React Native is a popular framework developed by Facebook. Recently, several popular app development companies like Udacity or AirBnB stepped back from using React Native in their mobile apps. This article explains some of the reasons for these companies to stop using React Native, and analyze the technical differences and different use cases between React Native and Felgo for app developers. The stated reasons are also part of a recent developer survey, which can be found on GitHub.
For a quick summary and a comparison table, scroll to the bottom of this page.
Just like React Native, Felgo is a cross-platform framework for building native apps to achieve cross-platform code savings and reduce development time, powering native performance.
If you need help with your cross-platform mobile app development, get help from Felgo’s team.
Custom UI, App Branding & Custom Animations
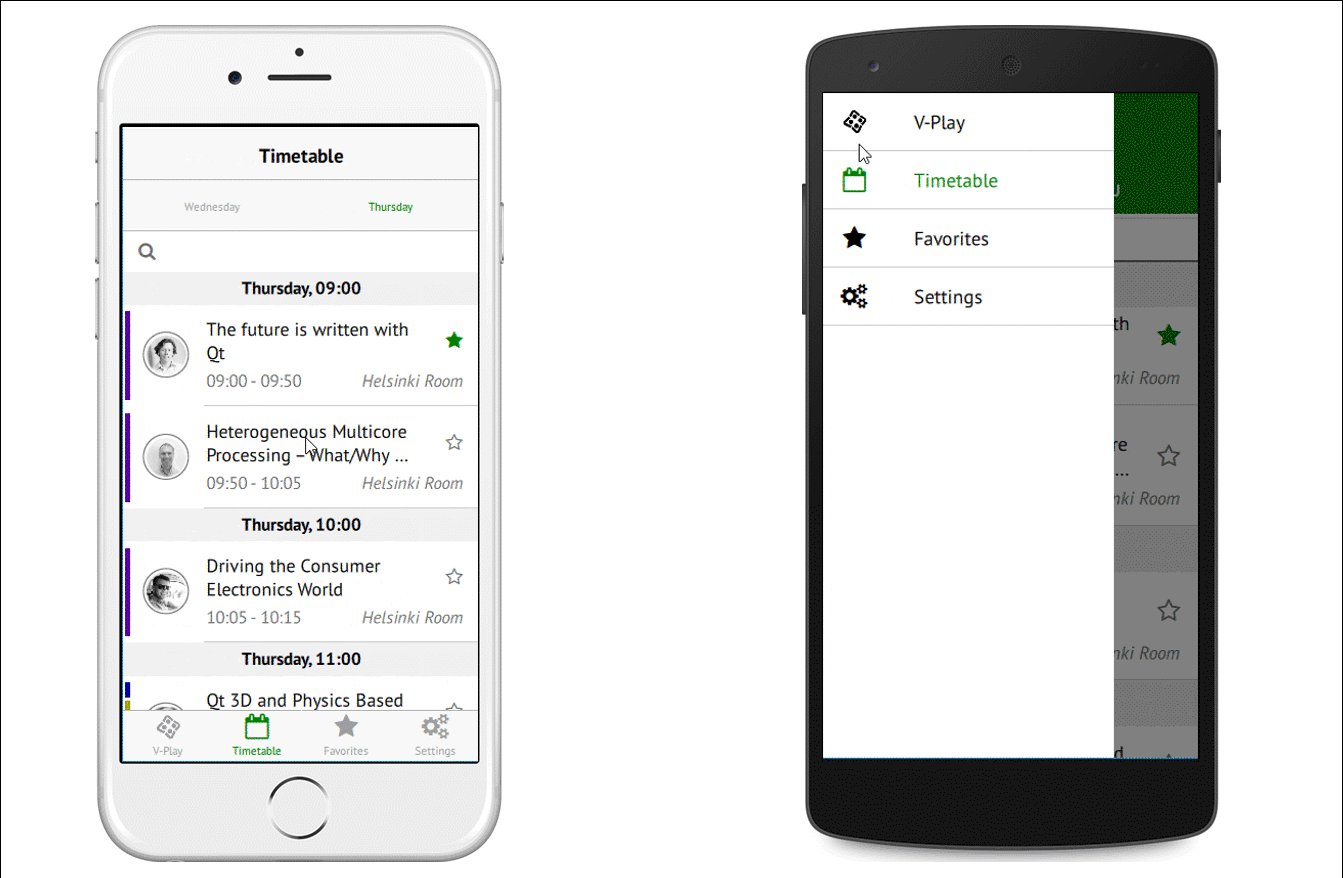
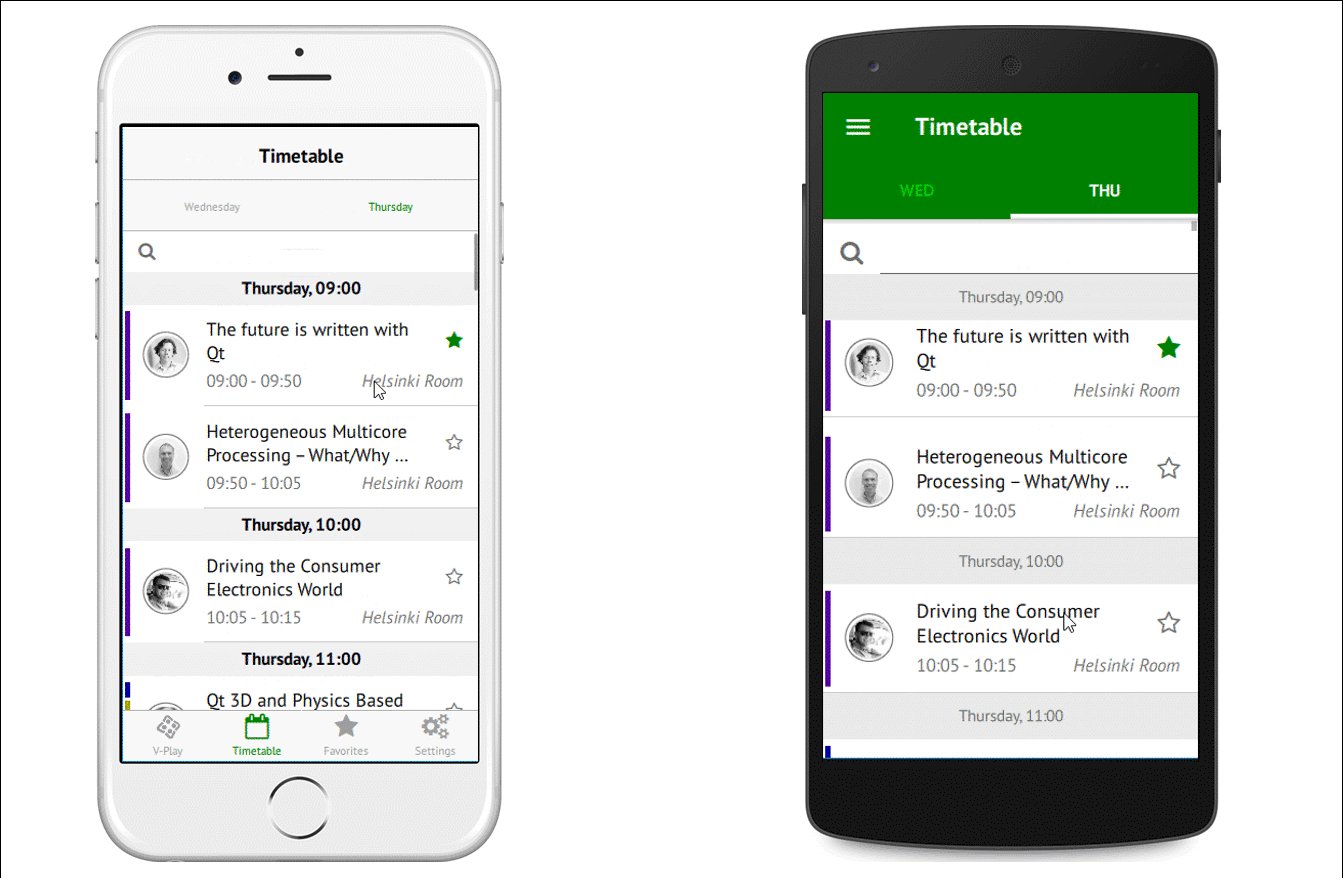
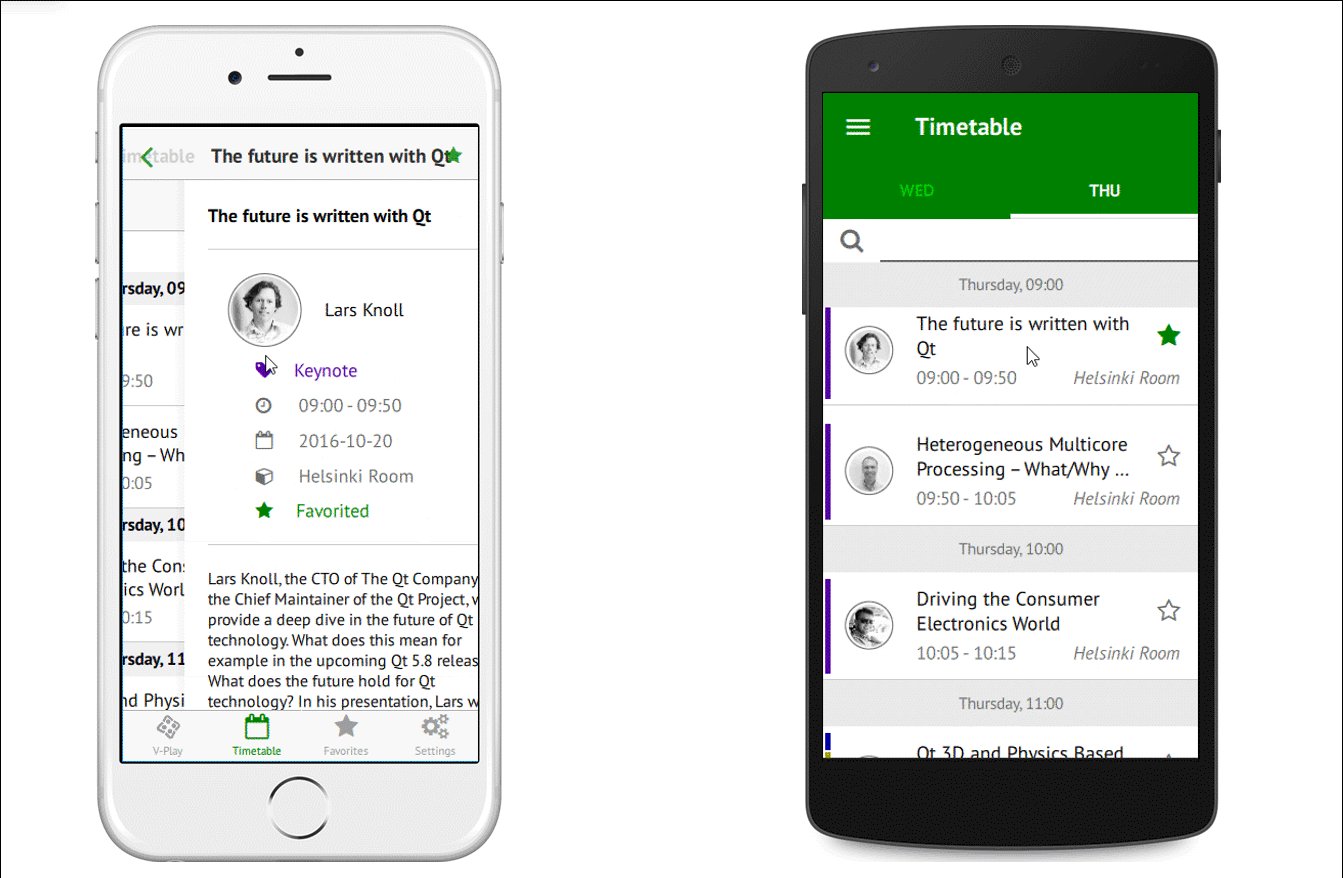
A common trend in mobile apps is to share the same app layout and design across iOS and Android. The brand identity is becoming more important than strictly sticking to platform aesthetics. To cover a brand identity, app designs usually require custom colors, fonts, animation and more. It is a frequent use case to re-use this layout, animation, brand identity and UI code across iOS and Android. Even more, navigation paradigms also get re-used across platforms like the bottom navigation bar pattern.
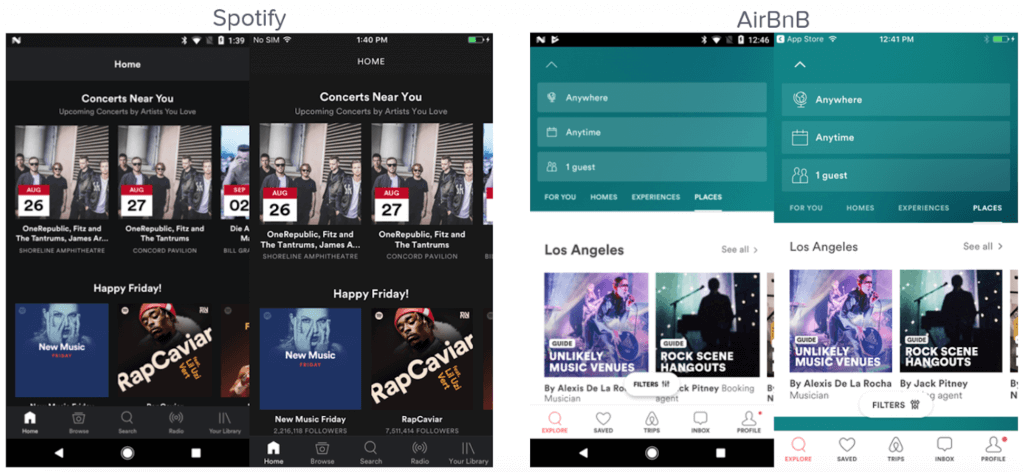
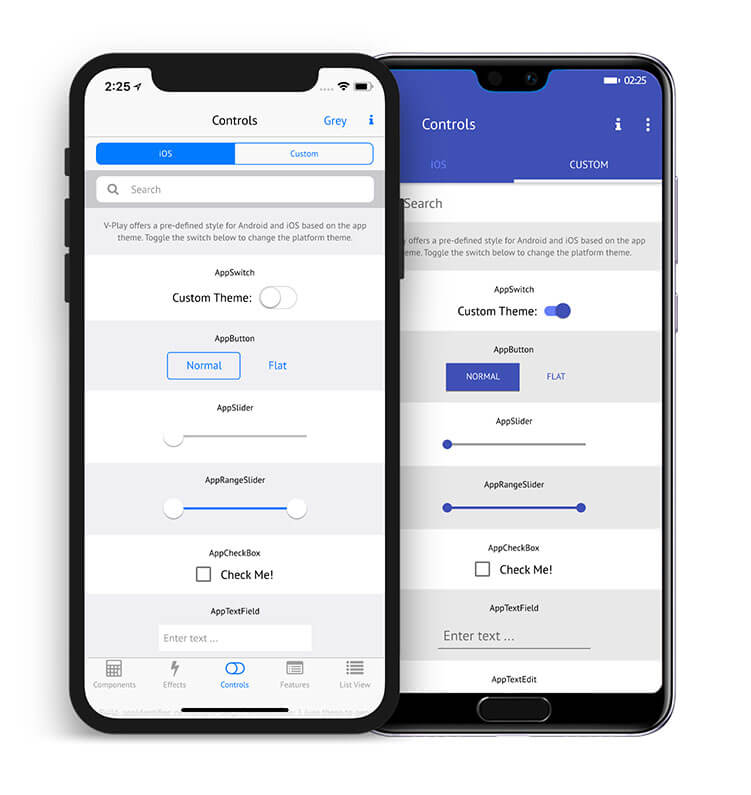
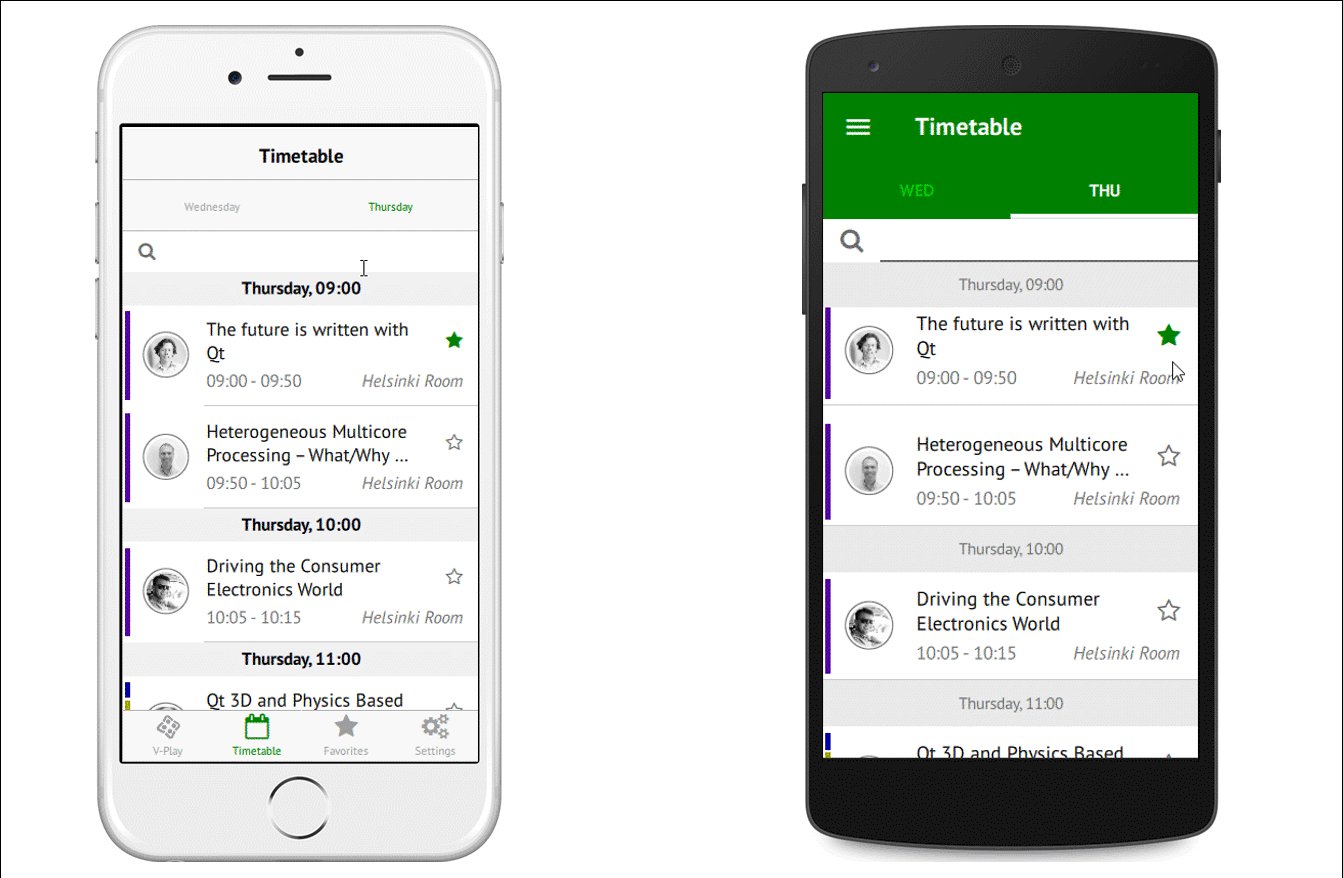
See the Spotify or AirBnB apps as examples: their design, layout and navigation is the same for both Android (the left screenshots) and iOS (the right screenshots):

