about this here. Also make sure check out other Qt changelogs beginning with Qt 6.5 as well.
android/build.gradle file in the dependencies block:
dependencies {
// Add:
implementation 'androidx.core:core:1.13.1'
}
android/build.gradle file:
def intCompileSdkVersion = androidCompileSdkVersion.replaceAll("[^0-9]", "").toInteger()
and replace the following statements with the new `intCompileSdkVersion` variable:
# Replace: # compileSdkVersion androidCompileSdkVersion.toInteger() compileSdkVersion intCompileSdkVersion
and
# Replace: # targetSdkVersion androidCompileSdkVersion.toInteger() targetSdkVersion intCompileSdkVersion
Note: If you skip this step, you might see the following error when building for Android:
1: Task failed with an exception. ----------- * Where: Build file 'build.gradle' line: 56 * What went wrong: A problem occurred evaluating root project 'android-build'. ⋗ For input string: "android-35"
<provider android:name="androidx.core.content.FileProvider" android:authorities="${applicationId}.qtprovider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/qtprovider_paths"/> </provider>
Note: Make sure to compare your `build.gradle` and `AndroidManifest.xml` file with a newly created one from our project wizards if you encounter any build issues.
The Qt Location Maplibre Plugin updates to the latest version and now has a different name. Update the plugin name to maplibre (from maplibregl) and make sure to use the updated plugin parameters, like:
AppMap { // configure map provider plugin: Plugin { name: "maplibre" // configure your styles and other parameters here parameters: [ PluginParameter { name: "maplibre.map.styles" value: "https://api.maptiler.com/maps/streets/style.json?key=get_your_own_abc" } ] } }
See the documentation page for more details.
false.
