
The root Felgo Game Network component for using leaderboards, achievements and challenges in your game. Note that the Felgo Game Network is currently only available on request. More...
| Import Statement: | import Felgo 3.0 |
| Inherits: |
The Felgo Game Network is a cross-platform gaming service that allows players around the world to compare game highscores and achievements. Players can also challenge each other across multiple platforms and share their progress on Facebook on all supported platforms by Felgo.
Integration in your game takes less than 10 minutes, so start using it and increase your player retention today!
Note: The Felgo Game Network is currently only available on request. You can contact us to find out more.
In a nutshell, Felgo Game Network provides these benefits to developers:
This section is updated with further resources about Felgo Game Network related topics.
The pricing for Felgo Game Network is based on the monthly active users of your game, contact us at support@felgo.com for more information on Felgo Game Network pricing.
This tutorial guides you step-by-step how to add the Felgo Game Network to your game. Adding social features to your game only takes about 10 minutes and increases your player retention, so it is advisable every game makes use of these features.
Go to https://cloud.felgo.com and log in with your Felgo user account.

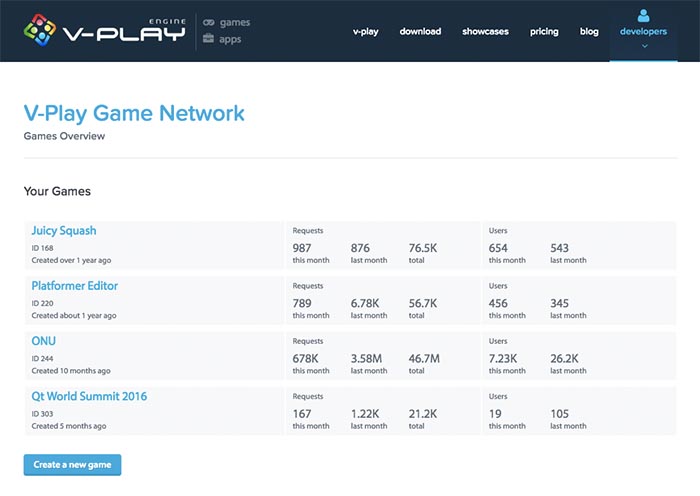
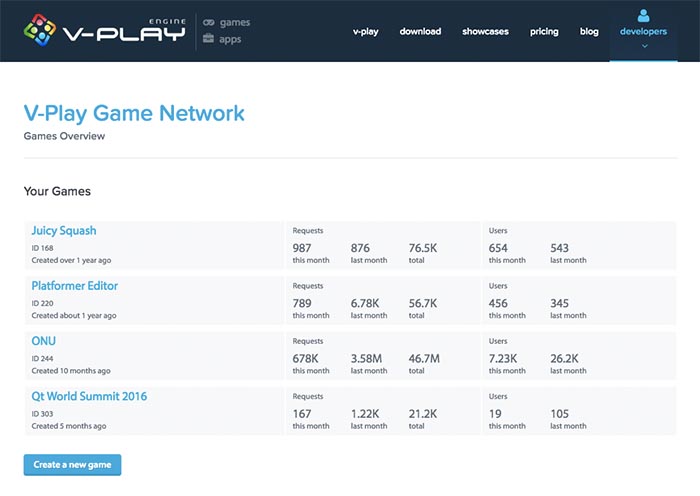
At the Web Dashboard, you can see the following:
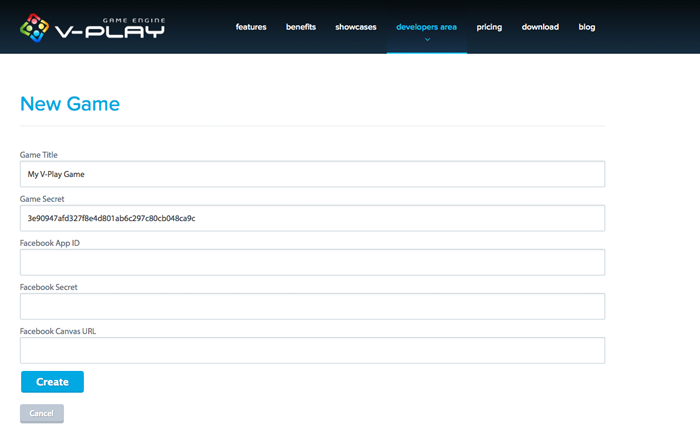
Press the Create a new game button and enter a Game Title and Game Secret for it as shown in the following image. You can leave the Facebook fields empty for now, we will get to it later in
section Add Facebook Connection how to use them.

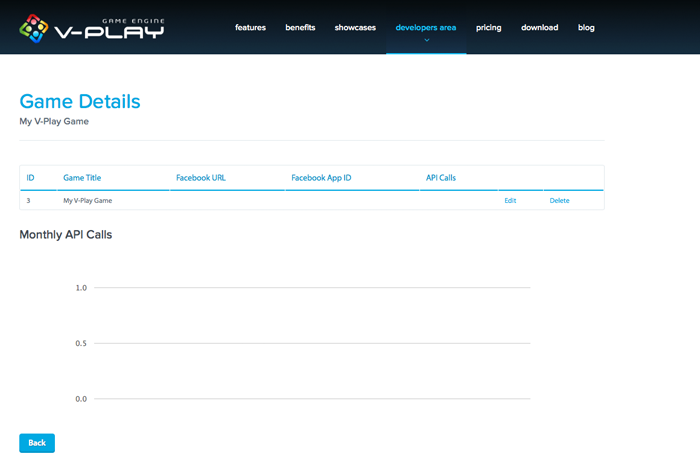
The Game Title you entered is just to distinguish between your games in the dashboard. The secret and the generated gameId you will see in the next view, are the ones you should use for the FelgoGameNetwork component in the next step.

You can now switch to Qt Creator and add the FelgoGameNetwork component in your main qml file, like in the following example:
import Felgo 3.0 import QtQuick 2.0 GameWindow { FelgoGameNetwork { // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" } // add other components like the EntityManager here Scene { // add your game functionality here } }
After adding the FelgoGameNetwork component, the next step is to add a view for your game's leaderboards, achievements and player profile. The easiest way to do this, is to add the SocialView component, the default UI that comes with the Felgo SDK.

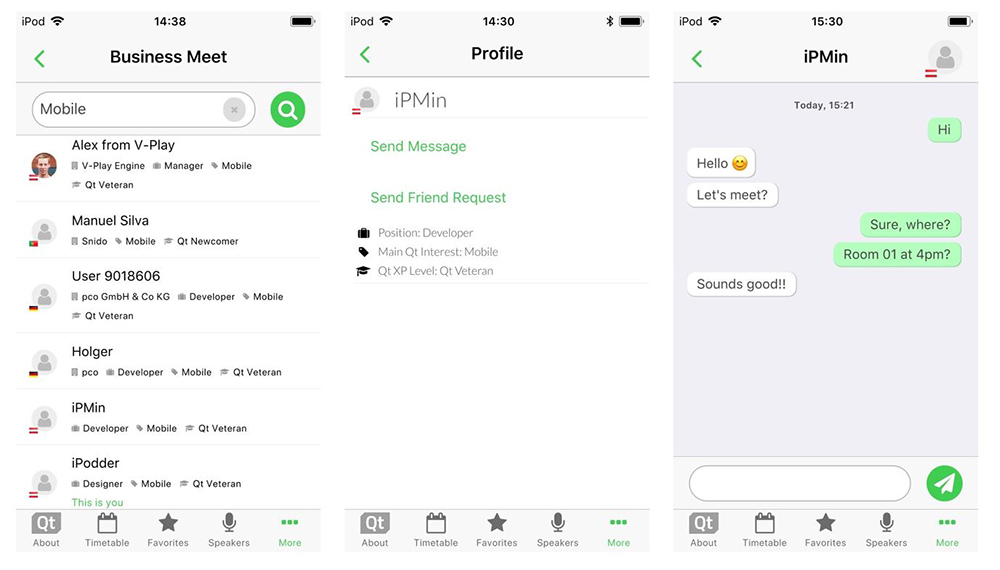
See the SocialView documentation for more information how to integrate, use and customize the view. For a quick-introduction how to use the most important features, you can have a look at the SocialView Video Tutorial:
This video tutorial shows how to create cross-platform apps with user accounts & profiles, leaderboards, an in-app chat and custom user details stored in the cloud.
Game Network and Multiplayer | 10min | Advanced
See How to Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App for more information and the full example code.
You also have the option to use the old GameNetworkView UI instead of the SocialView, which e.g. still misses a page for achievements.
However, the SocialView comes with several advantages:

Note: GameNetworkView is deprecated. It will no longer receive updates and fixes, so we recommend to use the SocialView type.
The following sections of this guide still refer to the GameNetworkView. This example shows how to add the deprecated view in your scene to show it in your game:
import Felgo 3.0 import QtQuick 2.0 GameWindow { // add other components like the EntityManager here FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView } Scene { id: scene // add your game functionality here SimpleButton { text: "Show Leaderboards" onClicked: { // open the leaderboard view of the GameNetworkView gameNetwork.showLeaderboard() } } GameNetworkView { id: myGameNetworkView anchors.fill: scene.gameWindowAnchorItem onShowCalled: { myGameNetworkView.visible = true } onBackClicked: { myGameNetworkView.visible = false } }// GameNetworkView }// Scene }// GameWindow
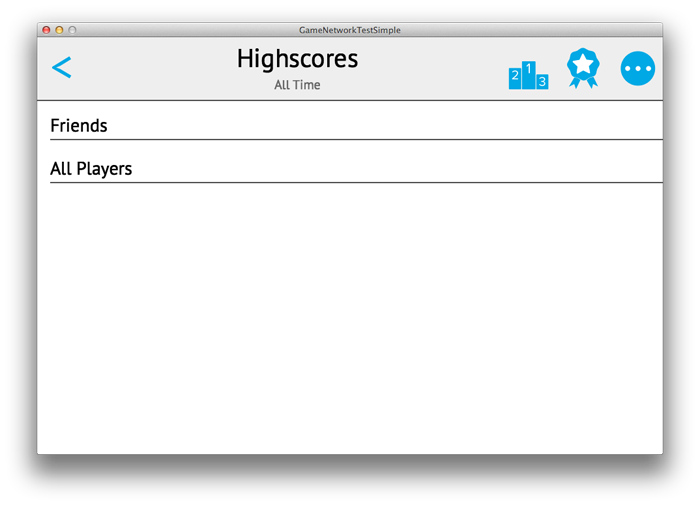
When you now run this project, you will see the following image:

In the code changes above, the GameNetworkView component was added and set as gameNetworkView property. If the back button is pressed, the normal game scene is shown again with a single button to show the leaderboard. In the GameNetworkView top navigation, you can switch to between the leaderboard, achievement and profile view. The profile view allows the player to change the userName, synchronize the player progress between multiple devices and platforms and to connect with Facebook. More on that topic will follow in the section Add Facebook Connection.
Note: You can also move the GameNetworkView into a different Scene if you want, as it is done in the ChickenOutbreak Demo.
The following guide refers to customization of the GameNetworkView. For the SocialView customization options, please see Customize the Features and Look of your Social Services
Note: The GameNetworkView is deprecated and will no longer receive updates and fixes, so we recommend to use the SocialView type.
You can fully customize the Felgo Game Network UI so it looks polished to your game. Have a look at the GameNetworkExample how to write your own GameNetworkView. The following screenshot shows a customized leaderboard used in a game:

You can use leaderboards in your game to give your players the possibility to compare their higshcores across platforms. This ultimately increases your player retention: your players will return to your game more often and play more and longer.
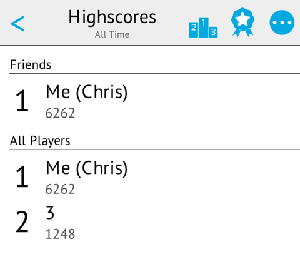
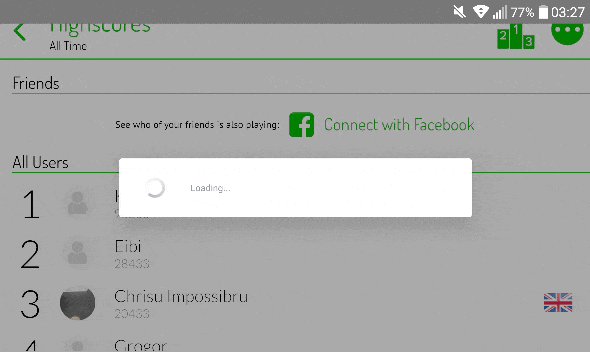
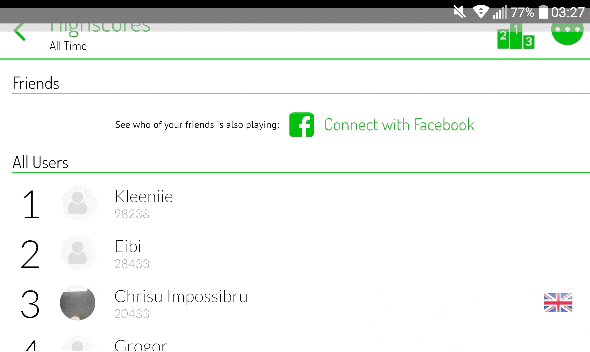
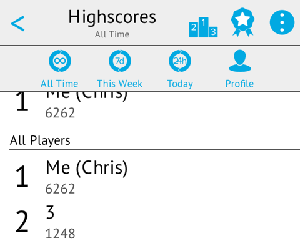
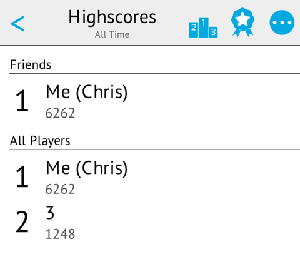
The minimum usage is to report a new score with reportScore() and then show the score in the LeaderboardView as part of the GameNetworkView with showLeaderboard(). The LeaderboardView is shown in the following image.

These functions and properties are useful for leaderboard usage:
Note: The friends list contains Facebook friends who also play the same game. See Facebook Friends for Leaderboards and Challenges for more information.
Achievements are another way to increase player retention: they motivate players to return to the game, until they have unlocked all achievements in a game. Examples for game achievements are:
You can define these achievements in QML and they get uploaded to the Felgo Game Network server when you run your application on Desktop. This is a key advantage over other gaming services where you are required to leave the code environment and define the achievements in the web - with Felgo Game Network you can fully create and change your achievements in QML code and they are then synced with the server!
For the example achievements given above, this is the code how to define them and to update their progress:
import Felgo 3.0 import QtQuick 2.0 GameWindow { Scene { FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView Component.onCompleted: { // increment the counter until until the game was opened 5 times // after the target value was reached, a call of incrementAchievement() has no more effect gameNetwork.incrementAchievement("5opens") // in the game logic after defeating the boss of level 2, add the following: // gameNetwork.unlockAchievement("bossLevel2") // in the game logic after completing a level, call the following: // gameNetwork.incrementAchievement("level3") } achievements: [ Achievement { key: "5opens" name: "Game Opener" iconSource: "../assets/img/achievement_5opens.png" target: 5 points: 10 description: "Open this game 5 times" }, Achievement { key: "bossLevel2" name: "Obsessed Collector" iconSource: "../assets/img/achievement_bossLevel2.png" target: 1 points: 5 description: "Defeat boss enemy of level 2" }, Achievement { key: "level3" name: "Third Level Master" iconSource: "../assets/img/achievement_level3completed.png" target: 3 points: 15 description: "Reach level 3" } ] }// FelgoGameNetwork // other code here }// Scene }// GameWindow
You can then show the unlocked achievements by calling showAchievements() or clicking the achievement icon in the GameNetworkView. You can modify the progress of the achievements with incrementAchievement() or unlockAchievement() until they are fully unlocked. The following image shows how the AchievementView looks for the ChickenOutbreak Demo:

These functions and properties are useful for achievement usage:
are a powerful tool to increase player retention as they motivate players to beat a friend's score, especially if you reward them for won challenges for example with in-game credits. If a new challenge is received, you can notify players and make them return to the game.
Compared to other gaming services, challenges in Felgo Game Network are highly flexible: you can add own challenge game modes, create own leaderboards to let the best challengers compare their scores, or simply provide challenges based on the current highscore the player has.
The implementation flow for challenges looks like this:
challengeId to reportScore().
challengeId to reportScore().
The challenges are not available as default UIs with GameNetworkView yet. Please contact our support team for help in customizing your own ChallengeView and see the GameNetworkExample for a reference implementation of challenges.
Note: Challenges can only be performed between Facebook friends. See Facebook Friends for Leaderboards and Challenges for more details.
The WebStorage component is part of the Felgo Game Network and can be used to
For more details how to use this component, see the WebStorage documentation.
One of the biggest benefits of Felgo Game Network is the built-in Facebook connection. Although your players can also achieve highscores and achievements without connecting to their Facebook account, they get the following benefits after connecting with Facebook:
Friends section of daily, weekly and all time leaderboards. Thus players know which ranking they have within their friends also playing your game,
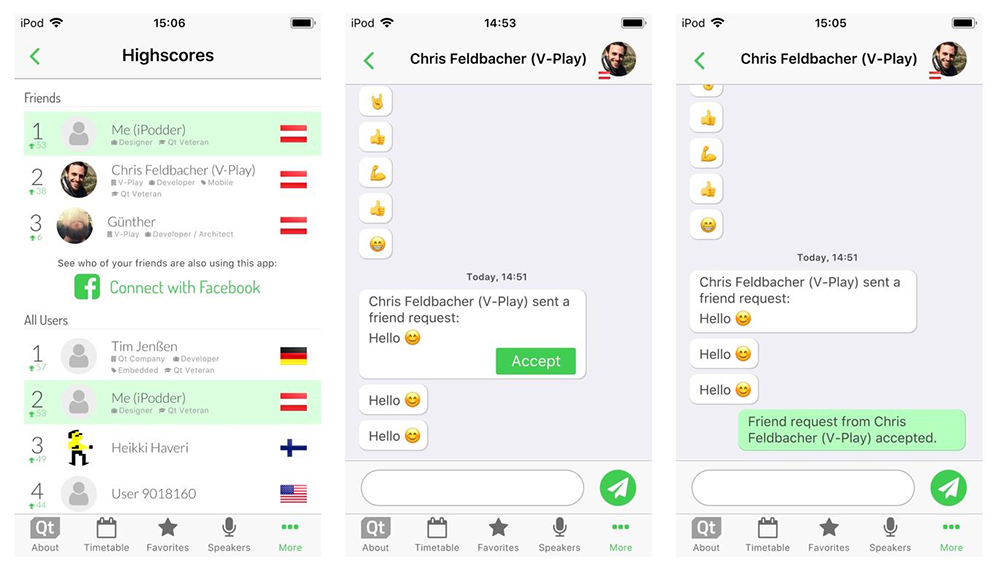
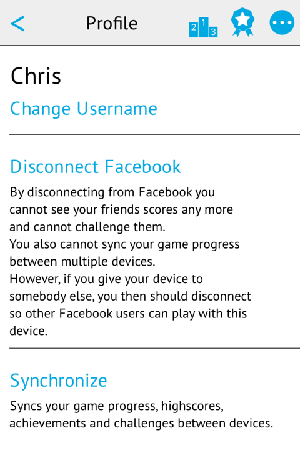
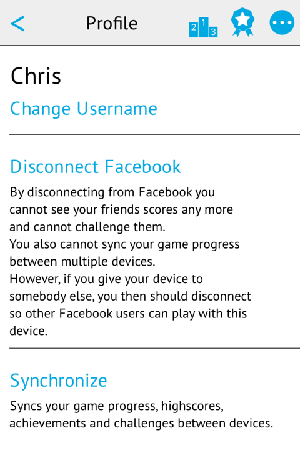
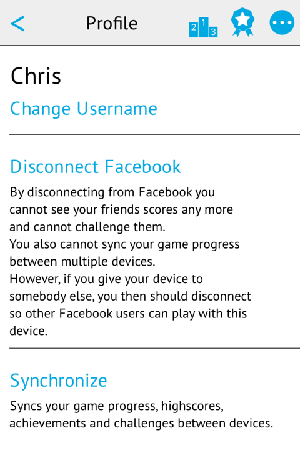
and not only in the overall leaderboard list.In your game, it is advisable to communicate these benefits to your players. You can do so by checking the facebookConnectionSuccessful property at app startup, and ask the player to connect to gain these benefits. In the ProfileView, a part of the default GameNetworkView, we also have communicated the benefits as you can see in the following picture. Based on the facebookConnectionSuccessful status, a different text is displayed. In the image the player did already connect with Facebook, thus he is shown information what he gains from this connection and when he should use the disconnect functionality.

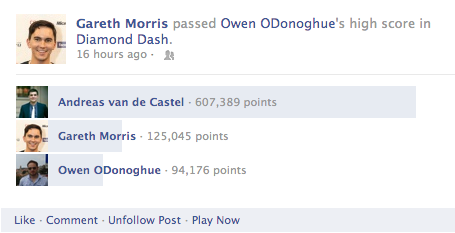
If the player connects with Facebook, the highscore progress and unlocked achievements are automatically posted to the timeline. These graph stories are visible to all of your player's friends and thus will bring you new downloads: If the player clicks the story in the mobile Facebook app, this will directly open your game!
As Felgo Game Network internally uses the Score API (where the following image is taken from), this story is posted automatically on your player's timeline if he reaches a better highscore:

If an achievement is unlocked, this is also posted in the player's timeline. The following image shows common stories that are visible in the player's Activity Log:

If one of these graph stories is clicked on a mobile device, your app is started from the Facebook native application. If it is clicked in a web browser, the canvas page is shown which serves as an advertisement page for your game. More details on the canvas page are available in section Facebook App Settings.
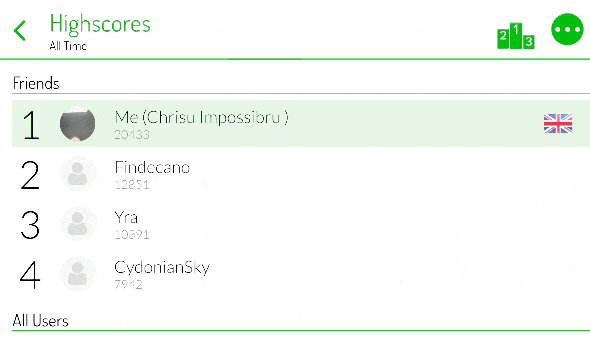
In the Friends top section of the LeaderboardView the Facebook friends of the player are listed. Only the friends who also connected their device with your Facebook app, and already reported a score are listed
there. Similarly, players can only challenge players who are their Facebook friends and did also connect with your Facebook app.
The following sections describe the steps required for adding Facebook connection to your game. This also applies to apps that use Felgo Game Network and Facebook for social or gamification elements.
Here is a quick overview of the steps needed:
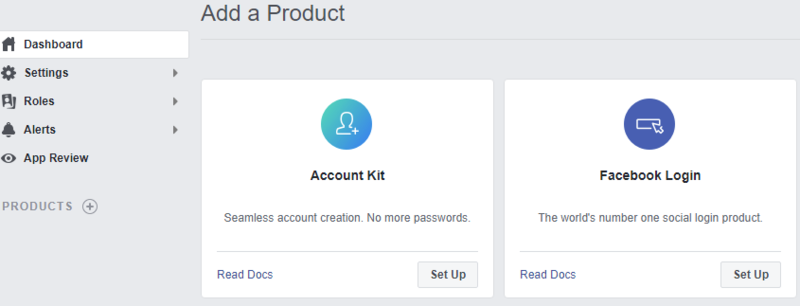
Go to http://developers.facebook.com/apps and create a new Facebook app. On the dashboard, add Facebook Login by clicking "Set Up". You can skip the quickstart guide, as the FelgoGameNetwork already handles these steps.

In the app settings you now see your App ID and App Secret, which you will need in the next step. It is important to choose Game as category, otherwise you will not be able to post highscores and achievements.
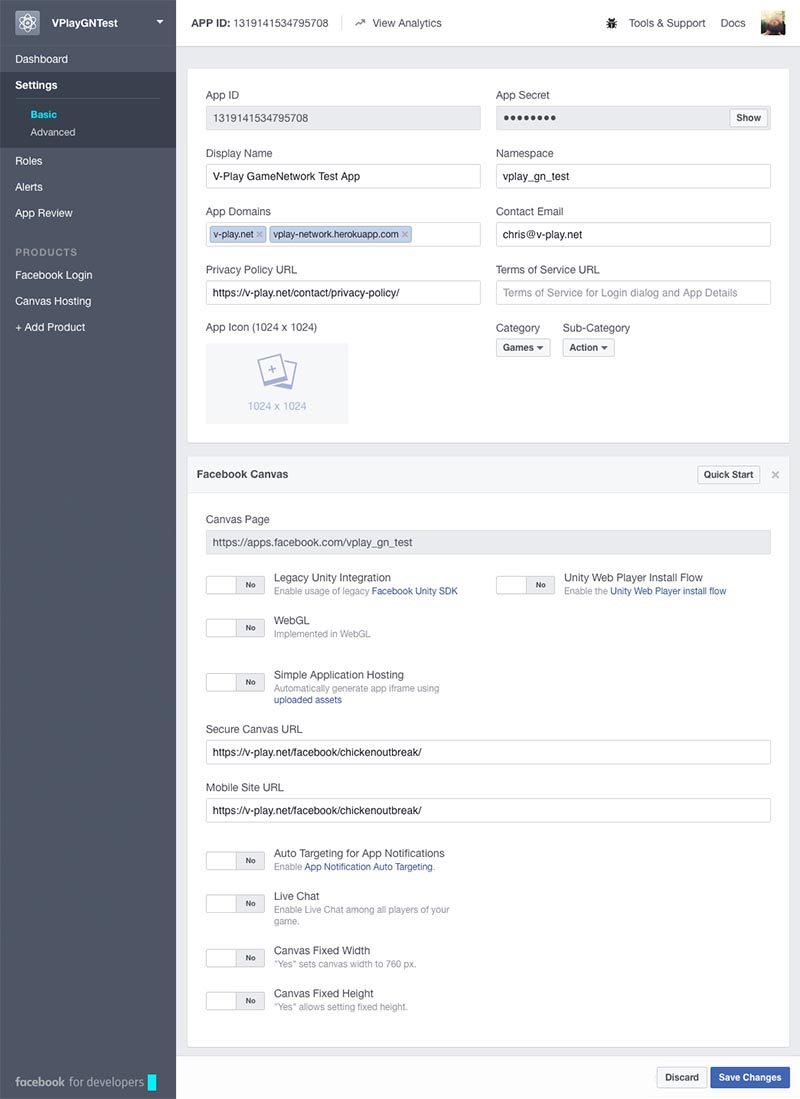
To post achievements on your player's behalf it is required to add vplay-network.herokuapp.com to the App Domains. You should also create a Facebook canvas page, which is shown when users click on the
Facebook graph stories in their web browser. If this html page is for example hosted on https://felgo.com/facebook/chickenoutbreak/index.html, add
felgo.com to the App Domains. The following screenshot shows the settings of a test application, where we set the canvas url to the one of ChickenOutbreak
Demo.