Such complicated UI elements and animations are not the strong sides of React Native. The reason is that you’re still styling and adapting the underlying, native UI widget from individual platforms, which then behave differently across platforms.
If your app has similar requirements for custom UI and animations as listed above, Felgo enables massive time savings, because you can use the same code across platforms.
For maximum flexibility, you can choose on a component level if your app shall use the “native” navigation paradigms, or use your custom UI and navigation code. This allows using the best of two worlds, whatever makes most sense for your apps.
Also, creating complex animations in your app has never been easier. Make use of Felgos powerful animation system, to create stunning animated UIs with as little code as it can get. Creating and fine-tuning animations is often one of the most time-consuming tasks in mobile app development – with Felgo you are able to cut this time significantly thanks to the QML language architecture. See here for a technical introduction to Animations with Felgo.

SDK vs Framework: IDE & Live Reloading
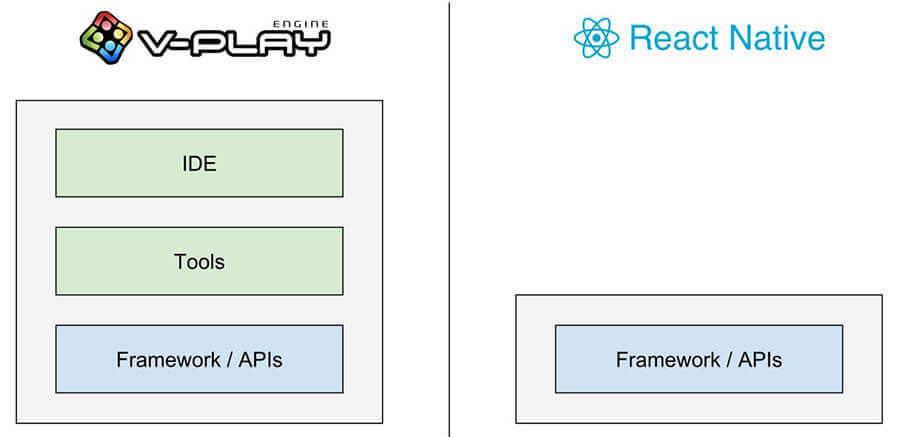
React Native is a framework for creating apps, while Felgo is a complete Software Development Kit.

