Felgo 2.13.0 adds rewarded videos and native ads as two more ad types to the free AdMob Plugin. This allows you to better monetize your app or game and enables you to earn more revenue from your app! This update also adds support to get the phone contact list on Android & iOS and to get the phone number of the user’s mobile device.
Rewarded Videos
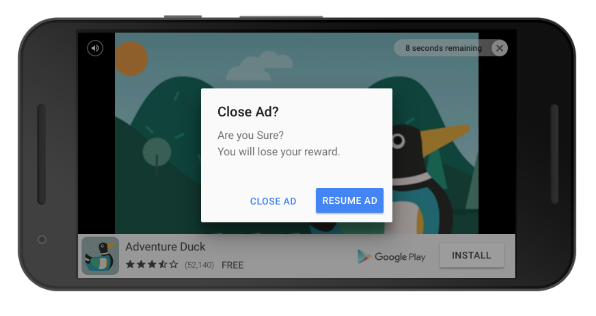
The new AdMobRewardedVideo component allows you to reward users for watching a full-screen interstitial ad in full length. The ad is either a skippable video or an interactive ad.
You can choose how this reward looks like: give away some virtual currency, virtual items or unlock features within your app or game are popular examples. Here is an example how you can give the user virtual currency:
import Felgo 3.0
import QtQuick 2.0
Item {
// start currency
property int currency: 20
AdMobRewardedVideo {
id: myRewardedVideo
// test ad for rewarded videos
adUnitId: "ca-app-pub-3940256099942544/5224354917"
onRewardedVideoRewarded: {
currency += 10
}
// load interstitial at app start to cache it
Component.onCompleted: {
loadRewardedVideo()
}
}
ButtonVPlay {
text: "Simulate Level Completed"
onClicked: {
// each level "costs" 1 currency
currency--
if(currency < 10) {
// show the new video if user is below 10 credits
myRewardedVideo.showRewardedVideoIfLoaded()
// load a new video every time it got shown, to give the user a fresh ad
myRewardedVideo.loadRewardedVideo()
}
}
}
ButtonVPlay {
text: "Simulate In-app purchase 1000 Credits"
onClicked: currency += 1000
}
}
With this example code, you can motivate users to watch an ad because they get something for it. Those users who do not want to watch an ad, can also purchase a virtual currency with the above code example. By only showing the ad if the user is below a certain virtual currency threshold, you guarantee users who bought a virtual currency pack do not see the ad.
We have this mechanism in place in the popular One Card game – you can use its full source code and copy it to your app. This also includes a real in-app purchase implementation with our free in-app purchase plugin.
Why and When to Use Rewarded Ads
Rewarded ads are the preferred way to use mobile ads these days, so we highly recommend to use this feature in your apps. The perfect time to show a rewarded ad is when a user navigates between pages or screens of your app. For example after he finished a game or after he had a “success moment” like completing a level. You could motivate the user even more to watch an ad by giving extra benefits after such a success moment. This helps you to earn money, while on the other hand giving a benefit to the user – a win-win situation.
The AdMobRewardedVideo component is part of the free AdMob plugin. See here how to add the AdMob plugin into your app.
Native Ads
You can now use native ads with the new AdMobNative component for the Google AdMob Plugin. Native banner ads are a more flexible way to show ad banners. They can have any position, width, height, color and text placement so you can better fit them into your user interface. You can even use them for example as list items in a ListView, like Facebook is doing this in the user timeline of their mobile app.
