Since the last guest post from Niklas Hösl, one of the creators of the ski jumping game HighJump 2014, we have received many requests asking how they imported the physics shapes into their game. So read on and download Niklas’ tool to add any physics polygons to your Felgo game.
As you know from my last post, we needed to create quite complex colliders for our hill elements at HighJump 2014. To accomplish this we used the great Qt-based tool PhysicsEditor, from the same author as TexturePacker. The problem was that PhysicsEditor does not support Felgo by default yet, meaning that you can’t generate output that can be directly used in your Felgo game.
One possibility to solve this problem was to convert the output from another engine to Felgo by hand. But this would have been very time consuming and error prone…
This was the reason why I created a small tool in C# using the Newtonsoft Json.NET Library, which lets you convert the output of the PhysicsEditor to a Felgo PolygonCollider. Read on for a step-by-step guide how to do that.
Step 1 – Download the Converter Tool
First of all download my converter tool and unzip the download archive. If you haven’t done so, install PhysicsEditor now and import your sprites to make polygon shapes out of them.
Step 2 – Export to JSON
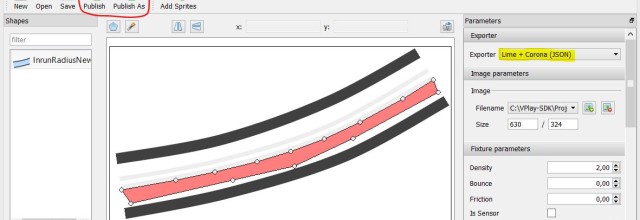
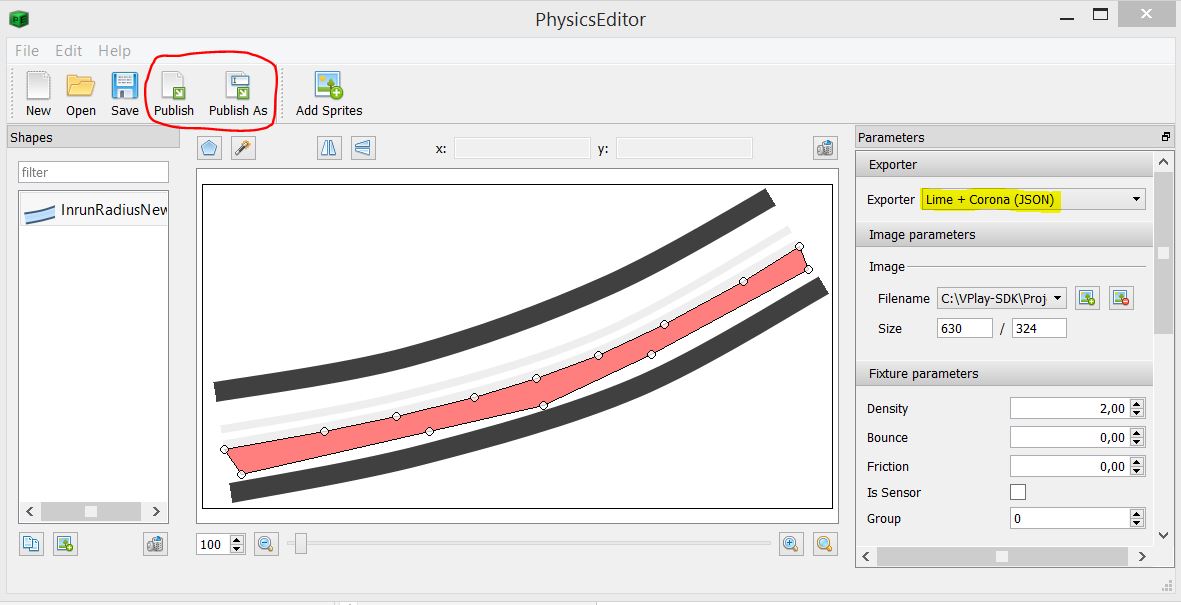
Next, select the Lime + Corona (JSON) exporter format on the right side of the window (highlighted yellow in the screenshot below).
Now select “Publish” or “Publish As” and store the file in the same directory as the unzipped JSONtoVPlayCollider.exe.