With React Native, support for tooling is limited. Commands are run from a terminal and it does not ship with a dedicated IDE for development. Instead, you can choose from one of the available free text editors like Atom, Sublime Text or Visual Studio Code. You may also need additional tools for version control (Git) or debugging (Chrome Developer Tools). Designing user interfaces with React Native is done from code by default, the process is very similar to web development. As an alternative, additional paid tools are available from third-party companies.
Felgo includes a professional & full-featured IDE, extending the well known Qt Creator. It allows writing code with code-completion, side-by-side with the visual, drag-and-drop UI Designer, debugging, running tests, browsing help and version control, all in one place:
Just like React Native, Felgo also supports Live Reloading code you just saved in the IDE, both on the Desktop for quick simulation of the UI and on mobile with the mobile live reloading app. This reduces development time significantly, as you save the time of re-deploying the whole application every time.
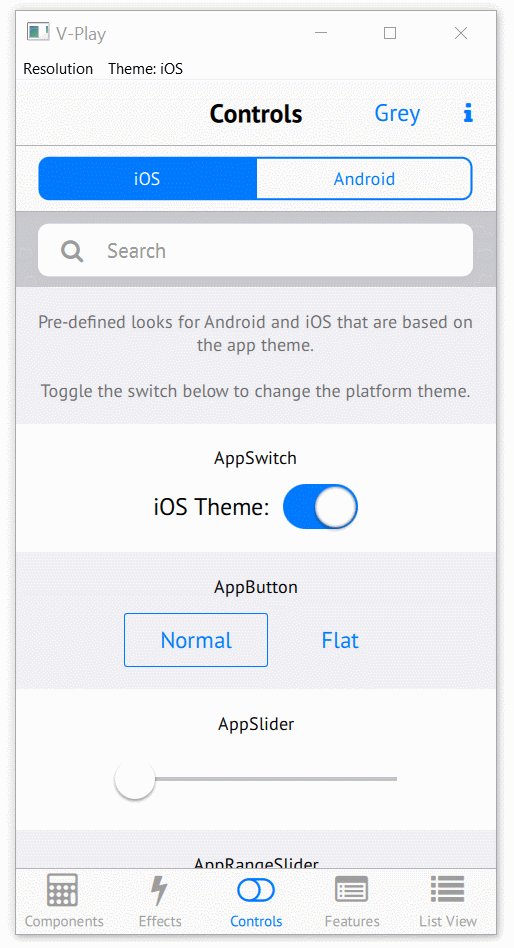
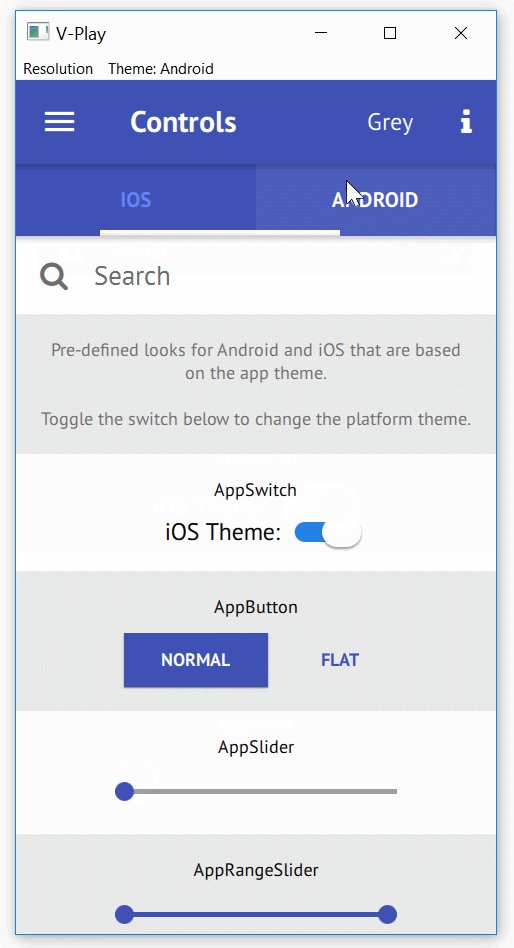
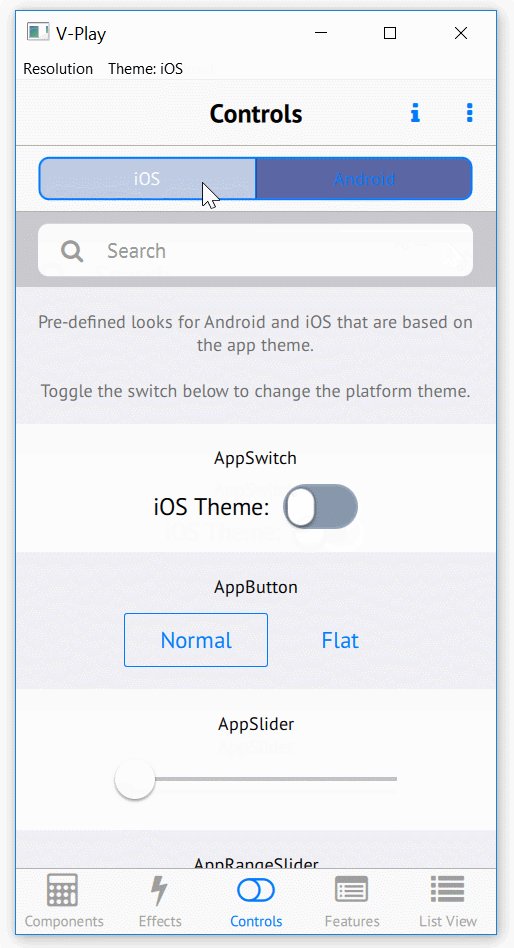
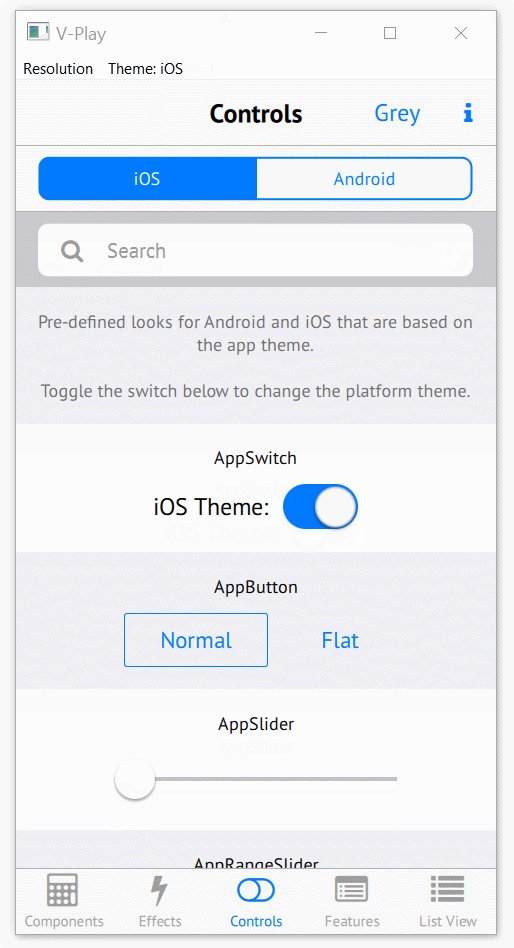
The benefit of Felgo here is that you can simulate mobile UIs for different platforms on a Desktop build, and even can change the platform style at runtime.

