This guest post by Martin Gregory, an Indie developer from Australia was written while working on the platformer game ‘Leap – Arcade: Retro Platformer!’. He shares his process of finding the right game engine for a 2D platformer game and the development process that followed.
Leap is a platformer that I’d previously prototyped in an open-source mobile game framework, but put aside when that framework wasn’t up to it (hard-to-track bugs in the framework, inconsistent support, etc.).
With a family and “day job”, I get to do a game project about once a year, over the Christmas holiday – a 2 week vacation here in Australia. This year I decided to redo Leap in a “decent” framework and see if I could get it across the line.
So I needed to find a decent framework.
I knew a lot of what I was looking for. I had these broad headings in mind:
- Programming Language
- Features
- Documentation
- Examples
- Community
- Price
- Simplicity
For me, these were the most important considerations…
Programming Language
Do I want to write in it? Will I enjoy it? Will it take me forward personally, skills-wise? In my day-job I’ve moved from coding to management, so I need programming projects to keep me in touch with mainstream technologies.
At the same time, the language for this game would need to be amenable to a single developer (me) getting results quickly. For me, this pretty much rules out C++, and is a big question mark over “specialist” scripting languages such as Lua.
Features
Multi-touch is a must for my game. Support for levels, animated sprites, collision physics and friction are also must-haves. Help dealing with mobile phone form factors was a big thing I was also keen to find. I felt too that if I was going to put the effort in, the result might as well be cross-platform.

Documentation, Examples and Community
With only 2 weeks to basically knock this into shape, my choice was going to be strongly influenced by whether or not I was going to get “stuck”. The three influencers for this are documentation, examples and community. I definitely needed to find a framework that is strong in at least one of these areas.
Price
I was willing to pay something – it doesn’t have to be free, but more than a couple of hundred dollars was going to be a significant barrier.
Simplicity
When you’re setting out to make a “simple” style of game, you don’t need mountains of options, features and advanced capabilities: in fact, these can slow you down. What you need is a framework that is “just right”.
So I started where anyone would start: google “cross platform 2d mobile game framework” 🙂
This took me to this Stack Overflow question, which has a great list of options:
http://stackoverflow.com/questions/12234457/2d-cross-platform-game-engine-for-android-and-ios
With such a list to choose from, I started by ruling out the obvious non-starters. Flash-based, specialist/custom languages and obvious lack of community and/or documentation ruled out many of the entries on that list.
I also tentatively ruled out the C++ offerings, hoping to find a good solution that had a lighter-weight language.
This left me with Unity-2d and Felgo (interestingly, both support JavaScript).
Unity and Felgo
I started development with each of these in parallel, though at the beginning my bets were with Unity, because of the enormous community.
However, I quickly discovered that Unity, while well documented, supported by a large community and even having some good example 2D mobile games, is really massive. In contrast, in my work with Felgo, I discovered that it was “just right” at every step.
With Unity, I was working through their tower bridge defense demo, and grappling with sprite state machines, sprite component animations, camera panning and goodness knows what.
These are all truly awesome things, but I could see a month going by coming to grips with them before I really got to the basics of game levels, controller design etc. that I was actually interested in.
Meanwhile, I already had my first “training” level coded in Felgo!
What I was finding was that the examples provided by Felgo were at the exact level of features that I was looking for, and each time I wanted to know how to do something, I quickly found it – often in the extensive game demos that are available in the Felgo Sample Launcher.
I was initially worried by the fairly sparse Felgo forum, and absence of Felgo at Stack Overflow, but what I quickly discovered is that while Felgo isn’t mentioned so much at Stack Overflow, its foundations – box2d and QML – are very well supported there. And though the users are fairly quiet in the forums as far as answering each other’s questions, the actual Felgo developers are very much present.
I was pretty impressed that on New Year’s Eve I got a reply from a developer helping me with a configuration issue – that was the sort of support I was hoping for. It would help me to get my project over the line in the coming week or two.
Around about that point, I put Unity aside and haven’t looked back.
Why Felgo was the Best
One thing that I was finding – and still do – is that the QML framework is really elegant. It has the right degree of pragmatism while letting you create reusable components and pleasing code.
The other major strength of Felgo is that it’s “just right” for your average 2d mobile phone game. It has well thought-through answers for the very practical issues you face, like “how to handle mobile form factors and resolutions”, “how to do storage”, “how to do levels and scenes”. The learning curve isn’t that hard thanks to good examples that apply very directly to your game.
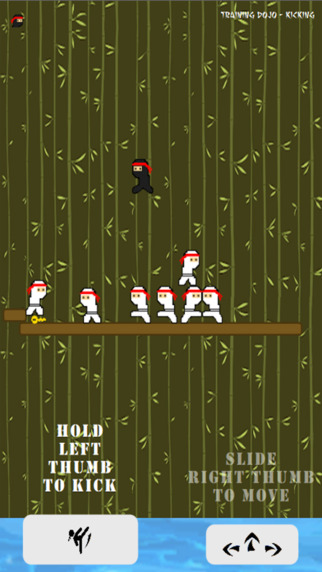
The evidence for this was that after taking a week to really make a decision about the framework, my game was basically working after the second week. I’d been able to code the two-thumb multi-touch controller that is my game’s “thing”, and had a series of levels with music, animated sprites and the necessary physics working.
The Felgo guys helped with timely answers to the few issues that I encountered as I went. In the coming weekends, all I need to do is tidy it up and publish it, which the Felgo framework will also help me to do.
You can find Leap – Arcade: Retro Platformer on the Google Play Store and the iOS App store!
We’d like to thank Martin for taking the time to write this up. He’s even contributed to the Felgo documentation: He summarized the “QML Essentials for Beginners” tutorial, with great tips for the first basic steps with Qt Quick. Thanks for that Martin! His tutorial is available here. Don’t forget to share this article with a friend. Just use the buttons below!