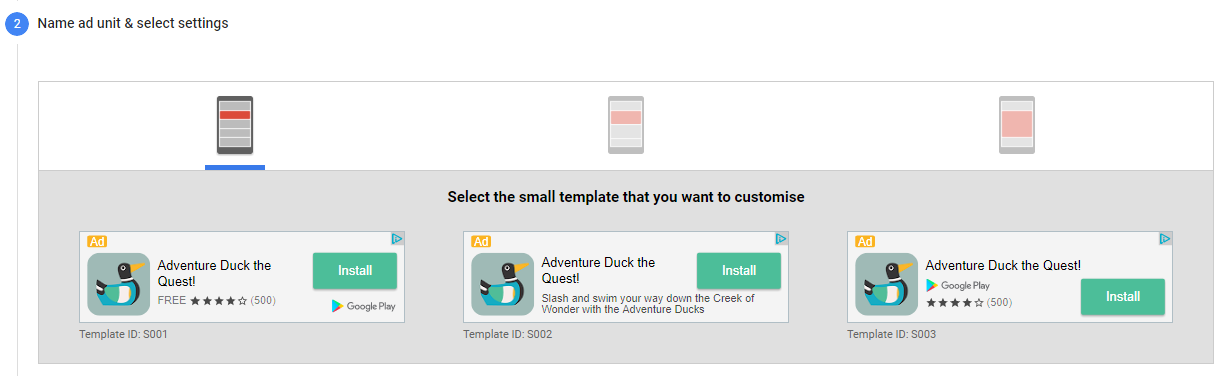
There are three different template types (small, medium and large) to select from. Each of the template types have different ranges for their size, for example a small ad must have a height of at least dp(80).
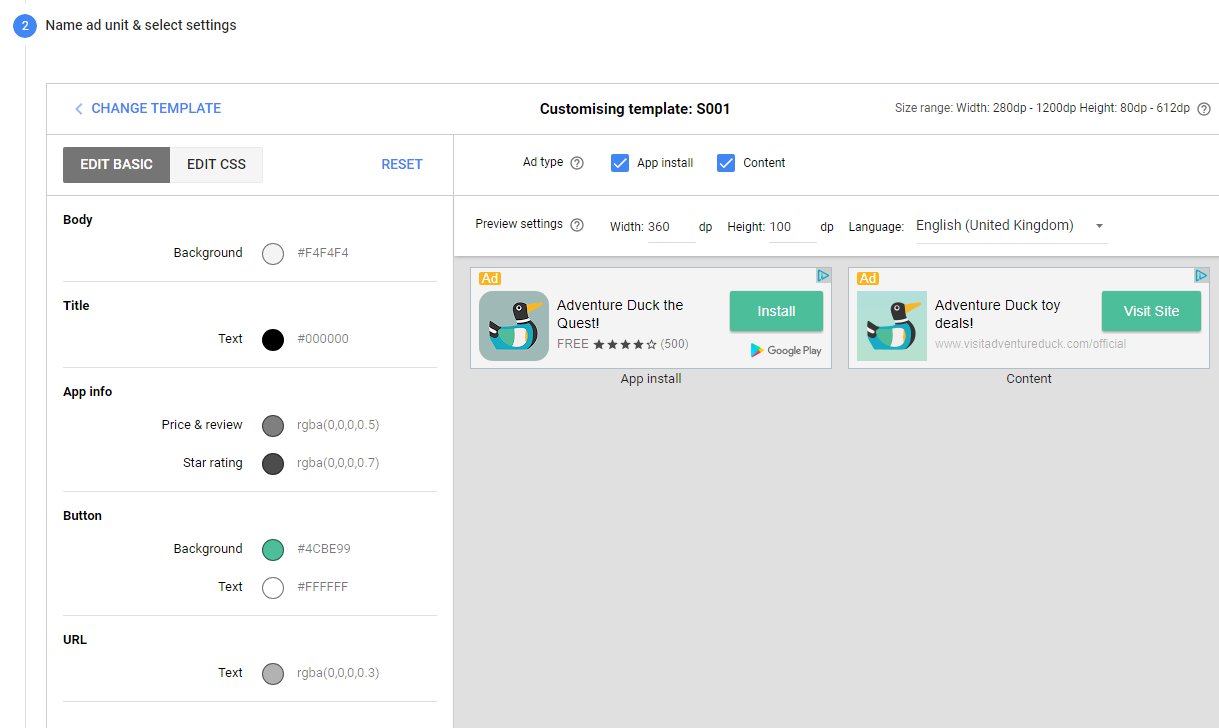
For complete control over the appearance, you can customize the CSS code. If you do not want to write any CSS on your own, the templates can be used as they are and their styling can be customized in the AdMob backend with a visual ad template editor. In the template editor, you can choose various colors for the template and preview it for specific sizes:
In comparison to standard banner ads, native ads require a little bit more work to setup, but have a much better user experience because the ad blends into your app’s user interface.