UI Rendering
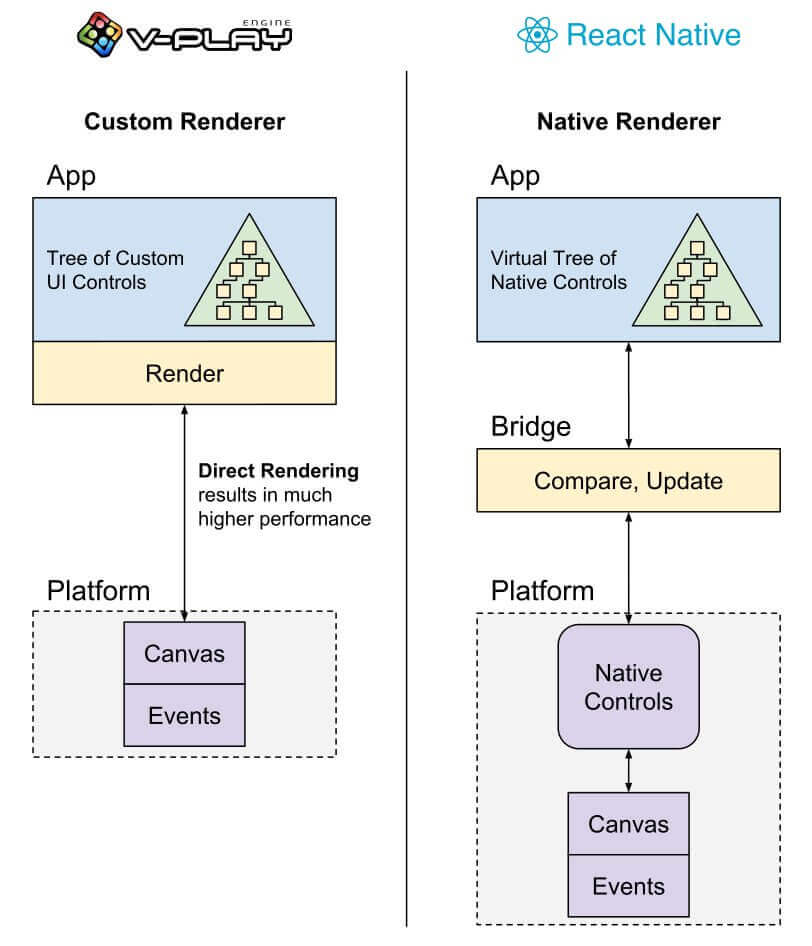
Both frameworks use JavaScript for the application logic to be able to re-use the same logic across platforms. However, React Native and Felgo use different ways how the content is rendered on screen, a task that is the most performance sensitive part.
React Native uses native OEM components for rendering content. This gives you the benefit that your app looks and feels native because the elements shown on the screen are literally native. This comes with a price tag though: You have to develop separate UIs for iOS & Android and this also means that the UI animations need to be developed individually per platform. As a result, it is more effort to add new features, fix bugs, and maintain your app, and you are limited by what the platform widgets provide in terms of styling.
Felgo is based on C++ and uses OpenGL ES (Metal & Vulkan upcoming) for custom rendering its content efficiently on iOS & Android. This guarantees your app will have the same layout on iOS & Android with a single source code. It also allows customization of widgets, adds theming/styling support and the freedom to modify each widget to specific needs.