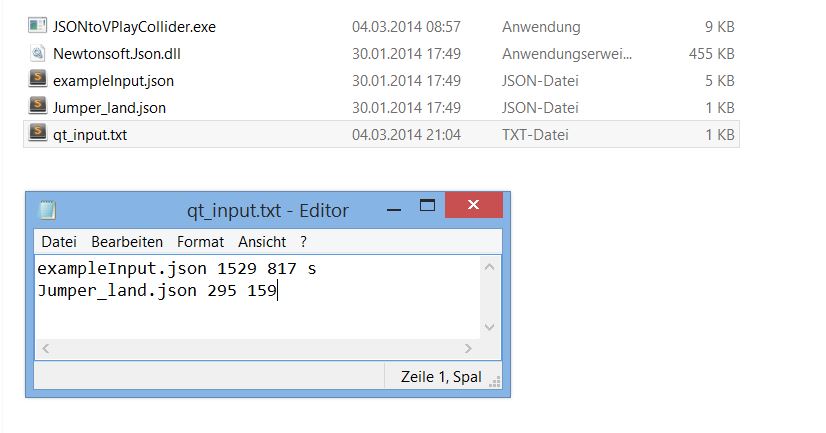
Step 3 – Create the qt_input.txt file
Then open the qt_input.txt file, which is in the same directory. It consists of an example line that gives you the structure of the input:
[full_filename] [width in pixels] [height in pixels] [optional: “s” for static body type]
The first part is the file name that you just published via PhysicsEditor followed by the width and the height of the image file, you used in PhysicsEditor. Finally, you can optionally define if the collider(s) should have the body type static by adding an s to the end of a line.
The tool can convert multiple files at once. Just add another line in the same format as the first one.
Step 4 – Run the Converter Tool
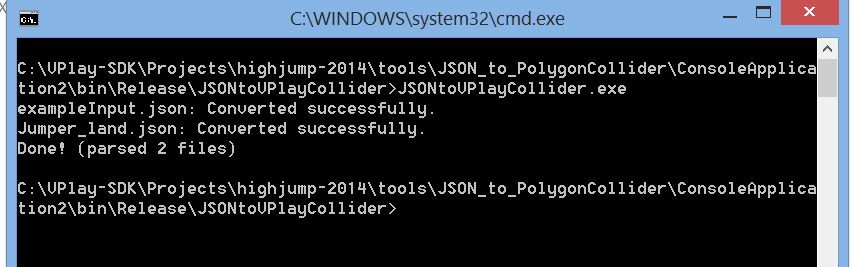
Save the file and start the JSONtoVPlayCollider.exe. If you started the tool via the CLI you will see a success output like shown in the following image.
Step 5 – Importing PhysicsEditor Polygons in Felgo
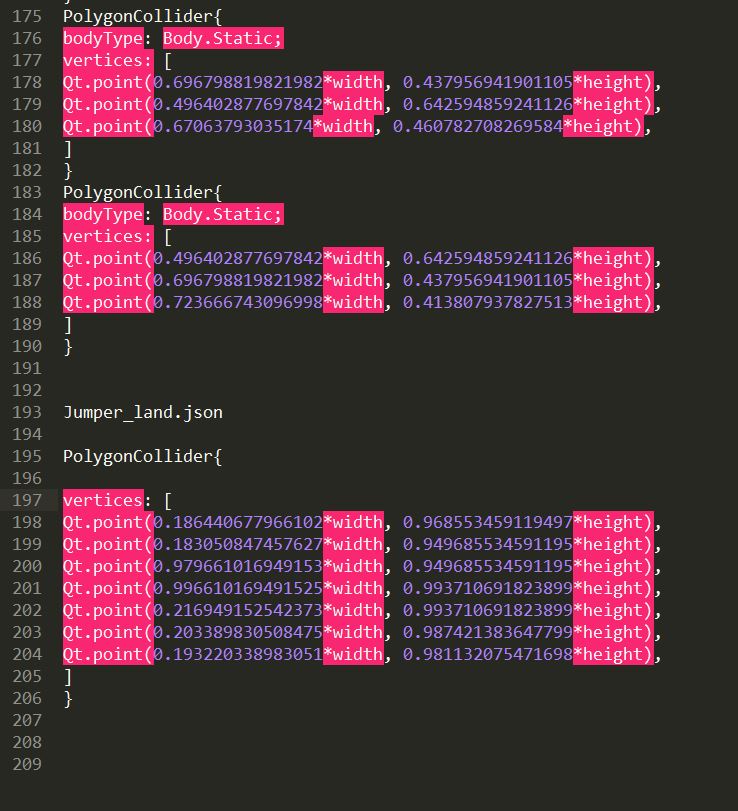
If the tool says “Done!” open the qt_ouput.json file, which holds the converted PolygonCollider information and looks like this:
Copy the PolygonColliders to your Felgo qml file in QtCreator and you are ready to go. The exported qt_output.json file contains all colliders of the input separated by the name of the input file.
Now creating complex colliders should be no big deal anymore. I hope this will help you to save time and create even cooler games!
PS: I appreciate any feedback to the tool – just add your comments below.