Felgo 2.18.0 adds support for Qt 5.11.1, with all features, improvements and fixes. Major changes to the QML compiler pipeline and QML engine boost the performance of your apps and games. The Qt Quick Compiler is now also available with the open source Qt version. This update also adds several improvements and fixes to Felgo app and game components.
Improved QML and JavaScript Performance on iOS, Android and Desktop
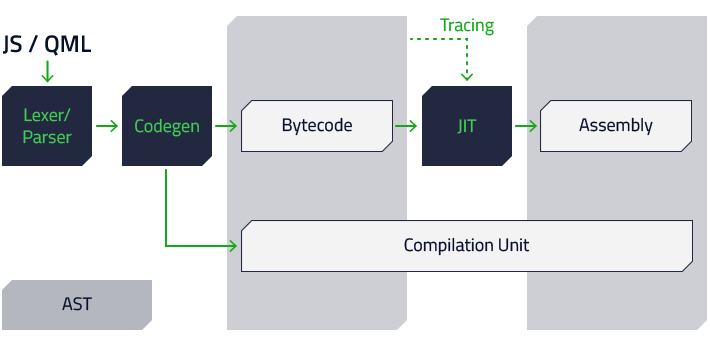
Qt now uses a completely new QML compiler pipeline to compile QML and JavaScript into bytecode. Then JIT is used to compile heavy used functions to assembly code on the fly.

Image from www.qt.io
Here are some more details about this great addition:
- Lots of cleanups and performance improvement to the way function calls and JavaScript scopes are being handled.
- Improved performance of JS property lookups.
- A new bytecode format that is very compact, saving memory in many cases.
- Significantly faster bytecode interpreter than in earlier versions of Qt, in many cases reaching almost the performance of the old JIT.
- A new JIT that works on top of the bytecode interpreter and only compiles hot functions into assembly.
- Overall test results show almost a doubling of the JS performance on platforms where JIT can’t be used (iOS and WinRT) compared to 5.10.
- With the new JIT, JS performance is usually around 10-40% faster than in older Qt versions (depending on the use case).
Qt Quick Compiler for AOT Compilation of QML and JS
You can now use the Qt Quick Compiler in all your apps and games. This was previously limited to only commercial Qt users, but is now also available with the open source Qt version.
To use the Qt Quick Compiler, just add the following line to your .pro file
CONFIG += qtquickcompilerand enable the qrc resource system as described in your .pro and main.cpp file. This will compile your QML and JavaScript files AOT to bytecode and embed them with your application.
Note for using the resource system: For the Qt Quick Compiler, it is not sufficient to just add the directory names to the resources.qrc file. Instead add all the files that you want to include.
Use the Qt Quick Compiler for a Faster App Start
Qt compiles and caches QML and JS files while your application is running. This results in significantly faster load times of applications, as the cache files are faster to load. However, the initial creation of cache files can still take time, especially when the application starts for the very first time. To avoid that initial step and provide faster start-up times from the very beginning, you can use the Qt Quick Compiler to generate the cache files ahead-of-time, when compiling your application.
You can find more info about this here.
Improved Performance and Reduced CPU Usage with Qt 3D
The update to Qt 5.11.1 also brings performance improvements and a lot of fixes to the Qt 3D module. This makes it even easier to add 3D content in your apps and games.

