This guide is a mobile app framework comparison for cross-platform development.
It compares the popular app development frameworks React Native, Cordova, Angular, Ionic, Titanium, Qt and Felgo.
In early cross-platform mobile app development times, content was rendered within a WebView, which is a browser window within an app. The most popular framework for applying this approach was PhoneGap, later renamed to Cordova. As a developer, you would define for example a button, and this button then gets styled with CSS in a way so it looks like a native button on iOS and Android.
Cordova, Angular, Ionic & Titanium vs Felgo
The key disadvantages of a webview based approach are:
- The performance for WebViews varies a lot between smartphones as they rely internally on the WebView version used in the operating system version (e.g. different Android versions).
- You are dependent on Apple (iOS) & Google (Android) to add features for & improve the performance of the WebView.
- The supported features like certain CSS fields or the supported JavaScript standard vary depending on the web engine which is used (WebKit and Chromium are used in iOS & Android respectively). This, in turn, makes maintainability hard as you need to support multiple webview browser versions and types, similar to the issues web developers are facing and getting nightmares of.
- The performance is a lot slower compared to native apps, because you run your code in a WebView running with JavaScript and also rendering your content via JavaScript/HTML commands for a web renderer. Web renderers were designed to display websites, multimedia content, etc. But not to efficiently render user interfaces & animations on mobile devices with limited hardware capabilities.
The most relevant disadvantage is performance, which was also the main reason why Facebook decided against a webview based approach for their own apps and rewrote their mobile apps native for iOS & Android – with 2 separate code bases & teams. A few popular solutions with a webview based approach are Cordova, Angular, Ionic & Titanium.
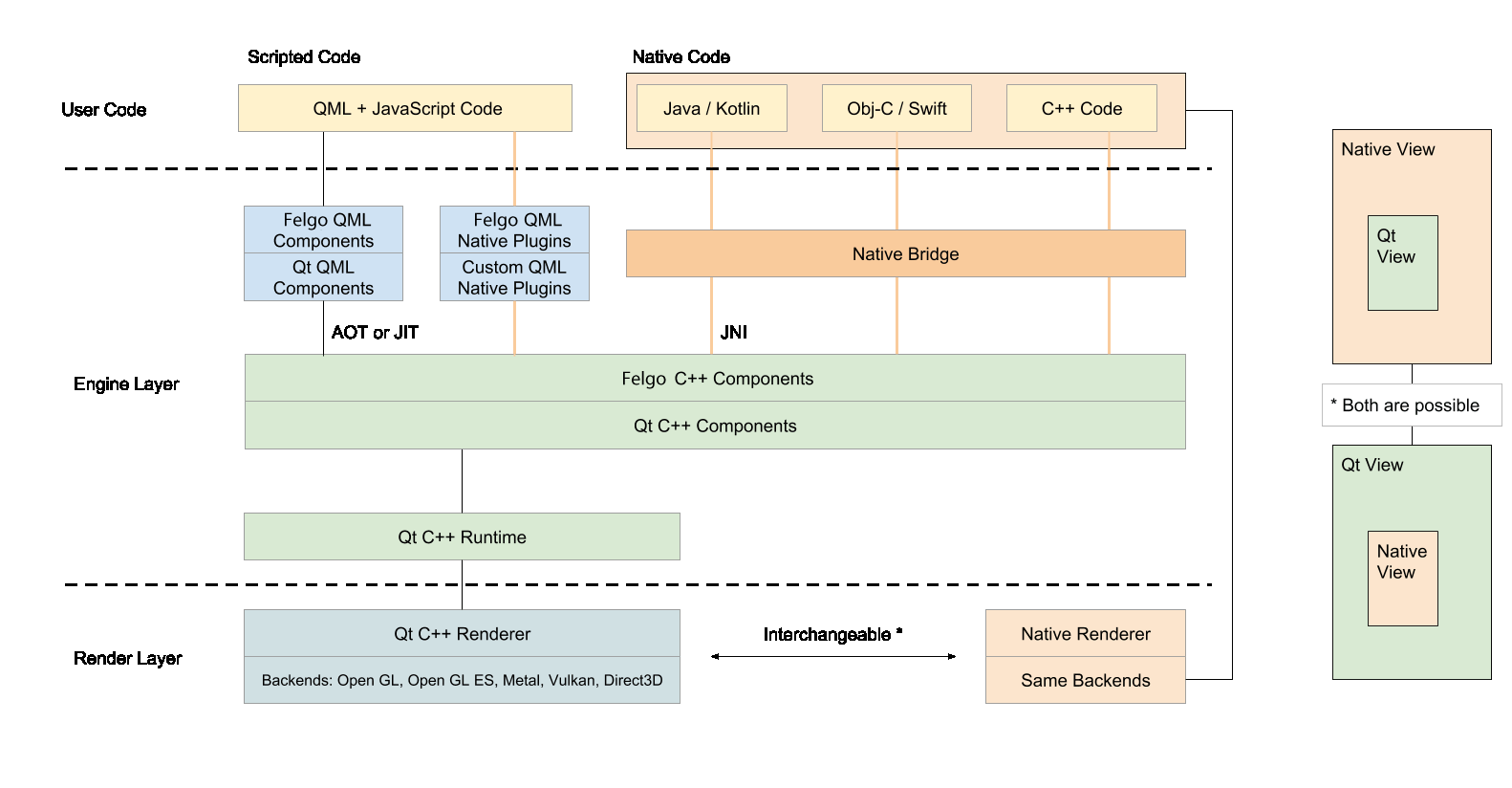
Qt & Felgo on the other hand, allow you to compile real native applications without the need for a WebView. Felgo renders its UI elements with a custom renderer built on C++ & OpenGL ES / Vulkan / Metal. This “scene graph renderer” is optimized for performance and guarantees the UI will look 100% the same on any device & platform. This solves another common issue web-based frameworks have: the UI is guaranteed to look the same, no matter which OS, browser, web rendering engine or browser version is used. If your