Highlights Blog Post: Release 4.2.0: New Felgo Hot Reload, OAuth 2.0 Plugin, Universal Links, Android 14 & Qt Creator 14
Felgo 4.2.0 adds Felgo Hot Reload, Android 14 support, updated Qt Creator 14, a new OAuth 2.0 Plugin and Universal App Link Handling.
Felgo 4.2.0 comes as a free update for all Felgo developers.
Felgo Live Client is renamed to Felgo Developer App on
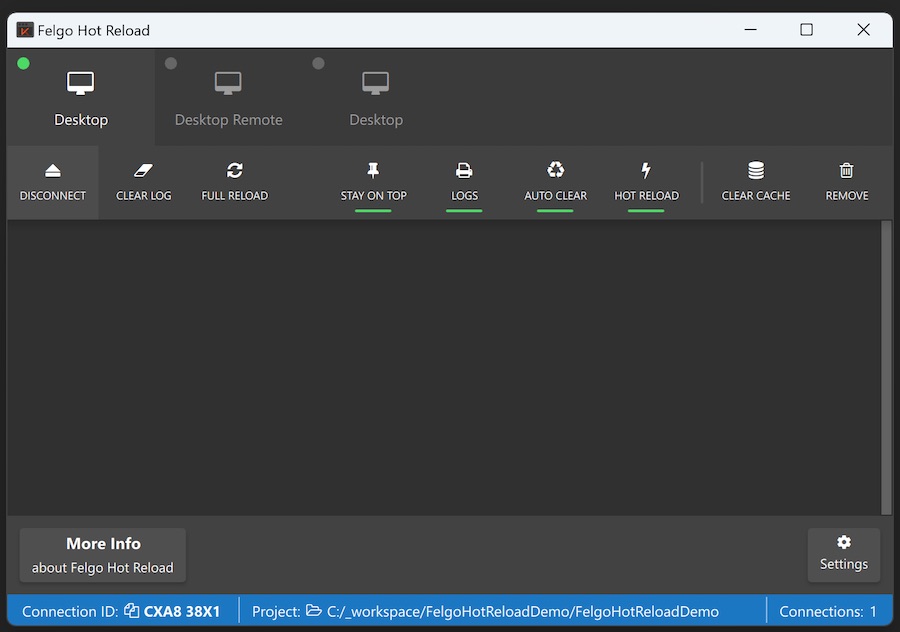
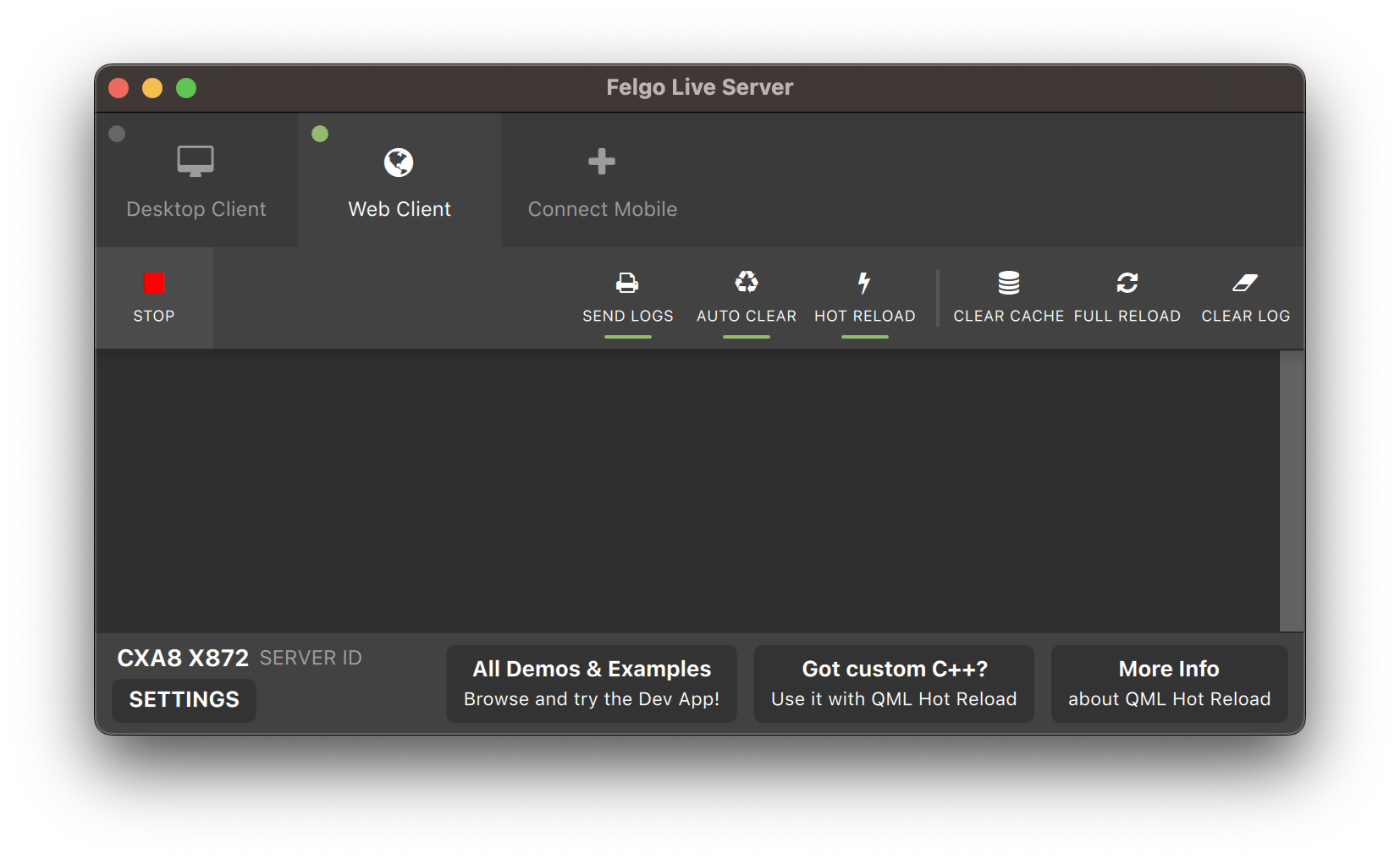
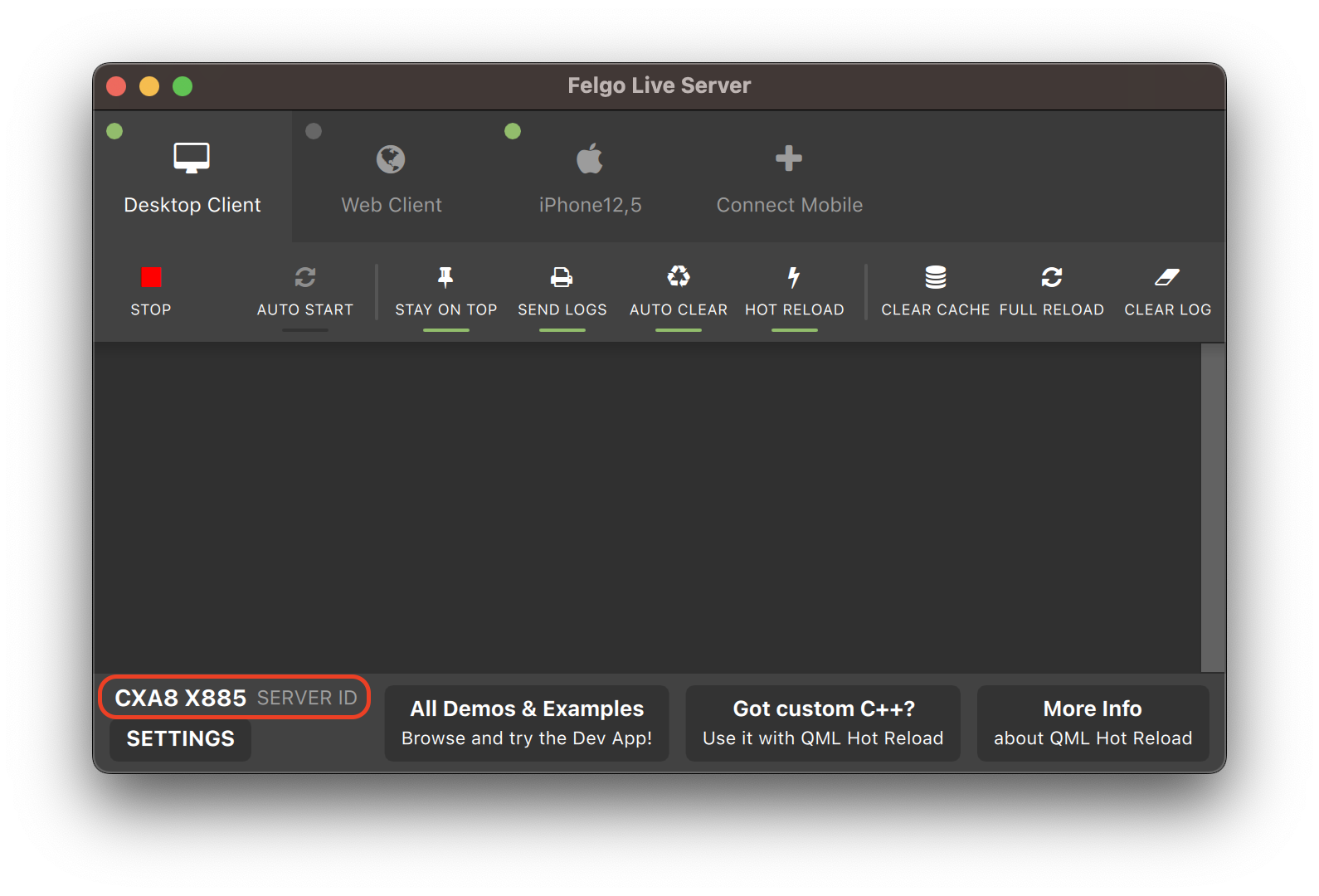
Desktop, to be consistent with the mobile clients. Also, the Felgo Live Server is now just Felgo Hot Reload in your Felgo SDK installation folder.

Felgo Live Server) now displays information about the
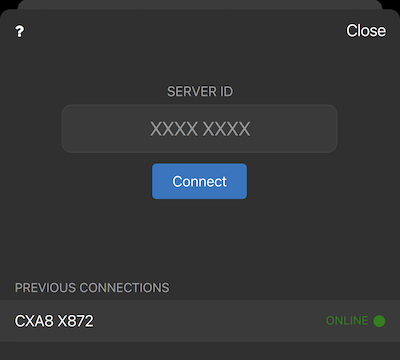
opened project and shows the Connection ID more prominently in the new bottom status bar.If you want to learn more about individual features, have a look here: https://felgo.com/qml-hot-reload.