For quick testing, you can also skip the step of adding a custom Facebook canvas page and use the one generated by Felgo Game Network when you created a new game in the Web
Dashboard. However, this page is an empty white page only showing the name of your game, so make sure to add a Facebook page to promote your game when you publish it. The url for adding the Felgo page is
http://v-play.herokuapp.com/canvas/<your-VPlay-GameId>/ - with <your-VPlay-GameId> being the gameId.
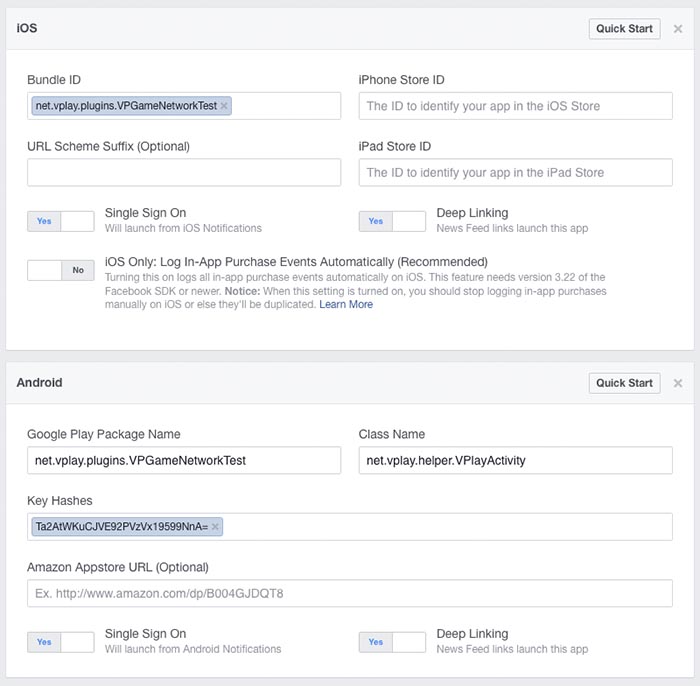
To test your game on iOS & Android, add these platforms in the Facebook settings. Enter your game identifier you have set in the config.json file as
the iOS Bundle ID and Android Package Name. The Class Name should be set to net.vplay.helper.VPlayActivity, which is also set in your android/AndroidManifest.xml
configuration. For Android, also add the Key Hashes for each of your used signing certificates. See Facebook::printAndroidKeyHash() on how to get your key
hashes. The following screenshot shows example settings to configure your Facebook app for iOS & Android.

Note: The Deep Linking setting will launch your game when users click on a message in their timeline. We recommend to enable it, as it brings players back to your game.
After creating the Facebook app, add the Facebook component to your main qml file. The following example shows the Facebook additions: add the import Felgo 3.0 statement, the
Facebook component with your Facebook::appId and set the facebookItem property to the
id of your Facebook item.
import Felgo 3.0 import QtQuick 2.0 GameWindow { Facebook { // the user will automatically connect with facebook // once "connect" is pressed in the ProfileView in the GameNetworkView id: facebook // this is the Facebook App Id received from the settings in developers.facebook.com/apps appId: "569422866476284" readPermissions: [ "public_profile", "email", "user_friends" ] publishPermissions: [ "publish_actions" ] } FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView facebookItem: facebook } // the Scene will follow here }// GameWindow
Note: The user_friends permission only allows to get a list of friends that also use your app and are connected to Facebook.
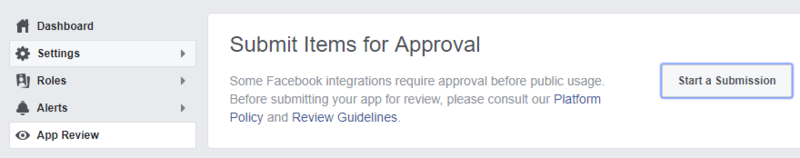
Facebook requires you to submit your app for review. They need to approve each type of user data item your app wants to access. These items are, for example, the user's friends, posts, or liked pages. In the developer dashboard, click "App Review".

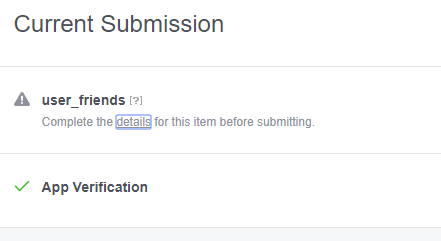
Then click "Start a Submission". Here you can add the privacy concerning permissions your app or game uses.
To allow users seeing their friends' highscores first, you need the friends list permission. For this, check the user_friends item from the list.

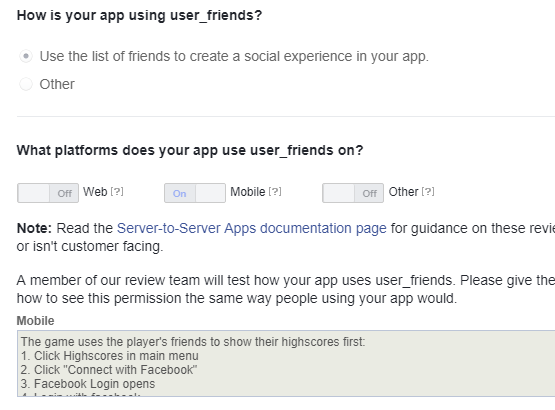
Facebook requires a description of how your app or game uses the friends list. Click "details" and describe how to use Facebook login and friends list step by step. You can use this template, adapted to how to reach Facebook login in your app or game:
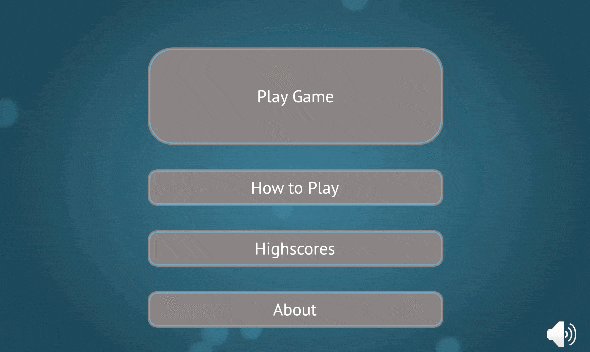
The game uses the player's friends to show their highscores first: 1. Click Highscores in main menu 2. Click "Connect with Facebook" 3. Facebook Login opens 4. Login with facebook 5. Click Highscores button on top right (123 icon) 6. Highscores show your friends who have played the game before on top

You will also need to upload a video how the Facebook login works in your app or game. You can use a screen recording tool to create a video similar to this:

Then you can submit your app for review. It usually takes between 24 hours to 14 days until your app gets approved. Once the app was approved, you can use Facebook integration with FelgoGameNetwork.
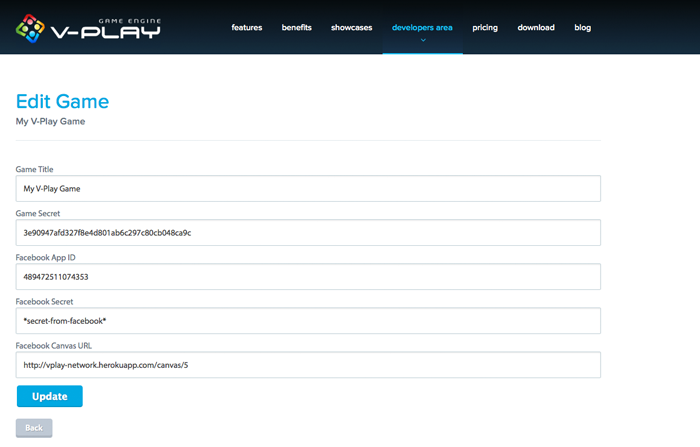
As the final step, add the Facebook settings to the Web Dashboard at https://cloud.felgo.com, choose Edit for your
game and add the Facebook specific information like shown in this image:

The Facebook App ID is the Facebook::appId, the Facebook Secret the one you received from the Facebook App Settings, and the Facebook Canvas Url is http://vplay-network.herokuapp.com/canvas/<your-VPlay-GameId>. As the gameId in this example was 5, the canvas url for this game is http://vplay-network.herokuapp.com/canvas/5. It is important that you do not add a trailing slash ("/") at
the end of the Facebook Canvas Url. Also, setting the Facebook Canvas Url is only required if you want to allow your players to share their achievements on Facebook, which is recommended because it
increases player retention.
After these steps, you can test the Facebook connection by going to the ProfileView in the GameNetworkView and choose the "Connect with Facebook" button. For more details how to test the Facebook connection, see Test the Facebook Connection.
Felgo Game Network allows you to use GameCenter on iOS together with the Felgo Game Network. So players can both compare their highscores on iOS with their GameCenter account, and also across platforms with the Felgo Game Network.
The highscore and achievements are posted to both game services with a call of reportScore(), incrementAchievement() and unlockAchievement(), if you set the gameCenterItem property to your GameCenter id.
The following example shows how GameCenter support is added to Felgo Game Network:
import Felgo 3.0 import QtQuick 2.0 GameWindow { // make sure to enable GameCenter for your application (developer.apple.com) GameCenter { id: gameCenter } FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView facebookItem: facebook // by setting the gameCenterItem property, scores and achievements are also posted to GameCenter gameCenterItem: gameCenter } // the Scene will follow here }// GameWindow
See the GameCenter documentation how to set up the achievements and leaderboards from iTunes Connect.
You can test the whole Felgo Game Network functionality on all supported platforms of Felgo: on the Desktop platforms Windows, Mac and Linux and the mobile platforms iOS, Android, BlackBerry, Symbian and MeeGo.
Currently you cannot clear your leaderboards or unlocked achievements in the Web Dashboard. If you would like to do so, please contact us in our support forums.
We recommend to create a second game for the live version of your game in the Web Dashboard, because you then don't mix your developer data with the live data and you start the live version with clean leaderboards and achievements. To do so, just rename your game in the dashboard to another name (in the image we appended a "Dev" at the end of the Chicken Outbreak game that is live in the app stores, to indicate the gameId 1 is the dev version). Afterwards create a new game with a new gameId and secret, which you only use when you are publishing your game. It is also advisable to create a new Facebook app to avoid mixing your developer data with the live Facebook app.

You can test highscores, achievements and challenges on Desktop as well as on your mobile devices. The only functionality not working on Desktop is the Facebook connection, as there is no Facebook plugin available on Desktops yet. So the friends section of your leaderboards will always be empty on Desktop platforms, and you cannot create new Challenges as there is no friend list available.
Testing Facebook connection is most convenient with the GameNetworkView and the ProfileView. You can enter the ProfileView by pressing the "More" button in the LeaderboardView or AchievementView and choose Profile. The following image shows the "More Menu" of the LeaderboardView.

Based on the facebookConnectionState property, a different text is displayed. In the image below the player did already connect with Facebook, thus he is shown information what he gains from this connection and when he should use the disconnect functionality.

Note: Testing the Facebook connection is only possible on iOS and Android devices.
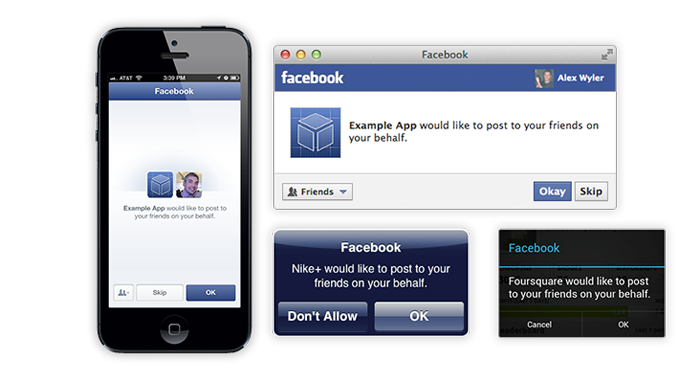
If you connect with Facebook for the first time, you are asked to allow three permissions for your app in this order:
Each permission is explained to your players with a native dialog to grant the permission to your app. The following image is taken from the Facebook doc and shows how these dialogs look on iOS and Android.

If your app is set as Sandbox mode in the Facebook App Settings, make sure the Facebook user you are connecting with has access to the Facebook app. See
the Roles tab in the Facebook App Settings which Facebook users have access to your app.
After connecting the player with Facebook, any further call of reportScore(), incrementAchievement() or unlockAchievement() will post a graph story to the connected user's timeline. Facebook handles it internally when the story is visible in the timeline, but in the Activity Log you will see all stories that have been posted as shown in the following image.

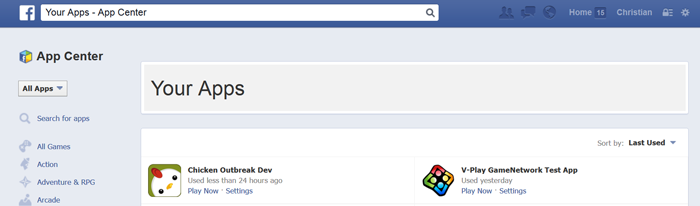
To test the Facebook connection with a different user, follow the instructions in the Facebook item how to Logout from Facebook Account. If you also want to test the permission dialogs again, go to https://www.facebook.com/appcenter/my to view Your Apps and remove the app from your Facebook account with the Settings button. The following image shows how the Facebook Your Apps page looks.