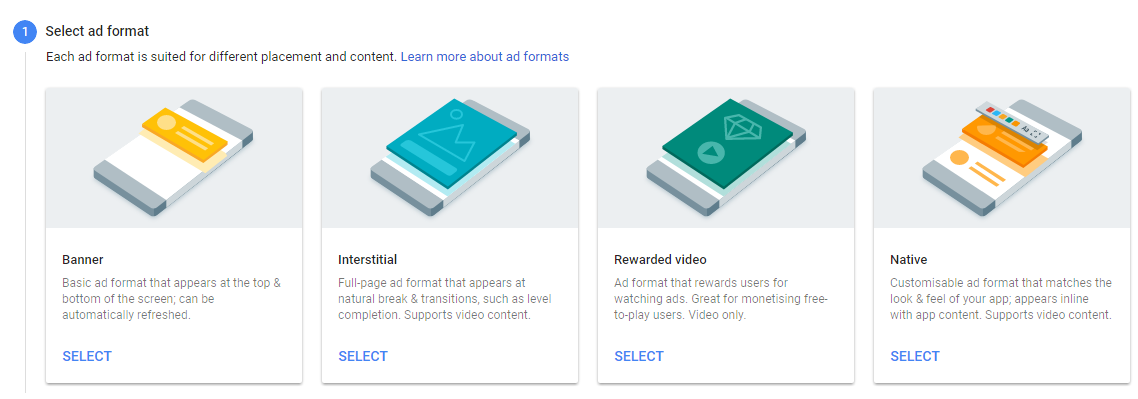
Supported Ad Types of the Google AdMob Plugin
With these 2 new ad types, you can now use ALL of the available ads from Google AdMob: banner ads, full-screen interstitial ads, rewarded videos and native ads:

All of these ad types are part of the Felgo AdMob Plugin. See here how to add the Felgo plugin to your app or game. The AdMob Plugin is available for free for all Felgo developers!
If you have an existing Qt app/game and would like to add the AdMob plugin but no other Felgo components, you can find a guide how to add the AdMob plugin to your Qt based app here.
Get Contact List and Phone Numbers on iOS & Android
With this update, you are able to get the mobile device’s contact list on iOS & Android with a single call to NativeUtils::getContacts(). This allows you to create a messenger app like WhatsApp, where users can see who of their contacts also use your app.
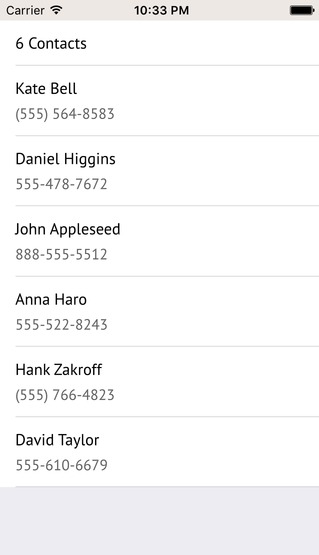
Here is an example how to display all contacts in a list:
import Felgo 3.0
App {
AppListView {
anchors.fill: parent
model: nativeUtils.getContacts()
delegate: SimpleRow {
text: modelData.name
detailText: modelData.phoneNumber
}
}
}And this is how the above code looks like on iOS:
More Fixes & Improvements
Besides the highlights mentioned above, there are many other fixes and improvements for the SDK. For a full list of improvements and fixes to Felgo in this update, please check out our change log!