Note: Please perform the following steps to migrate your project to Felgo Hot Reload:
CMakeLists.txt: Replace find_package(FelgoLive REQUIRED) with find_package(FelgoHotReload REQUIRED) and target_link_libraries(appMessenger PRIVATE FelgoLive) with target_link_libraries(appMessenger PRIVATE FelgoHotReload).main.cpp: Replace include from #include <FelgoLiveClient> to #include <FelgoHotReload>. Replace FelgoLiveClient client (&engine); with FelgoHotReload felgoHotReload(&engine);USE_FELGO_HOT_RELOAD now (e.g., to check if you
want to load your main QML file or use Hot Reload instead in your main.cpp file).android/build.gradle file in the android block:
android {
namespace androidPackageName
// ... other existing code
packagingOptions {
jniLibs {
useLegacyPackaging = true
}
}
}

Preferences -> Devices -> Android -> JDK Location.
If you don't have JDK 17 installed yet, you can download Android Studio or download the standalone JDK here: Download JDK
build.gradle file to 4.4.2 as well:
... classpath 'com.google.gms:google-services:4.4.2' ...


import Felgo App { ListPage { model: [ { name: "Apple", type: "Fruits" }, { name: "Banana", type: "Fruits" }, { name: "Potato", type: "Vegetables"} ] delegate: AppListItem { text: modelData.name insetStyle: Theme.isIos } section.property: "type" section.delegate: SimpleSection { style.showDividers: false } } }
true.
import Felgo import QtQuick App { IconButton { toggle: true iconType: IconType.staro selectedIconType: IconType.starhalffull activeIconType: IconType.star activeColor: "green" } }
CTRL-F (or CMD-F on macOS) to open the search panel.The update fixes a warning from Google Play about the outdated dependency recaptcha:18.1.2.
Note: The iOS framework dependencies changed. See iOS Integration Steps for updated libraries.
The AdMobBanner::adLeftApplication() signal is no longer supported, the plugin will never call this handler. You can use AdMobBanner::adOpened() and AdMobBanner::adClosed() for ad flow handling instead.
The AdMobBanner::designedForFamilies, AdMobInterstitial::designedForFamilies and AdMobRewardedVideo::designedForFamilies properties are now also deprecated and unused.
info,
ok, clientError, serverError, error, accepted, noContent, badRequest, unauthorized, notAcceptable, notFound, forbidden, fromCache, status, statusType, text, charset,
body and header.
This also changes how the lifetime of JS functions wrapped as native objects is handled. The native wrapper object is no longer retained automatically for the application lifetime. Instead use the new NativeObjectUtils::wrap() method to obtain a strong reference. This way the wrapper is retained as long as the QML engine keeps its reference in memory.
Note: This may cause a breaking change in existing Felgo applications on iOS.
It is advisable to store a strong reference when using JavaScript functions as native callbacks. For example, if you set a map of functions for a native delegate property like this:
Item { property NativeObject scrollView // UIScrollView instance // create wrapper for UIScrollViewDelegate: property NativeObject scrollViewDelegate: { "scrollViewWillBeginDragging:": function(scrollView) { console.log("begin dragging") }, // ...other delegate methods here } function initScrollView() { // ...obtain scrollView instance scrollView.setProperty("delegate", scrollViewDelegate) } }
Add a call to NativeObjectUtils::wrap() like this:
Item { property NativeObject scrollView // UIScrollView instance // create wrapper for UIScrollViewDelegate and store strong reference: property NativeObject scrollViewDelegate: NativeObjectUtils.wrap({ "scrollViewWillBeginDragging:": function(scrollView) { console.log("begin dragging") }, // ...other delegate methods here }) function initScrollView() { // ...obtain scrollView instance scrollView.setProperty("delegate", scrollViewDelegate) } }
Without the wrap() call, the native wrapper object for the delegate is deallocated immediately. This is because delegate properties in Objective C usually do not
retain their values automatically.
See the section about iOS: Object Lifetime for more information.
android.permission.POST_NOTIFICATIONS is required on those devices. The plugin
now automatically request the permission from the user.
6.7 to 6.9 inches to account for smartphones with bigger screens.
Highlights Blog Post: Release 4.1.0: Build Qt 6 Apps for WebAssembly, Integrate Firebase Analytics, Gaming Components and SpeechToText
Felgo 4.1.0 adds support for WebAssembly, Firebase Analytics, Felgo Gaming Components, SpeechToText functionality and an improved Felgo Hot Reload connection process.
Felgo 4.1.0 comes as a free update for all Felgo developers.
The WebAssembly Kit in Qt 6 and Felgo 4 integrates perfectly with Qt Creator. Similar to building for Desktop, you can build and run the application by pressing the Run button in Qt Creator. Qt Creator will compile the project, start a local web server, deploy your app, and open the the browser to run it.

You can also use the Felgo Hot Reload GUI to start a Web Client and directly run your Qt Quick project in the browser. All changes to the code are reloaded on the fly - without the need for compilation and deployment to a local web server.
The update includes all the core gaming modules. The following features are currently only available in Felgo 3:
There are also number of API changes due to underlying changes in Qt 6:
GameSoundEffect.category no longer exists.BackgroundMusic.availability no longer exists.BackgroundMusic.autoLoad no longer exists. To delay loading the media file, set the BackgroundMusic::source property only
before calling BackgroundMusic::play().
Lastly, some Felgo Games components used a name that also exists in QtQuick modules. To avoid conflicts due to the identical name, the Felgo
types are now renamed with the Game-prefix. The affected Felgo QML types and existing QtQuick types are:
| Felgo 3 | Felgo 4 | QtQuick |
| SoundEffect | GameSoundEffect | SoundEffect |
| Sprite | GameSprite | Sprite |
| AnimatedSprite | GameAnimatedSprite | AnimatedSprite |
| SpriteSequence | GameSpriteSequence | SpriteSequence |
Note: For more information about migrating projects from Felgo 3 to 4, see the migration guide.
import Felgo import QtQuick App { FirebaseAnalytics { id: analytics // GAv4 web measurement ID for desktop: measurementId: "G-GB8PY1E0JT" userId: "USER15" } NavigationStack { AppPage { title: "Firebase Analytics" Row { AppButton { text: "logEvent" onClicked: analytics.logEvent("ButtonClicked", { "type": "logEvent" }) } AppButton { text: "logScreen" onClicked: analytics.logScreen("Firebase Analytics") } } } } }
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Speech to Text" AppButton { id: button anchors.horizontalCenter: parent.horizontalCenter flat: false enabled: SpeechToText.recognitionAvailable text: !SpeechToText.recognitionActive ? "Start" : "Stop" onClicked: { if(!SpeechToText.recognitionActive) SpeechToText.startSpeechToText("en-US") else SpeechToText.stopSpeechToText() } } Connections { target: SpeechToText enabled: SpeechToText.recognitionAvailable onSpeechToTextResult: (result, isFinal) => { recognized.text = result } } AppText { id: recognized width: parent.width anchors.top: button.bottom anchors.bottom: parent.bottom verticalAlignment: Text.AlignTop padding: 10 } } } }
Using this functionality requires some additional project configuration. See the SpeechToText documentation for more information.
Note: To use speech-to-text on your Android device, make sure that you have Google Search und Google SpeechServices installed.
The new solution eliminates UDP broadcasts and enables direct client-to-server connections. Here's how it works:


These changes address the drawbacks of the previous approach while introducing a more reliable and efficient connection method.
statusBarStyleCustom to have control over the status bar via native code.
// Use platform-specific fonts instead of Felgo's default font - this setting is no longer required felgo.setPreservePlatformFonts(true);
ok and cancel button if no custom text
is passed on Desktop platforms.
Note: There is no difference in behavior if the Screen::devicePixelRatio is equal to 1.0.
