Like we announced in a recent blog post, the LevelEditor component is ready to enrich your games. It allows developers and players to quickly create levels. Furthermore it gives developers the ability to test balance changes without having to restart the app using the ItemEditor.
New Tutorial
To help you integrate the level editor in your games, we released a new tutorial: How to add the LevelEditor to an existing game
We used the Stack The Box Demo game as a basis. Since the Getting Started with Felgo tutorial is about creating this game, most likely anyone will be familiar with the source code. Under these perfect conditions, it’s very easy to follow the few simple steps that are needed to integrate the level editor.
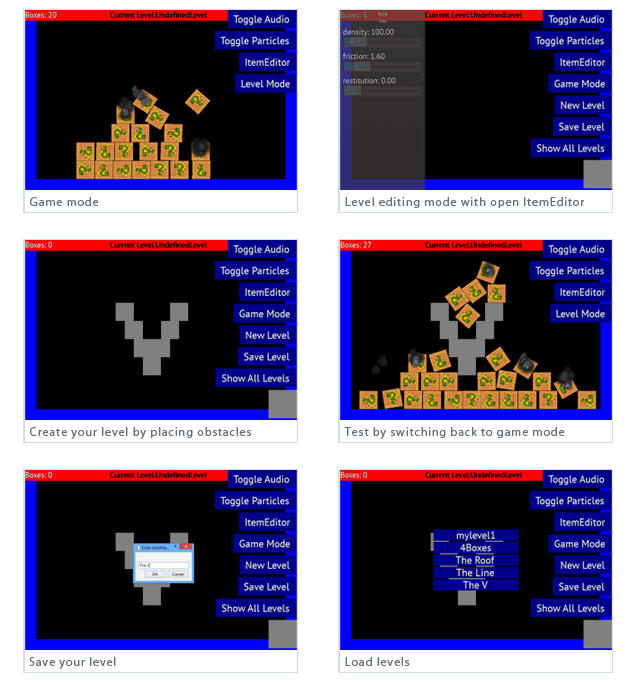
The main features covered in the tutorial are:
- Balancing with the ItemEditor component
- Switch between level editing mode and game mode.
- Build a level with obstacles.
- Testing the level.
- Saving and loading levels.
We also added a video covering the outcome of the tutorial:
You’re not alone!
If you need help with the integration of the level editor in your game, visit the forum and let the community or our core developers assist you.