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
Important Notice for Windows Developers
Follow these steps on Windows, because otherwise you will not be able to use the new features of this update but still are on the previous Felgo version 2.12.2. This is a one-time step required to make updating Felgo versions easier in the future:
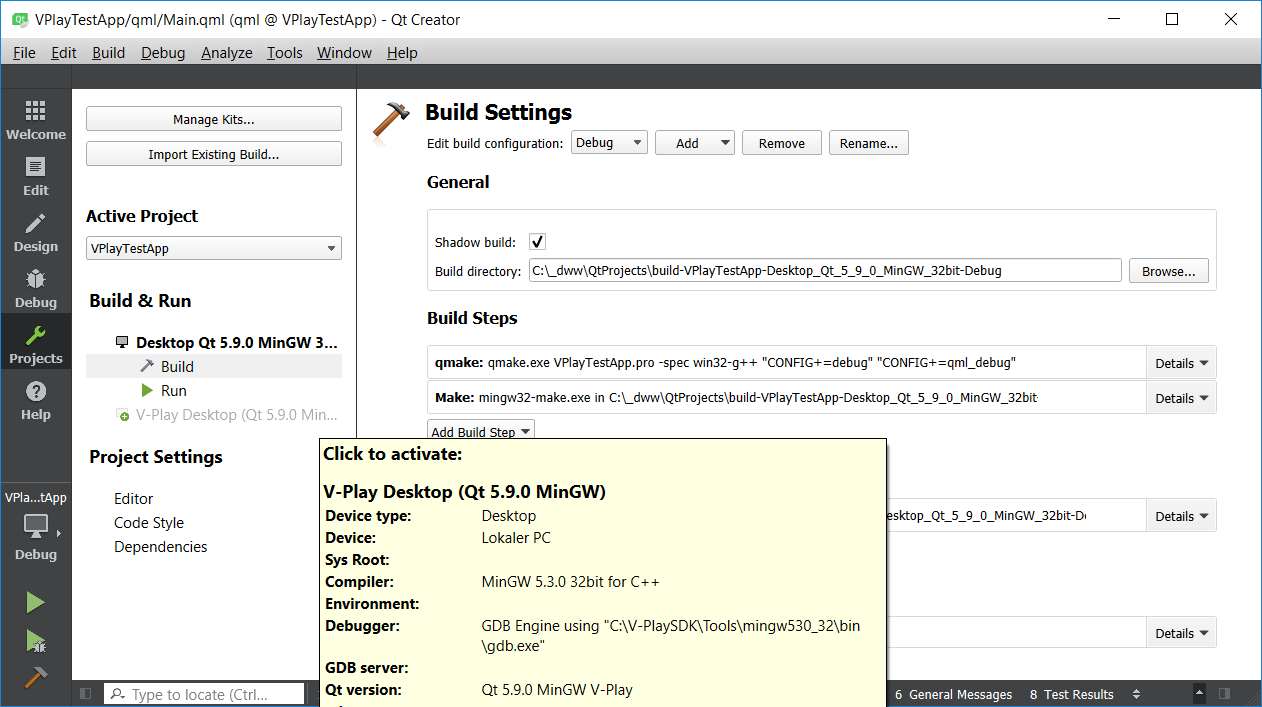
1.) After you updated Felgo, open Qt Creator and click on the “Projects” icon on the left. You will now see the new “Felgo Desktop” kit greyed out. Then double-click on the greyed out Felgo kit on the left.