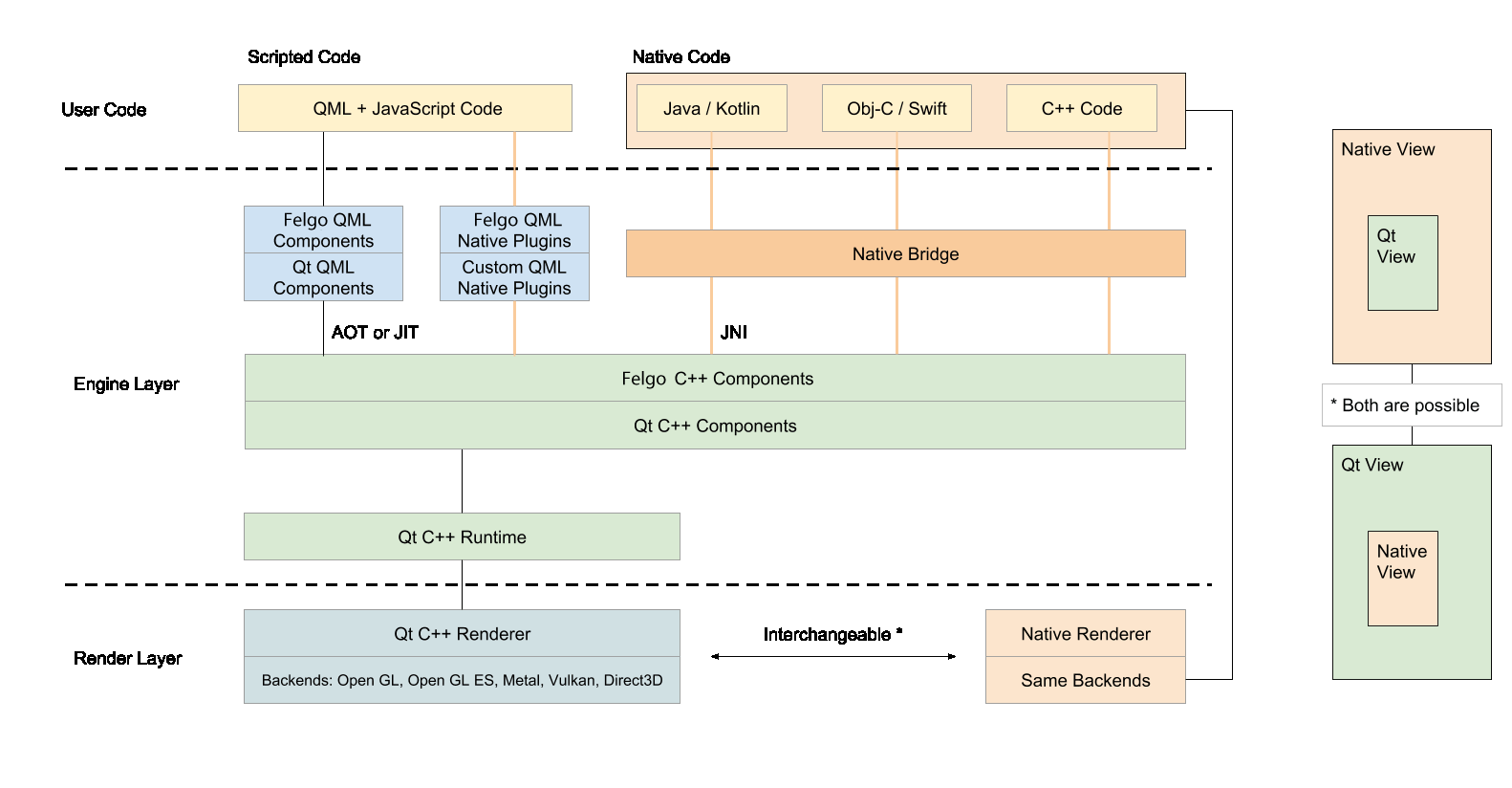
Comparing the illustration, we see that React Native requires an additional JavaScript bridge to synchronize the app state with the native widgets. Although React Native has a single codebase, its view component behaves differently on iOS than it does on Android.
If you do not want to make a compromise between the two use cases and see them both important in current and future apps, then Felgo is the go-to solution because it is the only framework that supports both: custom rendered controls and native rendered controls. So if you have existing native code which you’d like to keep, you can still do this with Felgo.
App Performance
UI rendering directly impacts the performance of apps.
As mentioned above, React Native requires a JavaScript bridge to synchronize the app state with native widgets: Whenever there is a change in the data to display, React Native compares the difference with its current state in JavaScript first, and if it detects a change, it propagates that change to the native view through the JavaScript bridge. React Native tries to solve this performance bottleneck with a virtual DOM approach that reduces the amount of data transferred between the logic and the renderer, and also to limit redraws of the screen. It does a fairly good job at this, however, the approach is still a bottleneck whenever data is transferred across this “bridge” between JavaScript to the native platform.
Felgo uses a custom rendering of widgets. Rendering is therefore not slowed down due to the lack of the JavaScript bridge required by React Native. By reducing the interactions between the native layer and runtime environment, Felgo enables the app to run more smoothly and quickly than React Native apps. Felgo also implements all performance-critical parts in C++ to bring the best possible performance and smooth 60fps animations across all platforms.

And thanks to the first-level C++ support also for application code, you can choose C++ for parts of your application and mix it easily with JavaScript code.
Code Comparison, Programming Language & Easiness of Learning
React Native uses JSX, a syntax for embedding XML within JavaScript, which lets you write your markup language for user interfaces inside the code.
Felgo uses QML – a scripting language extending JavaScript with type safety and reactive programming features – which was specifically designed from scratch with the goal to be good at one thing: UI development to be more efficient with less code.
Because of that, Felgo apps are not only fewer lines of code than React Native but also way more expressive. Let’s compare that with a single “Hello World” app:
// React Native - Hello World
import React, {Component} from 'react';
import {Text, View} from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
Hello world!
):
}
}
// Felgo - Hello World
import Felgo 3.0
App {
AppText {
text: "Hello world!"
}
}
In addition, more and more mobile app layouts and designs evolve to be more brand-driven and unified across platforms. This implies a strong motivation to share layout and UI code across iOS and Android. In contrast to React Native, Felgo uses custom rendering of UI elements with the advantage of showing the same UI across platforms with just a single code base.

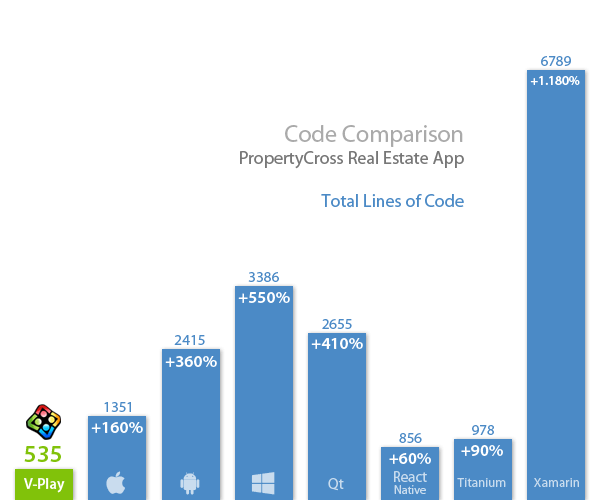
You can see the results of those code savings of Felgo compared to other development platforms in the following chart. The comparison is based on a real-world project (an app to search real estate properties) that got implemented in various frameworks and which is available on GitHub:

As a consequence, Felgo was also ranked #1 at research2guidance cross-platform tool benchmarking by more than 2000 developers for easiest to learn, biggest time savings and best support.
Cross-Platform
React Native supports iOS & Android. It’s also possible to re-use some parts of the code for Web with the classical React framework, the practical value is limited though. Also, React Native does not support creating native Desktop apps for Windows, macOS or Linux.

Felgo supports iOS & Android as well, and additionally the Desktop platforms Windows, macOS and Linux distributions like Ubuntu. Felgo also supports embedded platforms like the Raspberry Pi or Arduino and multimedia platforms like tvOS. There is also an export function for the Web in development, which will allow sharing the same source code across all platforms.
Native Code Integration
If you have an existing native app, or plan to develop a new native app along with other Felgo or Qt/QML components for rapid development, Felgo has you covered as well.
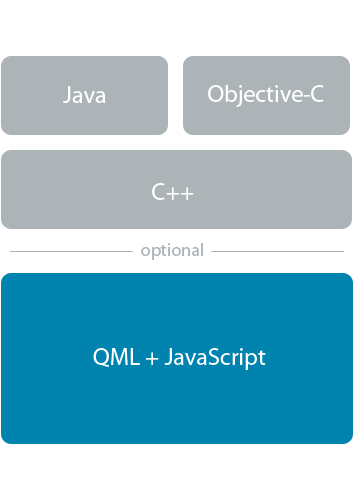
This diagram shows the tech stack of a mobile app powered by Felgo for both of the above scenarios:

You can use any native Objective-C / Swift or Java / Kotlin code in a Felgo app, and deploy your app from a single IDE.
If you have an existing native app and are used to working with Xcode or Android Studio, you can embed Felgo just as you would add a WebView. Just contact Felgo if you’d like to get a demo project setup for Xcode and CocoaPods, or for Android Studio and Gradle. The Felgo view is shown with a Fragment on Android and as a UIView on iOS, which allows you to keep your existing workflows and mobile app structure.
Consult with Felgo’s team if you need help with it.
Enterprise-Level Support
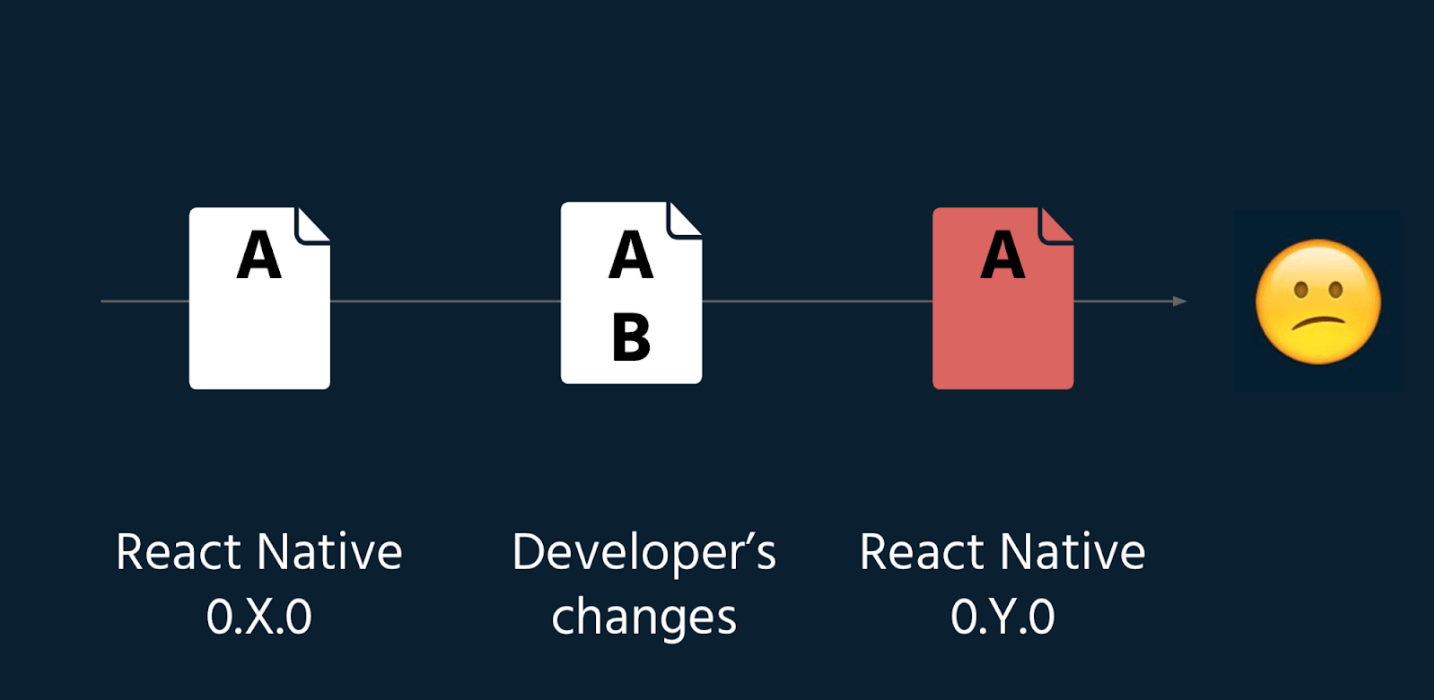
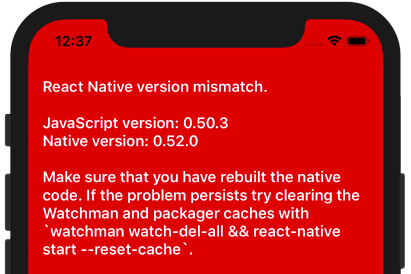
During the development of a mobile app, you want a stable framework which on one hand improves by fixing bugs, but on the other hand, do not contain breaking changes that would require you to change your existing app and possibly add new bugs with that process.
React Native is a popular example where the early days of maturity and high release frequency causes issues for developers who do not want to update their projects yet. Subsequent releases of React Native often break compatibility, so you’re encouraged to put in additional effort in updating your project between versions quickly, otherwise, you might get stuck with a broken project.

React Native is maintained by Facebook. There is no guarantee that Facebook isn’t going to close this project one day and stop updating it, like their already did with the Parse shutdown. React Native is not the core business of Facebook, which you should take into account since you depend on them after choosing React Native.
Felgo is based on the Qt framework, which is proven for over 25 years and has long-time-supported (LTS) releases that are guaranteed to receive bug fixes for 2 years. This allows choosing if you want to keep on older versions which still get bugs fixed and are guaranteed to stay API compatible. Or you can choose to update to the latest version to use the bleeding-edge features. In addition, Felgo includes security features like code encryption, IoT hardware stack compatibility and enterprise software integration like SAP or Oracle backends.
In comparison to React Native, Felgo offers dedicated support packages tailored to your app project’s requirements and team skills. You can choose from a wide range of on-site or remote trainings for all development team experience levels. Or order a tech support package with guaranteed response times and SLA to assist your dev team when you need help. If you are low in resources, you can even outsource parts of the development to the Felgo team, to get your app released as fast as possible.

Packages & External Dependencies
React provides an open ecosystem for custom components & packages. Contrary to that, it only comes with a small set of components by default. It’s up to the developer to pick the single right module for a given use case. Also, maintenance of packages that are already shipped in a live app might not be given for the lifetime of the app and you have to pay attention to individual licensing terms. React packages are maintained with npm package manager, which often brings up incompatibilities and conflicts between different packages and versions (just google for “React Native dependency hell” or “React Native unable to resolve error”). Frequently, you end up implementing things on your own for each supported platform as a React Native developer.

Felgo follows another approach: including all relevant features in one single package, preselected and maintained from the same source. The main benefit here is that Felgo has a large set of built-in UI components. So unlike in React Native, you don’t need to import third-party UI libraries for standard app components. This is especially true for concepts like navigation, animations or responsive design across devices.

