In this guest post Florian & Thomas give insights how they developed the game Pharaoh’s Escape and share tips how to develop jump-and-run platformer games with Felgo.
An Idea is Born
We searched the web for some funny online games and we came across the simple game named “Crush”: in this game you control a single dot with the arrow keys and find a safe place, while the ceiling comes down and smashes you. We didn’t want to simply clone the game, so we combined it with a jump-and-run concept. The idea wasn’t complete, because every game needs a good story.
After some more brainstorming, Pharaoh’s Escape was born…
The Story of Pharaoh’s Escape
You are playing a pharaoh, who rose from the dead and is now trapped in his own grave. He only has one thought – ESCAPE! In every room you need to find a key, which opens the hidden door to the next room, but the problem is that his slaves created many traps to protect the beloved pharaoh from tomb raiders. Be aware of thorns, snakes and falling down ceilings.
So it’s up to your gaming skills: be fast or get smashed.
Coding Begins
After the story was set up, we started to implement the game flow with the nice Multi-Scene & Multi-Level Example of Felgo, which really helped to build a rough structure for our game. There were two more main tasks to manage:
1.) Implement the levels
2.) Implement the pharaoh
How we Developed the Levels
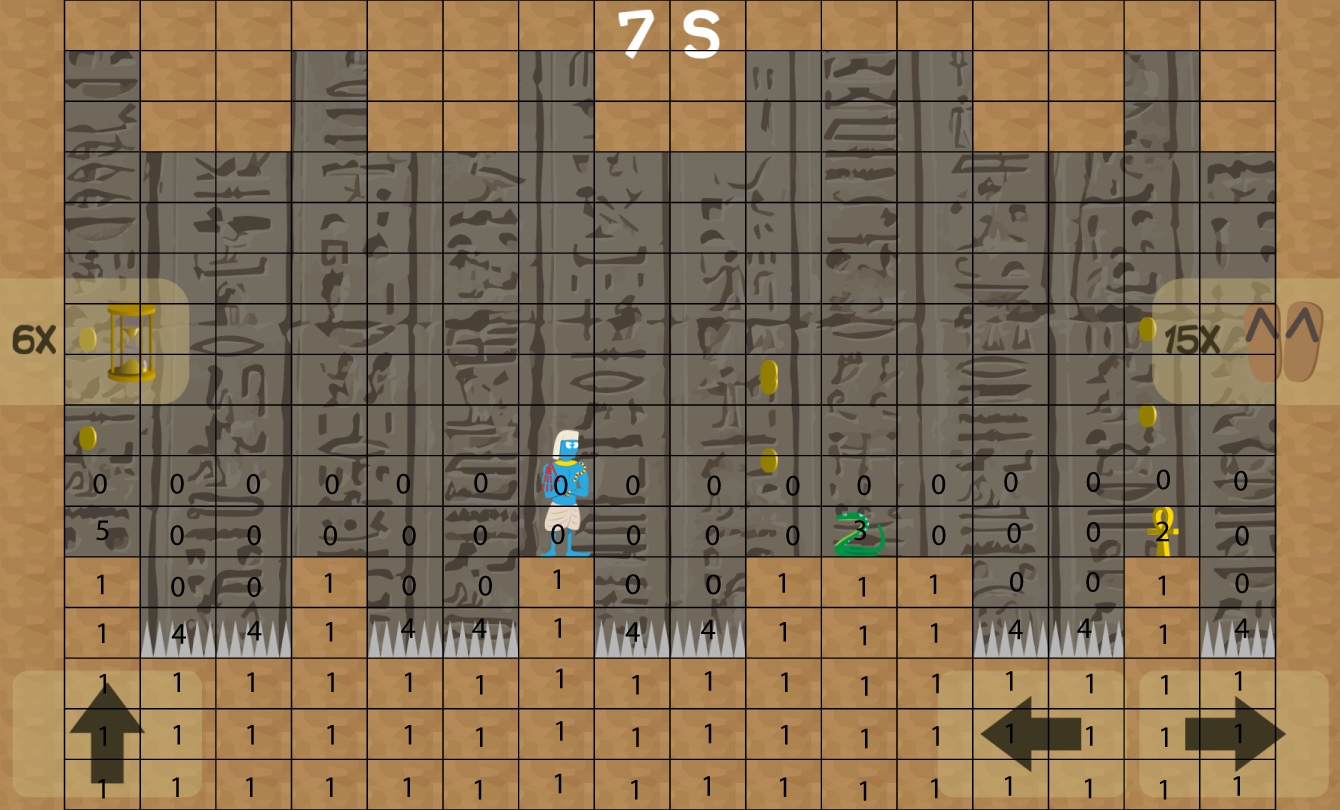
For building a level we used a 16×7 array. We don’t have to define a 16×16 matrix, because the ceiling is generated depending on the blocks of the ground. Each value in the array represents a different entity in the game.