If you now connect with the same Facebook user from another device (regardless of the platform), all the highscore, achievement, challenge and WebStorage data is synchronized automatically at this initial connection. It is also synced every time your game is started if it was closed before (make sure to really close it and not just move it to background). For an explicit sync, you can use the Sync button in the ProfileView or call sync() in your game logic.
This example shows how to add the FelgoGameNetwork to a game. It contains Facebook connection to sync your game progress across platforms and to share achievements and highscore updates on Facebook.
The game logic is simulated with buttons to show the GameNetworkView, increase the current player highscore and unlock achievements. You can run this example on the Desktop and all supported mobile platforms of Felgo including iOS, Android, Symbian and MeeGo.
import Felgo 3.0 import QtQuick 2.0 GameWindow { Facebook { // the user will automatically connect with facebook // once "connect" is pressed in the ProfileView in the GameNetworkView id: facebook // this is the Facebook App Id received from the settings in developers.facebook.com/apps appId: "569422866476284" readPermissions: [ "public_profile", "email", "user_friends" ] publishPermissions: [ "publish_actions" ] }// Facebook FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView facebookItem: facebook Component.onCompleted: { // increment the counter until until the game was opened 5 times // after the target value was reached, a call of incrementAchievement() has no more effect gameNetwork.incrementAchievement("5opens") } achievements: [ Achievement { key: "5opens" name: "Game Opener" // comment this until you have your own images for achievements //iconSource: "../assets/img/achievement_5opens.png" target: 5 points: 10 description: "Open this game 5 times" }, Achievement { key: "bossLevel2" name: "Obsessed Collector" //iconSource: "../assets/img/achievement_bossLevel2.png" target: 1 points: 5 description: "Defeat boss enemy of level 2" }, Achievement { key: "level3" name: "Third Level Master" //iconSource: "../assets/img/achievement_level3completed.png" target: 3 points: 15 description: "Reach level 3" } ] }// FelgoGameNetwork Scene { id: scene // add your game functionality here // for this simple example we simulate the game logic with buttons // place the buttons below each other in a Column with little spacing in between Column { spacing: 3 SimpleButton { text: "Show Leaderboards" onClicked: { // open the leaderboard view of the GameNetworkView gameNetwork.showLeaderboard() } } SimpleButton { text: "Increase Highscore to " + (gameNetwork.userHighscoreForCurrentActiveLeaderboard + 1) onClicked: { // increase the current highscore by 1 gameNetwork.reportScore(gameNetwork.userHighscoreForCurrentActiveLeaderboard + 1) } } SimpleButton { text: "Unlock bossLevel2 Achievement" onClicked: { // unlocks the achievement gameNetwork.unlockAchievement("bossLevel2") } } SimpleButton { text: "Increase Level3 Achievement" onClicked: { // increase until it is unlocked, then this function does nothing gameNetwork.increaseAchievement("level3") } } }// Column // the GameNetworkView will be shown on top of the buttons initially GameNetworkView { id: myGameNetworkView // use the whole GameWindow without borders on different aspect ratios anchors.fill: scene.gameWindowAnchorItem onShowCalled: { myGameNetworkView.visible = true } onBackClicked: { myGameNetworkView.visible = false } }// GameNetworkView }// Scene }// GameWindow
You can see Felgo Game Network and GameNetworkView live in the app store game Chicken Outbreak. The full source code is available as part of the Felgo SDK.
For a full example testing the whole Felgo Game Network functionality, also see the GameNetworkExample and GameNetworkSimpleExample.
Felgo Game Network provides APIs to comply with the terms of GDPR as set forth by the European Union, including reading, updating and deleting user data for a specific Felgo Game Network user account.
If using Felgo Game Network as a publisher of an app or game, it is up to you to make sure that you provide those APIs to your users. As an example, if you write any (personal) information to the WebStorage, you should add an option to delete all stored data for a given user account.
In the terms of GDPR, Felgo is a data processor on behalf of a Developer using the Felgo Game Network. We optionally provide a Data Processing Agreement, which can be requested by using the provided contact form.
Whether you are using Felgo Game Network or not, it is a good idea to include a Privacy Policy in your app or game and state if and which personal information you are processing within the app. For apps or games including Felgo Game Network you can additionally link to our Privacy Notes for Felgo Apps and Games.
When using GameNetworkView or SocialView, data is shown and can be changed on the profile view. When not included, you can use the APIs listed at FelgoGameNetwork.
If you are using GameNetworkView or SocialView, Felgo already includes an option to delete a user's account from within the profile view. If you don't use default views, you can still provide such an action by calling the provided FelgoGameNetwork::deleteUser() API.
|
achievements : Achievement |
This property holds a list of Achievement objects available in your game. After you change this property, all the achievement values are uploaded to the server when you run your application on Desktop, which then registers the achievements for use in Facebook. This is a key advantage over other gaming services where you are required to leave the code environment and define the achievements in the web - with Felgo Game Network you can fully create and change your achievements in QML code and they are then synced with the server!
Note: As uploading achievements only works from Desktop, make sure to run your application at least once when you change your game to live mode as described in Test and Release Your Game.
You can unlock an achievement for a user by calling unlockAchievement() to unlock it immediately, or with incrementAchievement() to increase the Achievement::counter until it has reached the Achievement::target.
Note: If you also are using the GameCenter connection of Felgo Game Network, use the same Achievement::key for the GameCenter achievement and for the Felgo Game Network achievement.
This is an example for three different achievements:
achievements: [ Achievement { key: "5opens" name: "Game Opener" iconSource: "../assets/img/achievement_5opens.png" target: 5 points: 10 description: "Open this game 5 times" }, Achievement { key: "bossLevel2" name: "Obsessed Collector" iconSource: "../assets/img/achievement_bossLevel2.png" target: 1 points: 5 description: "Defeat boss enemy of level 2" }, Achievement { key: "level3" name: "Third Level Master" iconSource: "../assets/img/achievement_level3completed.png" target: 3 points: 15 description: "Reach level 3" } ]
See also Achievements and Achievement.
|
askForWritePermissionsOnlyOnce : bool |
If you connect Felgo GameNetwork with Facebook by setting a facebookItem, highscores and achievements are only shared if the user allows publish permissions for the facebook app. If no write permissions are set the user is asked to accept them the first time a score or achievement is submitted. Deactivate askForWritePermissionsOnlyOnce to always ask the write permissions again if they are not set.
In any case, the write permission can always be added by the user manually in the profile view.
This property was introduced in Felgo 2.10.0.
See also askForWritePermissionsAtFacebookConnect and askForWritePermissionsAtScoreOrAchievementSubmit.
|
clearAllUserDataAtStartup : bool |
Set this property temporarily to true to clear user data at app startup. The user data contains the player highscores, achievements and the data of all WebStorage
instances.
This is only useful during testing, if you have faulty local data or want to simulate a fresh connection from a device.
Use this read-only bool property to check if there is a connection error. E.g. add an onConnectionErrorChanged handler, and then notify the user about the lost or re-established Internet connection.
This example code shows how to use this property:
FelgoGameNetwork {
// other GameNetwork here ...
onConnectionErrorChanged: {
console.debug("GameNetworkTestMain: connectionError changed to", connectionError)
if(!connectionError) {
nativeUtils.displayMessageBox("Active Connection", "You just got access to the Internet after previously being disconnected. Your local progress gets now synced with the server.")
} else {
nativeUtils.displayMessageBox("Lost Internet Connection", "You just got disconnected from the Internet. Your local progress will be stored for later until you get Internet access again.")
}
}
}
|
currentActiveLeaderboard : string |
Contains the leaderboard last shown with showLeaderboard(), and updates the userHighscoreForCurrentActiveLeaderboard property based on this leaderboardName.
The default value is "defaultLeaderboard".
Set this property to your preferred default name that users who have not set any custom userName get prepended their userId with. The default value for this
property is "Player %1".
For example for an app and not a game, you could set this to qsTr("User %1"). Or if you only want to display the userId without any prefix, you can set it to "%1".
Note: Always add the "%1" to this string, because this is the userId added to the users' names in the leaderboard and ProfileView.
See also userName, displayName, and getDisplayNameFromUserName().
This read-only string property holds the current displayed name that is displayed in leaderboards and challenges for the logged in player. If no userName was set explicitly, the userName starts with a number. In that case the displayName is prepended with "Player ". If the userName was set, the chosen userName is the displayName.
Use this property to show the player's name for example in the main scene and advise the player to change the generic auto-generated userName to a custom one.
The displayName is automatically changed after connecting with Facebook to the player's Facebook name.
To let the player change the userName, use updateUserName().
See also userName, getDisplayNameFromUserName(), and defaultUserName.
|
facebookConnectionState : string |
This read-only property contains the current Facebook connection state.
The user might have authorized your app, but not granted read or write permissions. The facebookConnectionSuccessful property gets
true also when no read and write permissions are granted. Thus you can use this property to output more detailed information to your user about the current connection status.
The default value at app start when the user is not connected with Facebook is "facebookNotConnected". The other options are: "facebookConnected", "facebookNoWritePermissions" and
"facebookNoReadPermissions".
In the ProfileView, these descriptions are used for each state:
"facebookNotConnected" - Connecting with Facebook allows you to see your friends scores and to challenge them! You can also sync your game progress between multiple devices."facebookConnected" - By disconnecting from Facebook you cannot see your friends scores any more and cannot challenge them. You also cannot sync your game progress between multiple devices. However, if you
give your device to somebody else, you then should disconnect so other Facebook users can play with this device."facebookNoReadPermissions" - By allowing to access your friends, you can compare your highscore with your friends and can challenge them."facebookNoWritePermissions" - By allowing to publish your achievements and highscore successes to Facebook, you can see which achievements you have unlocked and which of your friends highscores you have
beaten.Note: Only friends that also use your app and connected to Facebook are visible in the friends list.
See also facebookConnectionSuccessful, connectFacebookUser(), and disconnectFacebookUser().
|
facebookConnectionSuccessful : bool |
This read-only property is set to true if the user connected successfully with Facebook before with connectFacebookUser() or when connected
from the ProfileView in the GameNetworkView.
You can use it for example, to display a connection dialog to users who did not connect with Facebook yet.
See also facebookSuccessfullyConnected, connectFacebookUser(), and facebookConnectionState.
|
facebookItem : variant |
Set this property to also post the highscore and achievement progress to Facebook, in addition to the Felgo Game Network.
If this property is set to the id of the Facebook item in your project, calling reportScore(), incrementAchievement() and unlockAchievement() will post graph stories to the Facebook timeline of your players and thus increase player retention.
By default, it will be set to the id facebook if one is found in the project. If no object with this id is found it is null.
See also Add Facebook Connection.
|
gameCenterItem : variant |
Set this property to also post the highscore and achievement progress to GameCenter, in addition to the Felgo Game Network.
If this property is set, calling reportScore(), incrementAchievement() and unlockAchievement() are forwarded to both game networks.
See also Add Game Center Connection.
The integer gameId retrieved from the Web Dashboard.
|
gameNetworkView : variant |
Set this property to the GameNetworkView in your QML project if you are using the predefined Felgo UI.
Note: The GameNetworkView is deprecated and will no longer receive updates and fixes. Instead, please use the SocialView type.
Leave this property undefined, if you use the SocialView or if you want to create your own UI for the LeaderboardView, AchievementView and ProfileView.
|
multiplayerItem : variant |
Set this property to the FelgoMultiplayer item in your QML project if you are using multiplayer features in your game. If your project contains an item with the id
multiplayer it is used by default, otherwise this property is undefined.
Set this string property to the secret set in the Web Dashboard.
|
userAchievementsInitiallySynced : bool |
This read-only property gets true the first time the userAchievements (i.e. all achievement progress the player made so far) are received and
synced with the server.
See also achievements, userScoresInitiallySynced, and userInitiallyInSync.
This string property holds custom data for the the logged in player. If no user name was set explicitly, the user gets assigned an ID starting with a number.
To let the player change the userData, use updateUserData().
|
userHighscoreForCurrentActiveLeaderboard : int |
This property contains the player highscore for the currentActiveLeaderboard.
You can use it for example to display the player highscore:
FelgoGameNetwork {
id: gameNetwork
}
Text {
text: "Your highscore: " + gameNetwork.userHighscoreForCurrentActiveLeaderboard
}
If no highscore was reported, the value 0 is returned.
Note: The leaderboard sortOrder can also be set to "lowest_is_best" in reportScore(), where a smaller highscore is better than a high one.
Thus the highscore can also be negative (smaller than 0).
See also userHighscoreForLeaderboard() and userPositionForCurrentActiveLeaderboard.
|
userInitiallyInSync : bool |
This read-only property is set to true, after the user got authenticated, the userScores and the userAchievements are in sync and if there are no more requests in the sending queue for the first time.
It is also only set to true, once all WebStorage instances are in sync.
This property changes to false, if the player is disconnected from Facebook with disconnectFacebookUser() until all user data is in sync
when it changes to true again.
This string property holds the current user name for the logged in player. If no user name was set explicitly, the user gets assigned an ID starting with a number.
The userName is automatically changed after connecting with Facebook to the player's Facebook name.
To let the player change the userName, use updateUserName().
See also displayName, isUserNameSet(), isValidUserInput(), and defaultUserName.
|
userPositionForCurrentActiveLeaderboard : int |
This property contains the player ranking for the currentActiveLeaderboard.
You can use it for example to display the player ranking:
FelgoGameNetwork {
id: gameNetwork
}
Text {
text: "Your ranking: " + gameNetwork.userPositionForCurrentActiveLeaderboard
}
If no highscore was reported, the value -1 is returned.
See also userPositionForLeaderboard() and userHighscoreForCurrentActiveLeaderboard.
|
userScoresInitiallySynced : bool |
This read-only property gets true the first time the userScores (i.e. the highscores for all leaderboards of the player) are received and synced with
the server.
This handler gets called when an Achievement with key is unlocked and approved by the server.
The onAchievementUnlocked handler is called before, instantly after a call of incrementAchievement() or unlockAchievement(). So use the onAchievementUnlocked handler if you want to react to a new highscore also if the user is offline or if you want to display a notification immediately. But if you want to rely on any game-critical data that needs to be evaluated by the server use this handler.
A use case when this handler is preferred, if you for example want to increase LevelStore::playerCredits if an achievement was unlocked and approved by the server. This information is not reliable on the client and must be used from the server. For example the user may have connected multiple devices with his profile and these devices may not be in sync, so he would get credits multiple times.
See the userBestLevels property for an example how to use this signal.
Note: The corresponding handler is onAchievementUnlockedAfterServerApproval.
See also incrementAchievement(), unlockAchievement(), and achievementUnlocked.
This handler is called after acceptChallenge() was called with the challengeId needed for reportScore() available in challengeData.id.
Note: The corresponding handler is onChallengeAccepted.
This handler is called after reportScore() was called for a previously accepted challenge with information who won the challenge in challengeData.
Note: The corresponding handler is onChallengeCompleted.
This handler is called after a challenge was created with createChallenge() and contains the challengeId in challengeData.id.
Note: The corresponding handler is onChallengeCreated.
This handler is called after reportScore() was called for a challenge. It is useful to show a notification to the player the score was successfully submitted to the challenge and is now waiting for response from the challenged friend. Who was challenged is contained in challengeData.
Note: The corresponding handler is onChallengeWithScoreSubmitted.
This handler is called if an error occurred at connecting with Facebook, like the user did not accept the permissions or the connection got lost.
The error parameter contains the following fields:
errorId - a unique id to distinguish between the errorssource - the function responsible for throwing this errordescription - a human readable English description, useful for developers analyzing the log or for error notifications in a notification dialogsessionState [optional] - only set if the error occurs in onSessionStateChangedresultState [optional] - only set if the error occurs in onGetGraphRequestFinished or onPostGraphRequestFinishedNote: The corresponding handler is onFacebookConnectionError.
This handler is called after the player connected with Facebook after a call of connectFacebookUser(). You can show a dialog e.g. with NativeUtils::displayMessageBox() to inform the user. The facebookConnectionSuccessful
property is true after this handler got called.
Note: The corresponding handler is onFacebookSuccessfullyConnected.
This handler is called after the player disconnected from Facebook after a call of disconnectFacebookUser(). You can show a dialog e.g. with NativeUtils::displayMessageBox() to inform the user. The facebookConnectionSuccessful
property is false after this handler got called.
Note: The corresponding handler is onFacebookSuccessfullyDisconnected.
This handler gets called when a new highscore was reached either with reportScore() or reportRelativeScore(). For reportScore() it depends on the sortOrder of the leaderboard if a new highscore was reached. For reportRelativeScore() every call results in a new highscore as the highscore value gets changed with every request.
You can use this handler also when the user is offline, but it is not guaranteed that the data is correctly approved by the server, if the player used other devices in the meantime.
Parameters are leaderboard and the highscore value reported with reportScore() or reportRelativeScore().
Note: The corresponding handler is onNewHighscore.
See also reportScore(), reportRelativeScore(), and newHighscoreAfterServerApproval.
This handler gets called when a new highscore was reached either with reportScore() or reportRelativeScore() and after it got approved by the server.
The onNewHighscore handler is called before, instantly after a call of reportScore() or reportRelativeScore(). So use the onNewHighscore handler if you want to react to a new highscore also if the user is offline or if you want to display a notification immediately. But if you want to rely on any game-critical data that needs to be evaluated by the server use this handler.
A use case when this handler is preferred, if you for example want to increase LevelStore::playerCredits by the highscoreChange between the last highscore and the new one. This information is not reliable on the client and must be used from the server. For example the user may have connected multiple devices with his profile and these devices may not be in sync, so he would get credits multiple times.
The following parameters are available in this handler: leaderboard, the new highscore value, the highscoreChange, the new pos in the alltime leaderboard and the posChange compared to before submitting the new highscore.
Note: If posChange is -1, this means this was the first time the user submitted a score to this leaderboard. If the user position did not change in the alltime leaderboard posChange is 0. The posChange will never be smaller than -1 (if the user reaches a new highscore, his position cannot get worse).
Note: The corresponding handler is onNewHighscoreAfterServerApproval.
See also reportScore(), reportRelativeScore(), and newHighscore.
Connects the player's Felgo Game Network account with the Facebook account. See Add Facebook Connection for more details what benefits your player gets from this connection.
This function is called internally from the ProfileView if the "Connect with Facebook" button is pressed.
See also disconnectFacebookUser().
Creates a challenge against toChallengeFriendId and emits onChallengeCreated if successful.
Use this method if you want to provide your users a possibility to delete their currently used Felgo Game Network account.
Calling this method deletes all data associated with the currently logged in user both locally and on remote server, including screen name, profile picture, achievement progress, user levels, key-value storage data, messages and friends. It also disconnects any Facebook or other logins.
Note: Warning: Calling this method immediatly erases all user data and can't be undone.
This function is called internally from the ProfileView if the "Delete Account" button is pressed.
If you just want to clear out user profile data, use updateUserName, updateUserImage, updateUserRanking and updateUserCountryCode instead.
This method was introduced in Felgo 2.17.0.
Disconnects this device's Felgo Game Network account from the Facebook account. See Add Facebook Connection for more details what benefits your player gets from this connection.
If clearLocalData is set to true, all the game progress of this player is removed. This means the disconnected user has no access to the previous player data. If also
clearServerDataOfFacebookUser is set to true, the player server data is removed - this means at the next connect with the same Facebook user, no previous player data will be stored. It is thus not
recommended to set this property to true unless you want to provide a way to completely remove player data.
This function is called internally from the ProfileView if the "Disconnect Facebook" button is pressed.
See also connectFacebookUser().
This method updates the properties of the given GameNetworkUser if a valid GameNetworkUser::userId is set.
This is useful to fetch some more details about another Felgo Game Network user when only working with a GameNetworkUser::userId.
This method was introduced in Felgo 2.8.5.
Returns the Achievement object defined in the achievements list property or undefined if the key for the
achievement cannot be found.
You can use this function to access the properties of the Achievement like Achievement::points to show a message to the play about the reached points in onAchievementUnlocked.
Returns a printable country name from a 2-digit countryCode. For "AT" returns for example "Austria". You can use this information with the locale user property in your game.
This method was introduced in Felgo 2.8.5.
See also getFlagUrlFromLocale() and updateUserLocale().
Returns a string where userName is prepended with defaultUserName (which defaults to "Player ") if the user did not enter a custom name in the ProfileView yet.
By default, the userName is a unique integer id identifying the player.
If you also provide userObject with a key id, a "Me (<playerName>)" is added to the displayName.
This function is used in the LeaderboardView and the ProfileView. You can also use it for example in your LevelSelectionList to display the name of the player.
Examples:
See also displayName, userName, and defaultUserName.
Returns a url for a country flag from a 2-digit countryCode. For "AT" returns for example "https://felgo.com/gamenetwork/flags/96x64/AT.png". You can use this information with the locale
user property in your game to display a 96 x 64 pixel flag.
This method was introduced in Felgo 2.8.5.
See also getCountryNameFromLocale() and updateUserLocale().
Increments the achievement identified with key in the achievements list by amount.
If no amount is given, the default value is 1. Set the optional parameter bannerVisible to true to show a GameCenter notification after the achievement was
reached on iOS.
If an Achievement::counter value has reached the Achievement::target, this achievement is unlocked.
If you call incrementAchievement() for an already unlocked achievement, nothing will happen.
See also achievementUnlocked, unlockAchievement(), achievements, Achievements, and Add Game Center Connection.
Returns true if the first character of userName is not a number. To check if the logged in player did enter a custom userName before, call isUserNameSet(gameNetwork.userName).
You can use this function to motivate players for entering a custom username instead of the auto-created number. The displayName of a player who did not enter a
custom username is "Player " + <id>.
See also updateUserName(), userName, and displayName.
Returns true if the inputString does not violate the naming rules. The naming rules for user input are applied to the userName, and you may also
use it for example for level names.
The inputString must not contain any swear words, no linebreaks and must not be an empty string. If any of these rules is violated, this function returns false.
See also updateUserName().
Removes the given userId as friend of a GameNetworkUser for the currently logged in user.
The optional callback parameter can be used to check if the friend request succeeded, like:
gamenetwork.removeFriend(userId, function(success) { console.debug("Friend removed, success:", success) })
This method was introduced in Felgo 2.8.5.
See also sendFriendRequest() and sendFriendResponse().
Reports a relative score to a given leaderboard. The score can be a positive or negative float value. In contrast to reportScore this function pushes a relative score for incrementing and decrementing a score. This is useful for more general highscores that do not relate to the result of a single run or level.
If no leaderboard parameter is given, "defaultLeaderboard" will be used.
To challenge a friend with the new score, first call createChallenge() and then supply the challengeIdArray here.
See also Leaderboards.
Reports a new score to a given leaderboard. The score can be a positive or negative float value. In contrast to reportRelativeScore this function pushes an absolute score that replaces the previous value if it is better.
If no leaderboard parameter is given, "defaultLeaderboard" will be used.
A leaderboard has its sortOrder either set to "highest_is_best" or "lowest_is_best". The default value if no sortOrder is provided is "highest_is_best".
To challenge a friend with the new score, first call createChallenge() and then supply the challengeIdArray here.
This example shows how to use it in your game:
FelgoGameNetwork {
id: gameNetwork
}
Text {
text: "current highscore: " gameNetwork.userHighscoreForCurrentActiveLeaderboard
}
function gameLogic() {
// reports the value 14 to the leaderboard "defaultLeaderboard"
gameNetwork.reportScore(14)
}
See also Leaderboards, newHighscore, currentActiveLeaderboard, and userHighscoreForCurrentActiveLeaderboard.
Call this function to reset the logged in user's displayed profile image. The user image will be the Facebook profile image if connected with Facebook Plugin or a placeholder image otherwise.
The optional callback parameter can be used to check if the friend request succeeded, like:
gamenetwork.resetUserImage(fileUrl, function(success) { console.debug("Reset profile image, success:", success) })
This method was introduced in Felgo 2.8.5.
See also updateUserImage().
Sends a friend request to the given userId of a GameNetworkUser for the currently logged in user.
You can add a custom text (ask the user to provide a short introduction) that is shown in the inbox of the invited user.
The optional callback parameter can be used to check if the friend request succeeded, like:
gamenetwork.sendFriendRequest(userId, "Please add me as friend", function(success) { console.debug("Friend request sent, success:", success) })
This method was introduced in Felgo 2.8.5.
See also sendFriendResponse() and removeFriend().
Sends a friend request response (positive answer) to the given userId of a GameNetworkUser for the currently logged in user.
The optional callback parameter can be used to check if the friend request succeeded, like:
gamenetwork.sendFriendResponse(userId, function(success) { console.debug("Friend response sent, success:", success) })
This method was introduced in Felgo 2.8.5.
See also sendFriendRequest() and removeFriend().
Call this function to show the GameNetworkView AchievementView.
The default view looks like the following image.

Call this function to show the GameNetworkView LeaderboardView.
The default view looks like the following image.

If no leaderboard parameter is given, "defaultLeaderboard" will be used.
Set timeFrame either to "alltime", "week" or "day". This modifies the internal timeFrame property of the LeaderboardView. By default, the timeFrame is not changed and the
previous one is shown. The first time the LeaderboardView is shown, the default value will be "allTime".
If showImmediately is true, the delegate will be shown immediately, and the data is loaded asynchronously, which is the default value.
Call this function to show the GameNetworkView ProfileView.
The default view looks like the following image.

Updates the player highscores, achievements and all WebStorage instances with the latest data from the server. It also sends all stored offline requests if there are any.
This function is called when the app is started automatically. You can call it explicitly to manually sync the game progress across devices from within the game, without restarting the app. The GameNetworkView also has a sync button to sync the progress from the ProfileView.
This function unlocks the achievement with identifier key immediately, by setting the Achievement::counter to its Achievement::target value. The key must match one of the Achievement::key properties set for the achievements list property.
Set the optional parameter bannerVisible to true to show a GameCenter notification after the achievement was reached on iOS.
See also achievementUnlocked, incrementAchievement(), achievements, Achievements, and Add Game Center Connection.
Call this function to update the locale property of the user object with the newUserCountryCode. The countryCode is used to display the country flag
in the leaderboard list and is available for change in ProfileView.
Example values are "US", "AT" or "CH".
This method was introduced in Felgo 2.8.5.
Call this function to update the customData string property of the logged in GameNetworkUser item with the newUserData.
The newUserData is a string property and also user.customData is a string. Thus if you want to store custom data as JSON data, write it with JSON.stringify() and read it with JSON.parse().
You can use this function for example to store custom data to a user and display it in your customized leaderboards.
Call this function to update the logged in user's displayed profile image with the given image URL.
The fileUrl should be a full URL to a valid, local image. If you're using relative paths make sure to use Qt.resolveUrl(url) as fileUrl parameter.
The optional callback parameter can be used to check if the friend request succeeded, like:
gamenetwork.updateUserImage(fileUrl, function(success) { console.debug("Updated profile image, success:", success) })
This method was introduced in Felgo 2.8.5.
See also resetUserImage().
Call this function to update the locale property of the user object with the newUserLocale. The locale is used to display the country flag in the
leaderboard list and is available for change in ProfileView.
Example values are "en_US", "de_AT" or "de_CH".
This method was introduced in Felgo 2.8.5.
See also getCountryNameFromLocale() and getFlagUrlFromLocale().
Call this function to update the userName property that is shown in the LeaderboardView for the logged in player. The newUserName must be a valid input as defined in isValidUserInput().
Call this function to update the ranking property of the user object with the newUserRanking, used for multiplayer match-making. This allows your
players to set their ELO ranking themselves, and allows to better match with equally good players in multiplayer matches.
Use Felgo Game Network to host images uploaded from users.
You can use this function to upload images from different sources, given by the fileUrl parameter, to Felgo Game Network.
You can use it together with the image picker functions NativeUtils::displayImagePicker() and NativeUtils::displayCameraPicker().
The fileUrl should be a full URL to a valid, local image. If you're using relative paths make sure to use Qt.resolveUrl(url) as fileUrl parameter.
The optional callback parameter can be used to check if the upload succeeded and to get the public URL to access your uploaded image, you can use it like in the following example:
gamenetwork.uploadImage(fileUrl, function(success, url) { console.debug("File upload succeeded:", success, "URL:", url) })
After uploading an image you may save the returned url parameter within the WebStorage component or locally in your game's database, depending on your use case.
If you're using the uploaded image URI in an Image component, make sure to set the Image::autoTransform property to true, as in the following example:
import QtQuick 2.5 Image { autoTransform: true }
This ensures that image orientation saved in the EXIF data of the image is correctly applied to the image view.
Note: Hosting images is a feature intended for Felgo Startup or Business subscriptions only. If you plan to use image upload functionality, please contact us at support@felgo.com.
This is an example of how to upload an image with the image picker dialogs:
import Felgo 3.0 import QtQuick 2.5 GameWindow { property bool shownEditPhotoDialog: false property bool shownImagePickerDialog: false property bool shownCameraDialog: false Scene { Column { spacing: 5 GameButton { text: "Edit Image" onClicked: { // no camera feature on desktop, so just show file dialog if (system.desktopPlatform) { displayImagePicker() } else { shownEditPhotoDialog = true nativeUtils.displayAlertSheet("", ["Choose Photo", "Take Photo", "Reset Photo"], true) } } } Image { id: userImage autoTransform: true fillMode: Image.PreserveAspectFit width: 100 height: 100 } } }// Scene FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard, create your own at https://cloud.felgo.com/ gameId: 5 secret: "abcdefg1234567890" } Connections { target: nativeUtils onAlertSheetFinished: { if (shownEditPhotoDialog) { console.debug("Selected option:", index) // Choose if (index == 0) { displayImagePicker() } // Take from camera else if (index == 1) { displayCameraPicker() } // Reset image else if (index == 2) { userImage.source = "" } shownEditPhotoDialog = false } } onImagePickerFinished: { if (shownImagePickerDialog) { console.debug("Image picker finished with path:", path) if (accepted) { gameNetwork.uploadImage(path, function(success, url) { console.debug("File upload succeeded:", success, "URL:", url) // we could do something with the url parameter here, e.g. store it in a WebStorage component }) userImage.source = path } shownImagePickerDialog = false } } onCameraPickerFinished: { if (shownCameraDialog) { console.debug("Camera picker finished with path:", path) if (accepted) { gameNetwork.uploadImage(path, function(success, url) { console.debug("File upload succeeded:", success, "URL:", url) // we could do something with the url parameter here, e.g. store it in a WebStorage component }) userImage.source = path } shownCameraDialog = false } } } function displayImagePicker() { shownImagePickerDialog = true nativeUtils.displayImagePicker(qsTr("Profile Image")) } function displayCameraPicker() { shownCameraDialog = true nativeUtils.displayCameraPicker() } }
This method was introduced in Felgo 2.8.5.
See also NativeUtils::displayImagePicker() and NativeUtils::displayCameraPicker().
Returns the highscore of the user for leaderboard. If no highscore was submitted to this leaderboard yet with reportScore() or reportRelativeScore(), 0 is returned and userPositionForLeaderboard() returns -1.
The returned highscore is by default of type real and thus a floating point number. If you would rather want the value to be rounded to the next integer, set returnHighscoreAsInteger to true.
If leaderboard is not given, the highscore of currentActiveLeaderboard will be returned (this is the same as the userHighscoreForCurrentActiveLeaderboard property).
See also userPositionForLeaderboard(), userHighscoreForCurrentActiveLeaderboard, and userTotalPlayersForLeaderboard().
Returns the position of the user in the leaderboard. 1 is the best ranking, and -1 is returned if the user did not submit a highscore to this leaderboard yet with reportScore() or reportRelativeScore().
If leaderboard is not given, the position of currentActiveLeaderboard will be returned (this is the same as the userPositionForCurrentActiveLeaderboard property).
See also userHighscoreForLeaderboard(), userPositionForCurrentActiveLeaderboard, and userTotalPlayersForLeaderboard().
Returns the total number of players submitted to this leaderboard. Will be at minimum 1, or 0 if the user did not submit to the leaderboard with reportScore() or reportRelativeScore() yet.
If leaderboard is not given, the position of currentActiveLeaderboard will be returned (this is the same as the userPositionForCurrentActiveLeaderboard property).
See also userHighscoreForLeaderboard() and userPositionForLeaderboard().