Native Navigation
React Native makes several things that should be easy hard. Things get immediate if looking into the most basic UI concept for mobile apps: Navigation. The navigation paradigms on iOS and Android are different. On iOS you have a swipe-back gesture to navigate back in a navigation stack. On Android you usually use a navigation drawer that slides in from the left side.
If you google for “React Native Navigation”, you’ll find 19 million resources. This is for a reason: Using a native-looking navigation across platform is tricky to do with React Native. There’s tens of choices and almost every of them does the same job, testing things out for your app might take several hours and you’re still adding on a best guess. Furthermore, most modules only add great support for a single platform, so you still need multiple components and some boilerplate code to support both of them.
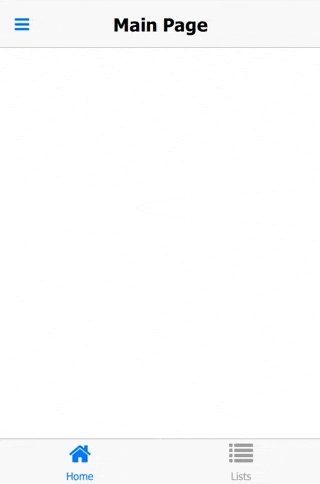
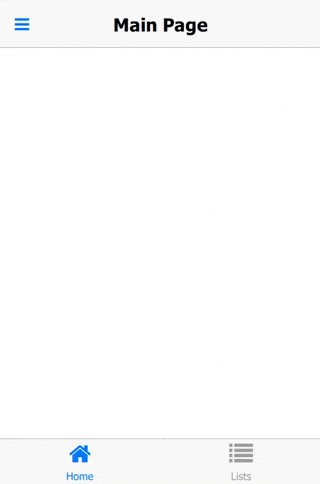
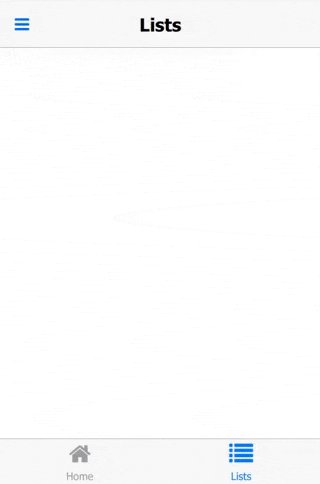
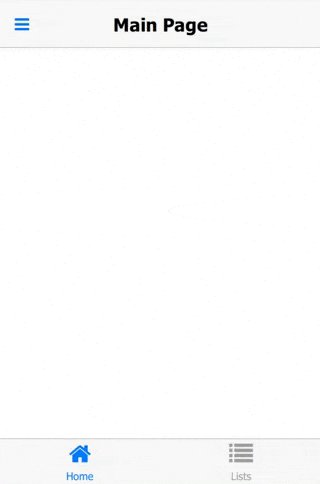
With Felgo, you simply put the Navigation component into your code:
import Felgo 3.0
App {
Navigation {
// enable both tabs and drawer for this demo
// by default, tabs are shown on iOS and a drawer on Android
navigationMode: navigationModeTabsAndDrawer
NavigationItem {
title: "Home"
icon: IconType.home
NavigationStack {
Page {
title: "Main Page"
}
}
}
NavigationItem {
title: "Lists"
icon: IconType.list
NavigationStack {
Page {
title: "Lists"
}
}
}
}
}

Felgo abstracts the platform navigation differences and allows you to use just a single Navigation component, that works cross-platform. After adding, you instantly get a tabbar on iOS and the Navigation Drawer on Android. For maximum flexibility, you can choose on a component level if your app shall use the “native” navigation paradigms, or use your custom UI and navigation code. This allows using the best of two worlds, whatever makes most sense for your apps.

Navigation is just one example, the list of these goes on.
Games & 3D / AR
Where React Native’s possibilities end with mobile app development, Felgo also allows developing games with the same SDK and mixing the game and app related APIs in one app. Furthermore, Felgo allows rendering 3D or AR content in your mobile app, which gets more and more important with the rise of 3D user interfaces. And as visual effects like shader effects are gaining popularity in mobile app development to let your app stand out – all of these requirements are already supported in Felgo.

Felgo also comes with built-in gamification & social features like highscore lists or user chat for both apps and games to increase user retention and interaction.
More Felgo Features
Felgo offers many more benefits for modern mobile app development. You can find more infos in the shared links:
- Theming
- Cross-platform support for Notch & Display Cutout
- Files, Databases, Pdfs and Caching
- Sensors
- Connectivity (BLE, NFC, Sockets, etc.)
- Charts
- Native plugins for ads, in-app purchases, analytics, push notifications & Firebase
- Gamification
- Internationalization
- Accessibility
Summary: What are differences between React Native and Felgo?
- Felgo is an entire development toolkit, React Native “just” a framework: Felgo comes with a feature-rich IDE and tools for localization, testing, profiling & more. React Native depends on external tools to unveil its entire features.
- Rendering & App Performance: Felgo uses custom rendering, while React Native uses native rendering. By reducing the interactions between the native layer and runtime environment with custom rendering, Felgo enables the app to run more smoothly and quickly than React Native apps.
- Branded UIs & Animations: Felgo makes it easy applying full customization to UIs for individual brandings and adding complex animations.
- Code Comparison: Felgo allows writing apps with less but more expressive code thanks to QML & JavaScript. Comparing the same app, React Native requires about 60% more code than Felgo.
- Cross-Platform: While React Native supports iOS & Android, Felgo additionally adds support for Desktop platforms, embedded and IoT systems, as well as multimedia devices.
- Dependencies: Felgo already ships with all components required for modern app development, there are no hassles with npm package manager or unsupported packages like with React Native.
- Support: While React Native is “as is” and maintained from the community, Felgo offers enterprise-grade support & training and provides Qt versions with long-term support.
- Games: Felgo supports creating both apps & games, while React Native is capable of apps only.
- API Access: Thanks to the native C++ and Qt core of Felgo, it allows full access to system APIs and the underlying platform.
Contact Felgo’s team for additional consulting.
Comparison Table React Native vs Felgo
| Feature | React Native | Felgo |
| Public Release | 2015 | 2012 |
| Custom UI , App Branding & Custom Animations | no | yes |
| Native rendered UI | yes | yes* |
| Programming language | JSX & JS | QML & JS & C++ |
| Tooling / Development IDEs | no dedicated IDE (third-party tools available) | Qt Creator (or Visual Studio, Web IDE*) |
| Integrated Visual UI Editor | no (third party tool available) | yes |
| Live Reload | yes | yes |
| Shared UI Code across platforms? | no | yes |
| Supported Platforms | iOS, Android | iOS, Android, Windows, Mac, Linux, Embedded / IoT, tvOS, Web* |
| Release Cycle | Frequent updates, backwards compatibility breaks | ~ 6-10 updates per year, long-time-supported versions |
| License | MIT Dependencies have varying licenses |
Felgo: closed source Free version, source code available for commercial customers Qt: LGPL & Commercial |
| Development Support | community support | community support & enterprise-level support & training |
| * coming later this year | ||
Mobile App Framework Comparison
See here for more comparisons of mobile app development frameworks:


