The latest Felgo release 2.6.1 adds two new features:
Simulate Native Look & Feel of Different Mobile Platforms at Runtime
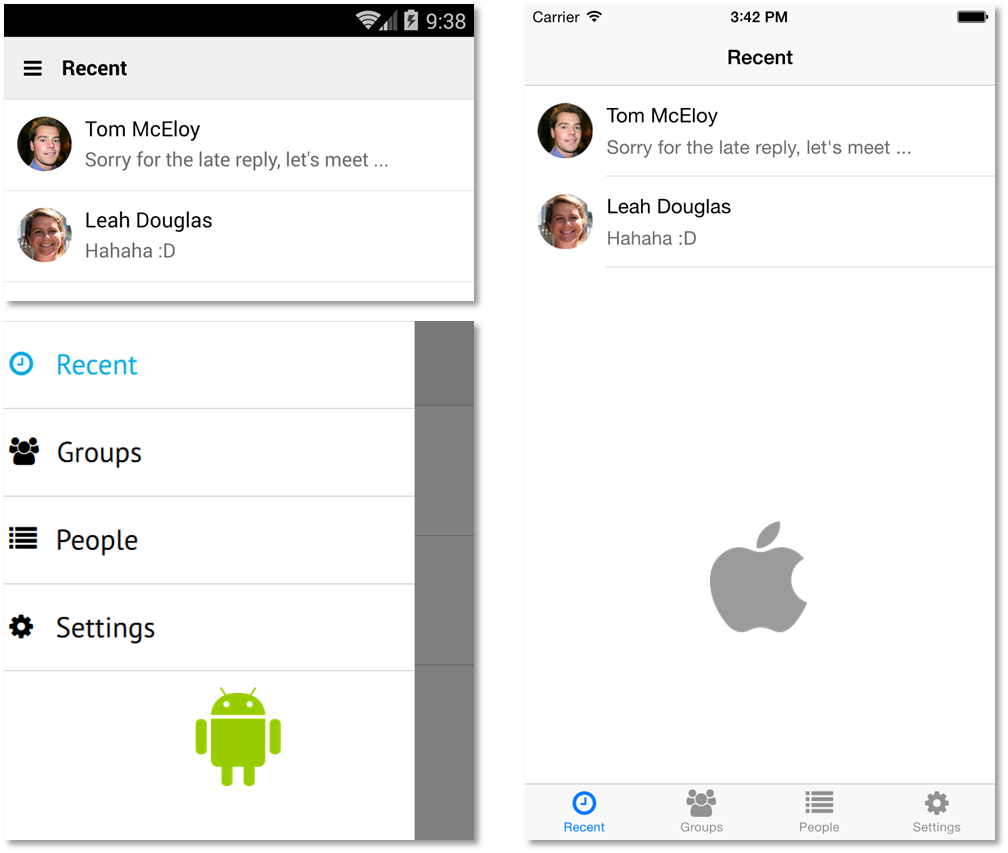
In the latest release, you can simulate the native look & feel of mobile platforms at runtime from your PC. This means you don’t need to deploy your apps to mobile devices to test the appearance of UI and UX!
You can do this by changing the Theme.platform string to the platform you want to test. You can simulate iOS, Android or any of the other compatible Felgo mobile and desktop platforms.
The really cool thing is that not only is the UI changed to native settings, but the user navigation gets simulated as well. So on Android for example, you have a navigation drawer and on iOS; a tab bar is most common.
The Navigation element abstracts this from the developer. So all you need is this code to get a native navigation UX in your mobile app:
import QtQuick 2.0
import Felgo 3.0
App {
Navigation {
NavigationItem {
title: "Simple List"
icon: IconType.list
MyNavigationStackSplitView {}
}// NavigationItem
NavigationItem {
id: otherNavItem
title: "Other"
icon: IconType.calculator
// adds a top NavigationBar
NavigationStack {
Page {
title: otherNavItem.title
AppText {
text: "Other Page"
}
}
}// NavigationStack
}// NavigationItem
}// Navigation
}// App
You can test changing the native style yourself in the Felgo Showcase App. Open it from the Felgo Sample Launcher in the latest release and see how your mobile app looks and feels across multiple platforms:

Felgo Examples & Demos in Qt Creator
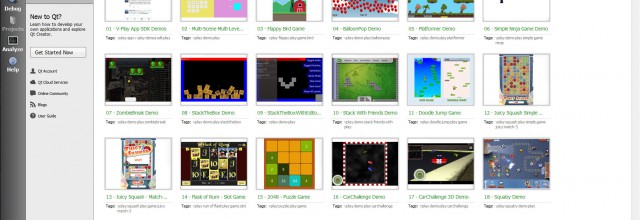
To make it even easier to explore and learn from the 15+ Felgo sample games, you can now start your own project based on one of the samples right from within Qt Creator: Simply click on the Welcome tab on the left and then select Examples.