Felgo Live is now Felgo Hot Reload. To migrate, make the following changes in your CMakeLists.txt and main.cpp files:
find_package(FelgoHotReload REQUIRED) target_link_libraries(app PRIVATE FelgoHotReload)
As well as in the cpp FelgoLiveClient is renamed to FelgoHotReload:
#include <FelgoHotReload>
Highlights Blog Post: Release 4.0.1: Support for Apple Sign In and Android Content URI, Improved Felgo Live Permissions on macOS
Felgo 4.0.1 adds support for the Apple Sign In Plugin, allows you to use content:// URIs on Android in Qt Quick, and includes better app permission handling for Felgo Hot Reload on macOS.
Felgo 4.0.1 comes as a free update for all Felgo developers.
import QtQuick import Felgo App { AppPage { Column { AppleSignInButton { id: appleSignInButton } AppText { text: !appleSignInButton.visible ? "Apple Sign-in unavailable." : appleSignInButton.appleSignIn.isLoggedIn ? "Signed in with Apple user: " + appleSignInButton.appleSignIn.userName : "Click above button to sign in with Apple user" } } } }
#include <QQuickWindow> int main(int argc, char *argv[]) { // Set OpenGL rendering QQuickWindow::setGraphicsApi(QSGRendererInterface::OpenGLRhi); QApplication app(argc, argv); … }
import Felgo import QtQuick App { NavigationStack { AppPage { id: page title: qsTr("Choose Photos") // right bar item to accept selection rightBarItem: TextButtonBarItem { text: "Next" enabled: imagePicker.selectedCount > 0 // your app will probably pop the photo selection page from the stack to move on // this example only logs the selected photos onClicked: console.debug("SELECTED:", JSON.stringify(imagePicker.selection)) } // image picker view for photo selection ImagePicker { id: imagePicker anchors.fill: parent } } } }
Highlights Blog Post: Release 4.0: Create Beautiful Cross-Platform Apps with Qt 6

Felgo 4.0.0 makes it possible to develop Felgo apps with all the latest features of Qt 6.4.1. The release also brings support for the CMake build system, includes a custom build of the Qt Location module and updates Felgo controls to use Qt Quick Controls 2.
Felgo 4.0.0 comes as a free update for all Felgo developers and can be installed side-by-side to Felgo 3.
You can download the Felgo 4 installer here.
The switch to Felgo 4 and Qt 6 comes with many different changes for various Qt Modules and Felgo components. The following list summarizes the most important topics:

icon property. As a result, it is now required to use a new iconType property for configuring an IconType in Felgo controls. This
affects various QML types like AppIcon, AppButton, AppCheckBox, AppActivityIndicator, ActivityIndicatorBarItem, FloatingActionButton, IconButton, IconButtonBarItem, NavigationItem or SearchBar. In addition,
the Felgo Page, ScrollIndicator and Icon types are now renamed to AppPage,
AppScrollIndicator and AppIcon to avoid naming collisions with the respective Qt types:
import Felgo import QtQuick App { Navigation { NavigationItem { title: "Home" iconType: IconType.home // Change icon to iconType AppPage { // Change Page to AppPage here Column { anchors.centerIn: parent AppButton { text: "Click me" iconType: IconType.handodown // Change icon to iconType } AppCheckBox{ text: "Enabled?" iconType: IconType.adjust // Change icon to iconType } } } } } }

For detailed information on all the changes and how to migrate your Felgo 3 project, see the Felgo 4 update guide: Felgo 4 Update Guide and Project Migration for Qt 6.
Apart from the necessary changes for migration to Qt 6, the Felgo 4 release also includes new features, improvements and fixes for the Felgo SDK, which are listed in the sections below.
PendingIntent flags. No code changes are
required for existing projects using the plugin.
Component.onCompleted handler of the app window.
See the Felgo 3 Releases for more information on the currently available version of Felgo 3.
Felgo 3 with Qt 5.15 can still be used independent from Felgo 4. It is possible to install Felgo 3 side-by-side with Felgo 4 or other Qt installations.
You can thus keep your Felgo 3 project until you are ready to migrate to Qt 6 and Felgo 4.