- 1 = Block
- 2 = Key
- 3 = Snake
- 4 = Thorns
- 5 = Door
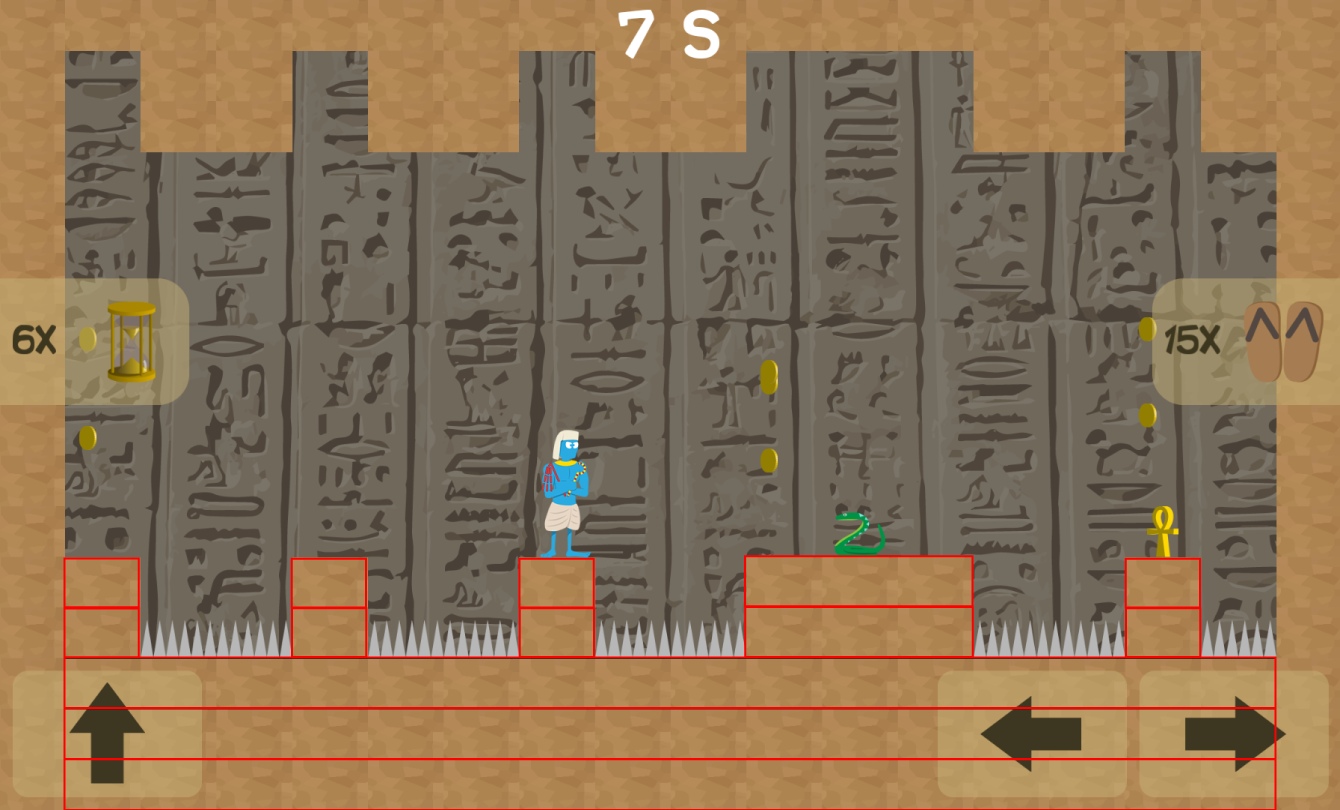
For the best performance, we don’t create an entity for each block, but instead merge the horizontal neighboring blocks and set an image depending on the block count. With this technique we are saving many entities, which helps us to load the level much faster and save physics calculations. For example the ground of the following screenshot has 62 blocks, but only consists of 13 entities.
It also helps us to solve a Box2D issue because we chose a BoxCollider for the pharaoh: at the edges of two adjacent blocks there would be little gaps if every block is a different entity, which sometimes cause the pharaoh to stop. With our technique we are able to avoid these issues and always have a smooth movement: now there are no gaps between the blocks, because they are merged to one entity with one box collider.
Slowly our game was taking shape and we got motivated more and more. The next challenge was implementing the ceiling, which should fall down after a certain time. It should be dynamically generated and an exact reflection of the ground.
Our first try was one entity with a PolygonCollider, which represents the whole ceiling. It didn’t work as we planned it, because you can only use the maximum of 8 points for a polygon collider due to a Box2D restriction. The final solution was to create many BoxColliders with different positions.
Jump and Run Movement
The Box2D based physics engine of Felgo makes pharaoh’s movement really easy. As long as the left/right button is pressed, we set the x-velocity of the pharaoh’s box collider to +/- 150. When the user releases the button, we set the value to zero. When the user clicks the jump button, we just set the y-velocity to -400 once and the pharaoh jumps. The y-gravity of the PhysicsWorld let the pharaoh fall down again.