import Felgo 3.0
import QtQuick 2.9
// 3d imports
import QtQuick.Scene3D 2.0
import Qt3D.Core 2.0
import Qt3D.Render 2.0
import Qt3D.Input 2.0
import Qt3D.Extras 2.0
import QtSensors 5.9
App {
// Set screen to portrait in live client app (not needed for normal deployment)
onInitTheme: nativeUtils.preferredScreenOrientation = NativeUtils.ScreenOrientationPortrait
RotationSensor {
id: sensor
active: true
// We copy reading to custom property to use behavior on it
property real readingX: reading ? reading.x : 0
property real readingY: reading ? reading.y : 0
// We animate property changes for smoother movement of the cube
Behavior on readingX {NumberAnimation{duration: 200}}
Behavior on readingY {NumberAnimation{duration: 200}}
}
NavigationStack {
Page {
title: "3D Cube on Page"
backgroundColor: Theme.secondaryBackgroundColor
Column {
padding: dp(15)
spacing: dp(5)
AppText {
text: "x-axis " + sensor.readingX.toFixed(2)
}
AppText {
text: "y-axis " + sensor.readingY.toFixed(2)
}
}
// 3d object on top of camera
Scene3D {
id: scene3d
anchors.fill: parent
focus: true
aspects: ["input", "logic"]
cameraAspectRatioMode: Scene3D.AutomaticAspectRatio
Entity {
// The camera for the 3d world, to view our cube
Camera {
id: camera3D
projectionType: CameraLens.PerspectiveProjection
fieldOfView: 45
nearPlane : 0.1
farPlane : 1000.0
position: Qt.vector3d( 0.0, 0.0, 40.0 )
upVector: Qt.vector3d( 0.0, 1.0, 0.0 )
viewCenter: Qt.vector3d( 0.0, 0.0, 0.0 )
}
components: [
RenderSettings {
activeFrameGraph: ForwardRenderer {
camera: camera3D
clearColor: "transparent"
}
},
InputSettings { }
]
PhongMaterial {
id: material
ambient: Theme.tintColor // Also available are diffuse, specular + shininess to control lighting behavior
}
// The 3d mesh for the cube
CuboidMesh {
id: cubeMesh
xExtent: 8
yExtent: 8
zExtent: 8
}
// Transform (rotate) the cube depending on sensor reading
Transform {
id: cubeTransform
// Create the rotation quaternion from the sensor reading
rotation: fromAxesAndAngles(Qt.vector3d(1,0,0), sensor.readingX*2, Qt.vector3d(0,1,0), sensor.readingY*2)
}
// The actual 3d cube that consists of a mesh, a material and a transform component
Entity {
id: cubeEntity
components: [ cubeMesh, material, cubeTransform ]
}
}
} // Scene3D
// Color selection row
Row {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
spacing: dp(5)
padding: dp(15)
Repeater {
model: [Theme.tintColor, "red", "green", "#FFFF9500"]
Rectangle {
color: modelData
width: dp(48)
height: dp(48)
radius: dp(5)
MouseArea {
anchors.fill: parent
onClicked: {
material.ambient = modelData
}
}
}
}
}
} // Page
} // NavigationStack
} // AppAdd Turn-by-Turn Navigation with Qt Location
You can use many new features of Qt Location and Maps. With this release you can start experimenting with turn-by-turn navigation. There are also several brand new features available for the Mapbox plugin.
Fixes for Qt Quick Controls
Many controls of the Qt Quick Controls 2 module received fixes, which are also available with the derived Felgo controls. Examples of improved components are ButtonGroup, CheckBox, Combobox, RangeSlider, ScrollBar, Slider, SpinBox and many more.
Qt for Webassembly and Python
With Qt for Webassembly, Qt is working towards filling the last large gaps in cross-platform development, allowing users to target the web and browsers as a platform. The first version has been released as a technology preview.
In addition, to the above, Qt is actively working on supporting Qt on Python.
Create Augmented Reality Apps and Games with Wikitude
As mentioned already in a previous release, you can now create feature-rich Augmented Reality (AR) apps & games with the Wikitude Plugin. You will read more on this amazing addition in another blog post coming soon. Stay tuned!
More Features, Improvements and Fixes
Here is a compressed list of improvements with this update:
- WikitudeArView now properly rotates the camera image to device rotation on iOS.
- WikitudeArView now supports live reloading of the HTML/JavaScript files with the Felgo Live Client.
- Fixes Desktop Resolution Simulation on Windows when additional UI scaling is applied in display settings.
- Fixes a crash in FirebaseAuth, FirebaseDatabase and FirebaseStorage when the FirebaseConfig is invalid.
- WikitudeArView no longer gets a stuck camera image when resuming the app from background on iOS.
For a list of additional fixes, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This

How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
Release 2.16.1: Live Code Reloading with Custom C++ and Native Code for Qt
Release 2.16.0: iPhone X Support and Runtime Screen Orientation Changes