You’ll then see all the Felgo samples in one place, where you can view, copy and modify their full source code. Plus, the Help window with further explanations and tutorials about the sample is shown.

How does this compare to the Felgo Sample Launcher? We recommend the ideal usage like this:
- Felgo Sample Launcher: Allows you to quickly run all the available sample games and component examples from one application. Great for getting an overview of the Felgo features and samples.
- Qt Creator Example Integration: Once you know which sample(s) is most useful for your project, select them in the welcome screen and start coding from here.
Update Instructions
Test out these new features by following these steps:
Step 1
Open the Felgo SDK Maintenance Tool in your Felgo SDK directory. Choose “Update components” and finish the update process to get Felgo 2.6.1 as described in the update guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here.
Step 2
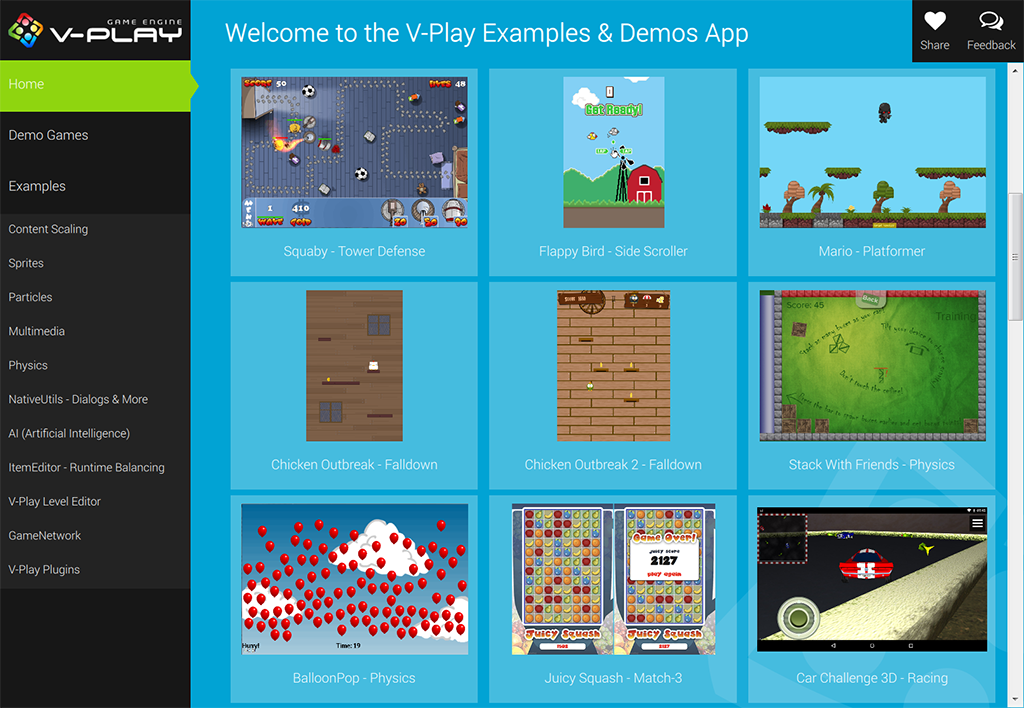
The Felgo Sample Launcher allows you to quickly test and run all the open-source examples and demo games that come with the Felgo SDK, from a single desktop application.
After installing the Felgo SDK, you can start the Felgo Sample Launcher from /Examples/Felgo/sampleLauncher.
Now just select one of the new demos, and you can explore & copy the source code right from the Sample Launcher!