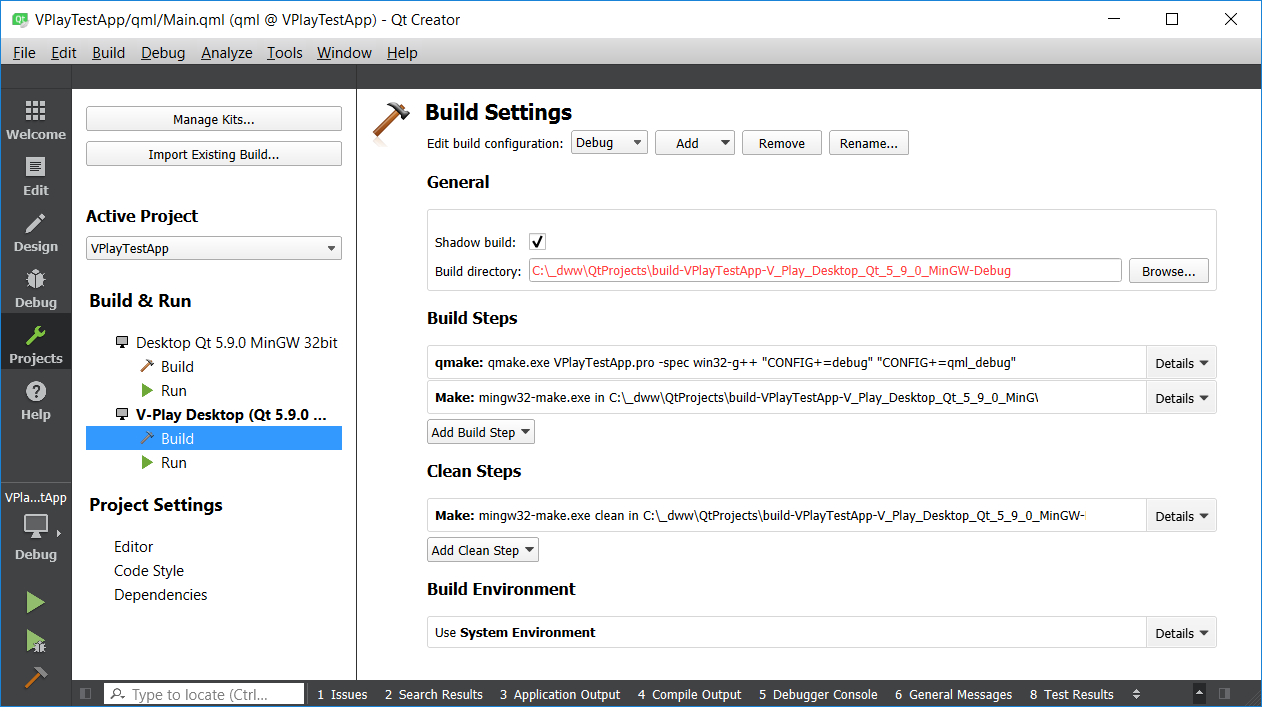
After double-clicking on the grey kit, it will be used by default for your project:

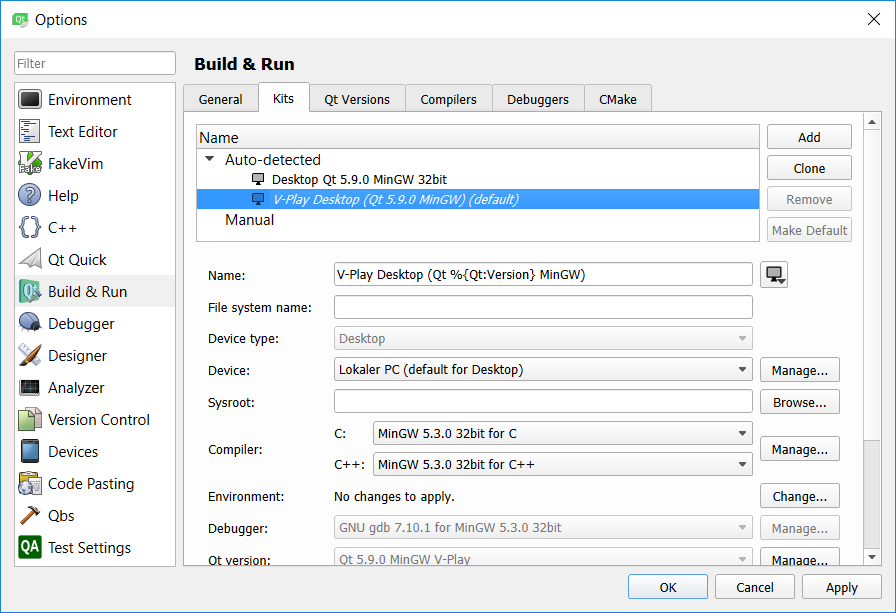
2.) To also set the new Felgo kit as the default for your future projects, click on Tools / Options and select Build & Run. Then select the Felgo Kit and click on the “Make Default” button. Now the new Felgo kit will be the default for all your future projects and it will look like this:

More Posts Like This
How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
Release 2.11.0: All Monetization Plugins Now Free, Plugin Trial & Firebase Qt Plugin