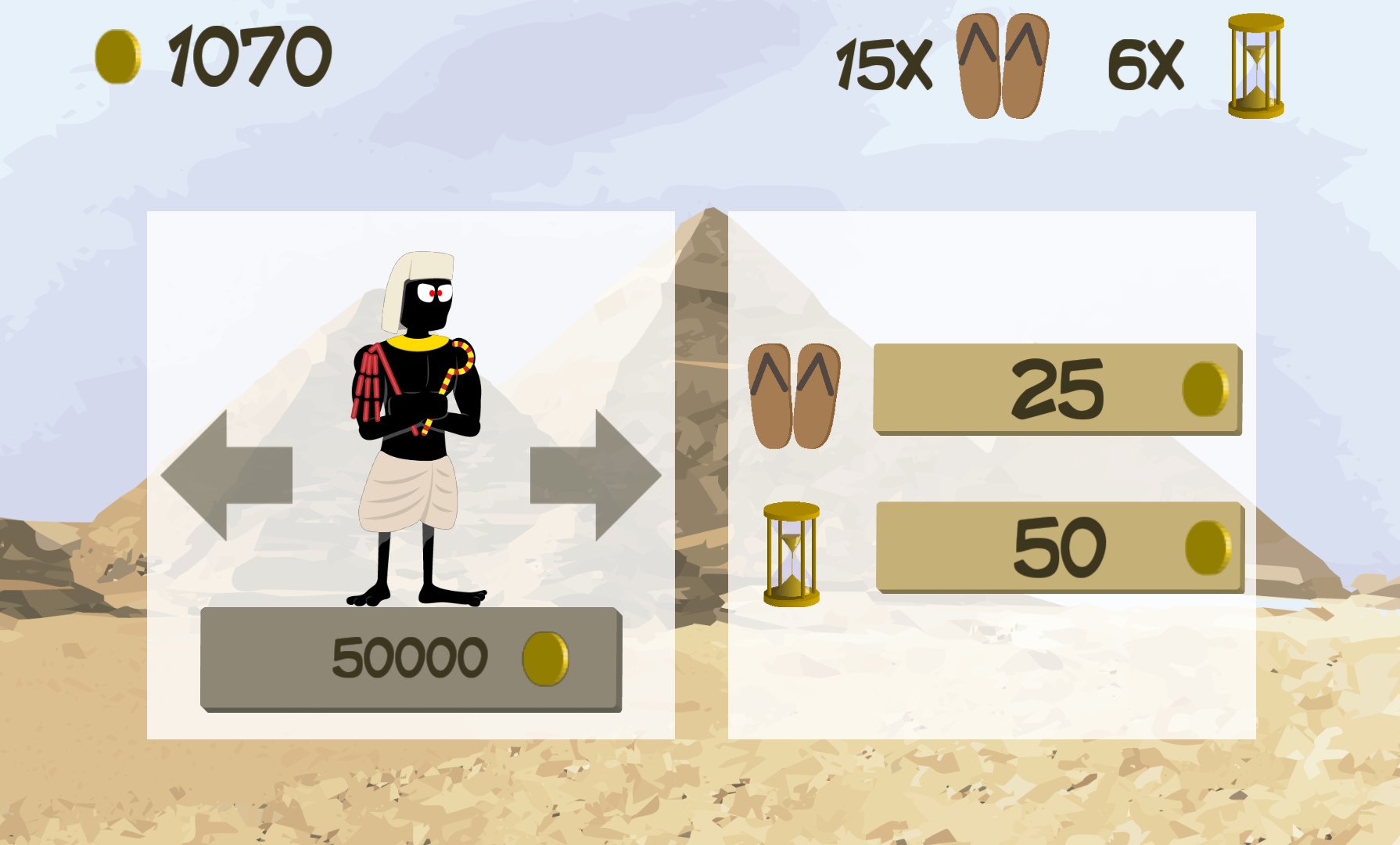
Graphics & Sounds
The graphics were designed by our workmate Henning Schulze, who is currently studying at the University of Art in Linz. He really did a great job and the designs are exactly what we were looking for. Check out his blog for other projects, and if you approach him with a cool idea you may have found an artist for your next game. 😉
In games audio is often the last part that gets covered, which is strange because it can improve the game experience a lot. We asked Manuel Angerer (check out his Youtube channel here), a friend of us, to help us with music and sound effects. He created a very funny and catchy tune, which matches the Egypt style of our game.
Wrapping it up
Within two months, we managed to create a complete game and published it to Google Play Store and App Store. We want to thank the Felgo Team for the great examples and support. They really helped us to create a cool game and learn the basics of Felgo. And special thanks again to Henning Schulze for the cool graphics and Manuel Angerer for the nice background music/sounds. Polished graphics & sounds really enhance any game and having buddies to help you out as a programmer is great. 😉
Currently we improve our game design and develop new features like a level editor for user-generated content & level sharing, which is available since the latest Felgo version 1.5.5.
Have fun with our game, and we’d love to hear your feedback in the comments below!
Florian Kieninger & Thomas Wimmer
Download Pharaos Escape for Android
Download Pharaos Escape for iOS