app prefers a native look & feel, native UI elements are rendered in combination with the custom renderer.
Furthermore, if you have existing native iOS, Android or C++ code which you’d like to keep, you can do this with Felgo thanks to its architecture:

Mix Custom UI & Native Navigation Cross-Platform
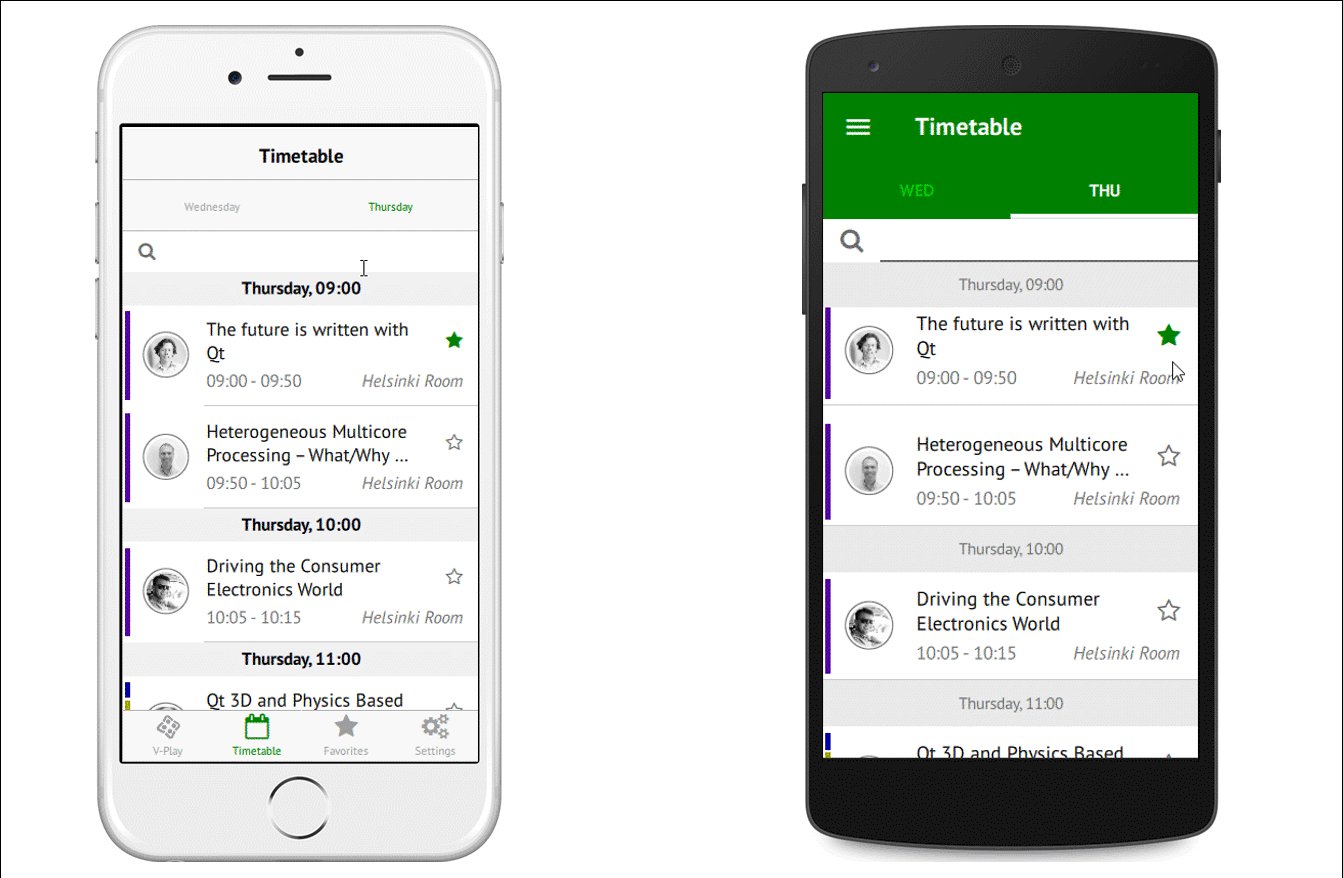
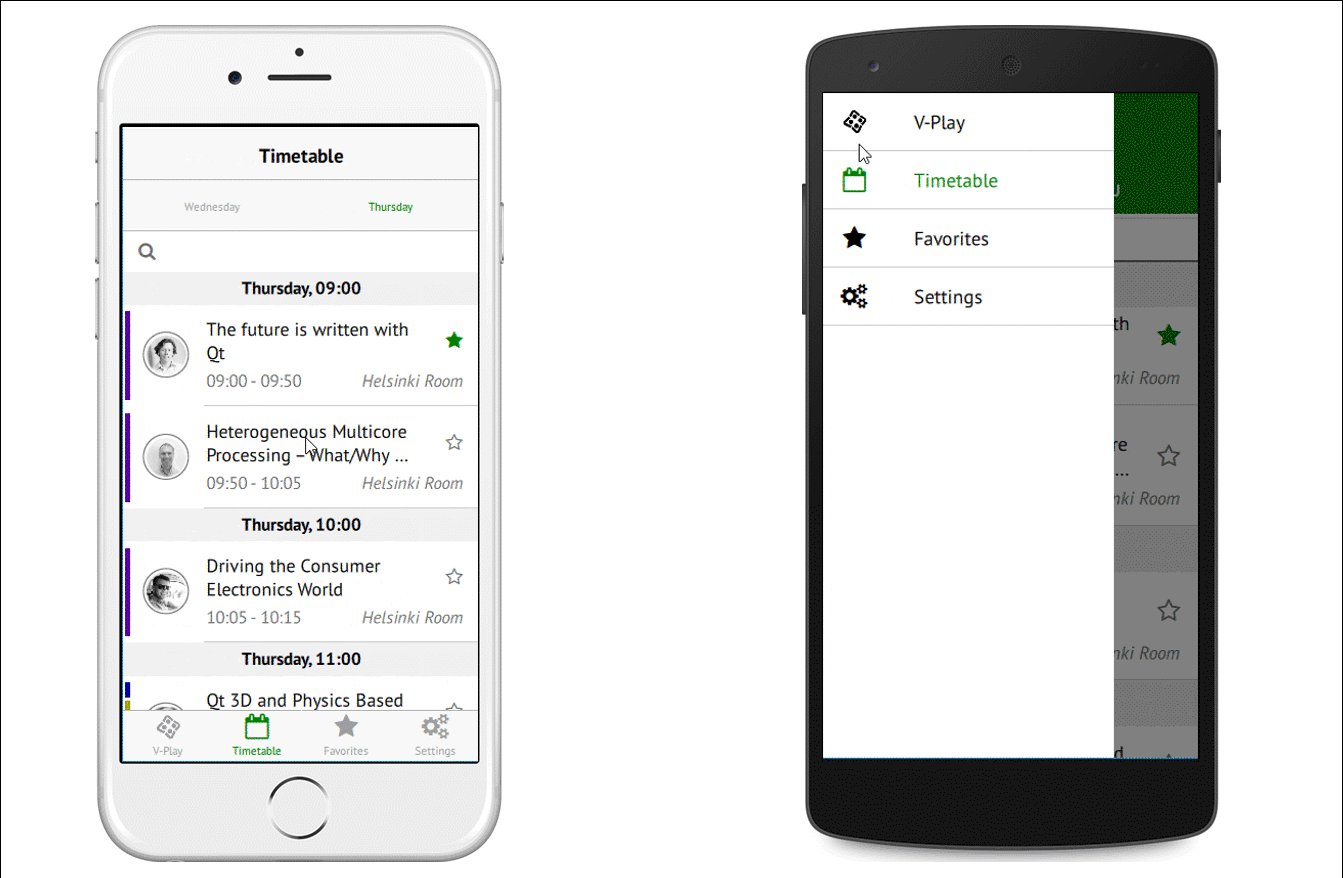
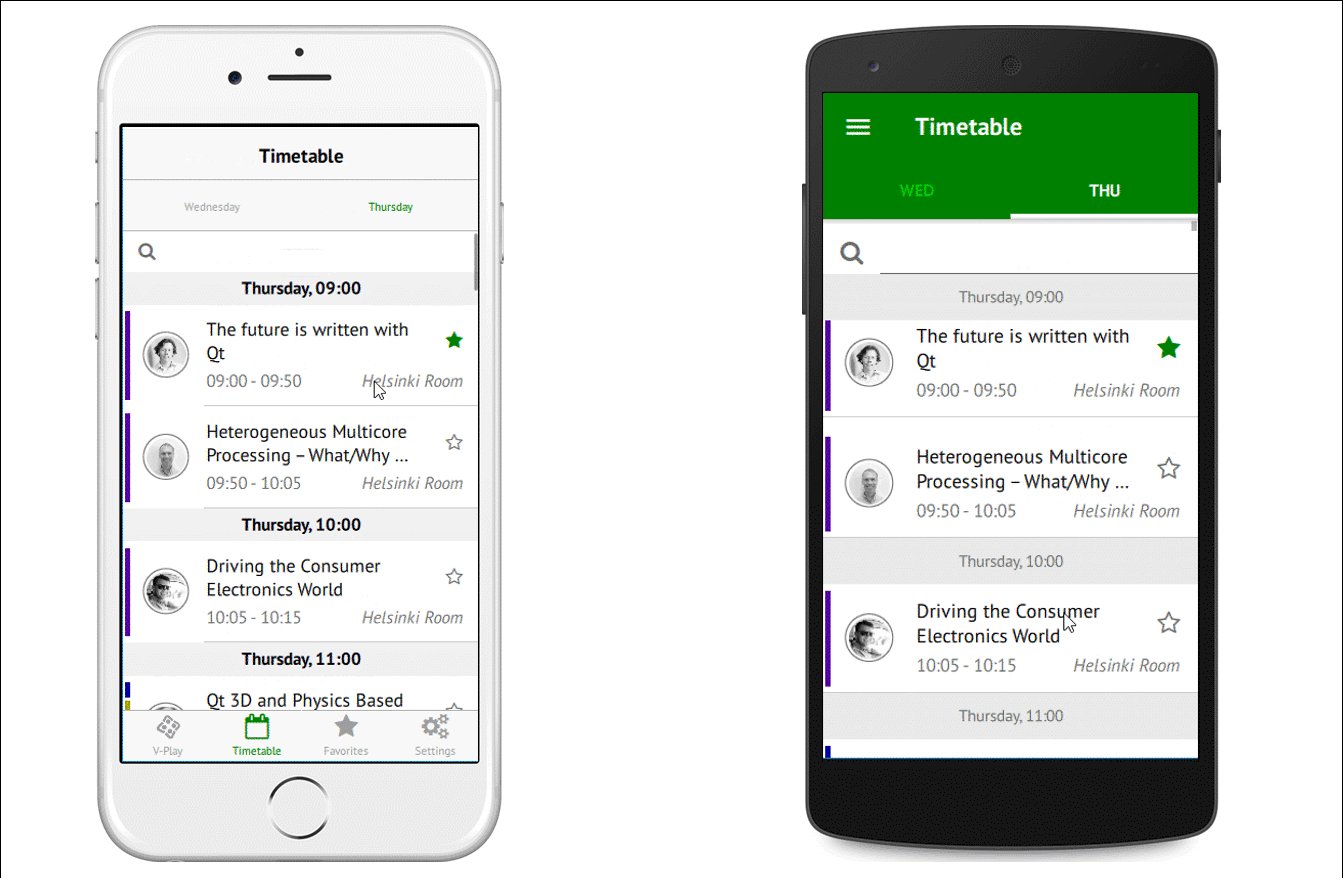
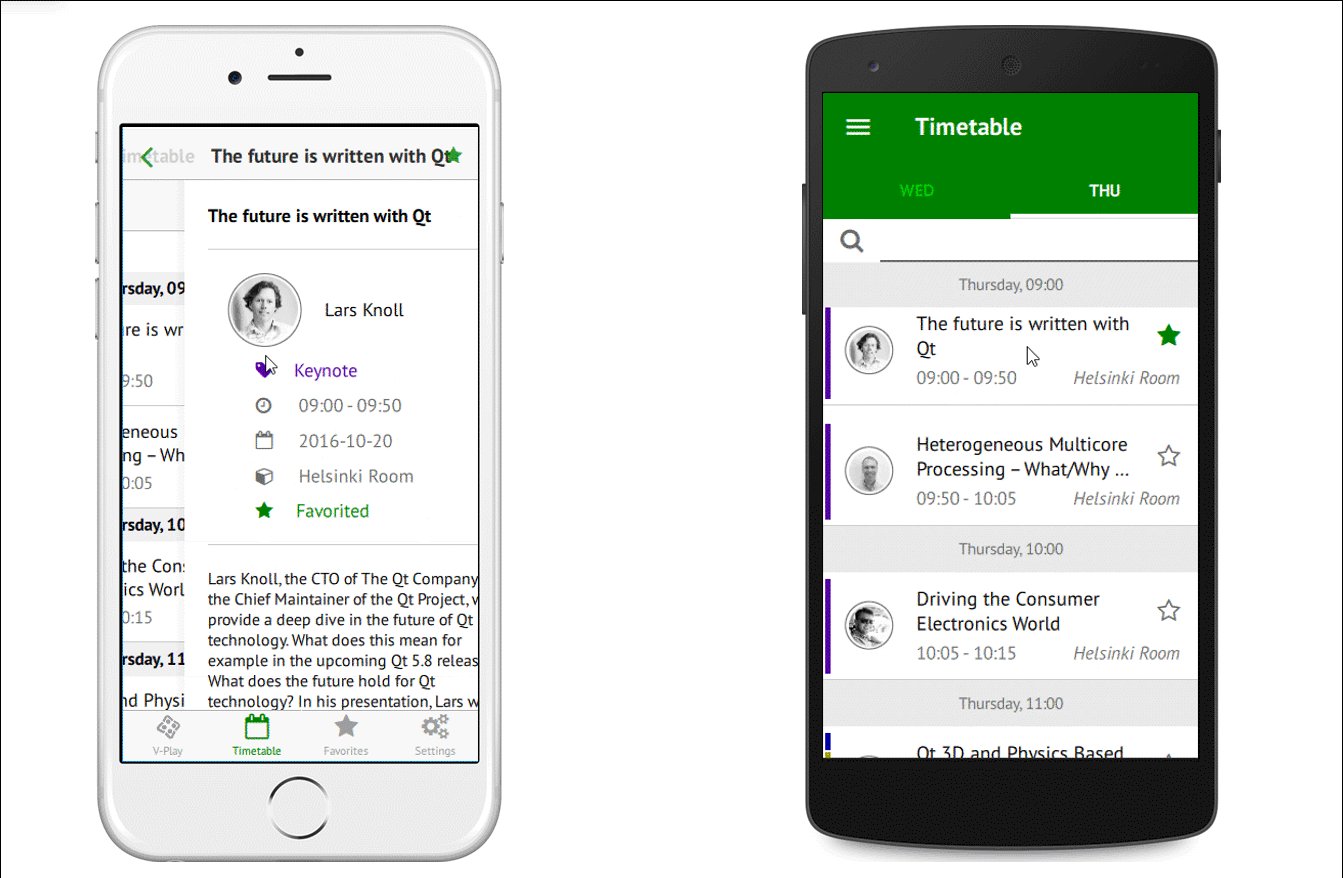
Felgo abstracts the platform navigation differences and allows you to use just a single Navigation component, that works cross-platform. After adding, you instantly get a tabbar on iOS and the Navigation Drawer on Android. For maximum flexibility, you can choose on a component level if your app shall use the “native” navigation paradigms, or use your custom UI and navigation code. This allows using the best of two worlds, whatever makes most sense for your apps.

The Felgo Apps page lists more of the key advantages of cross-platform app development:
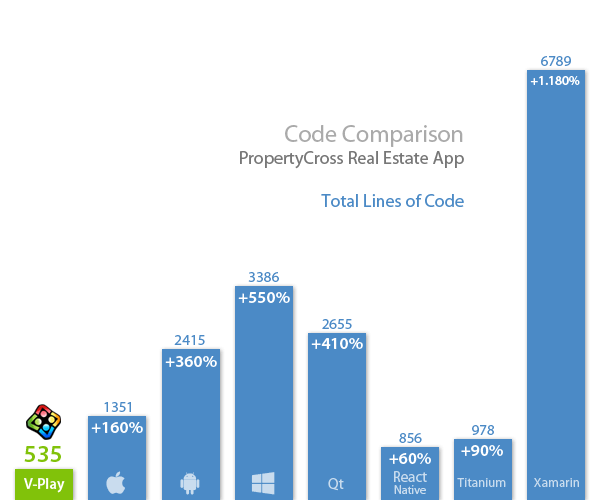
- Faster development time
- Reduced code
- Reduced cost for development and ongoing maintenance
- Single team working on all platforms and shared knowledge

Mobile App Framework Comparison
See here for more comparisons of mobile app development frameworks:


