
This test includes 2 different tests:
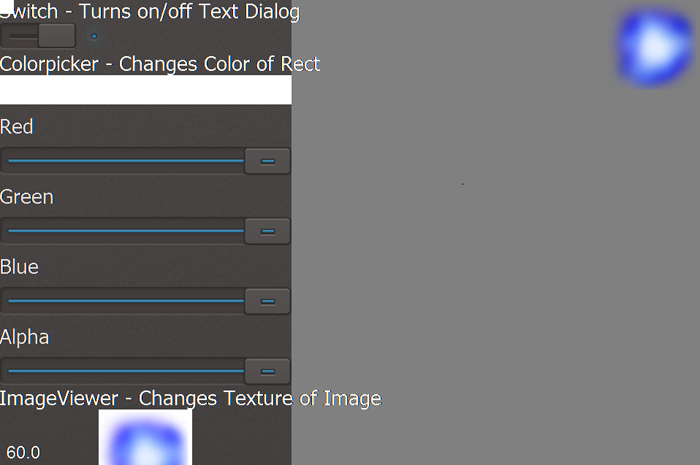
This tests shows which GUI elements are available and how they can be used. The elements are created statically. They can be created also dynamically. See GUIDynamicTest for more information about dynamic GUI element creation.

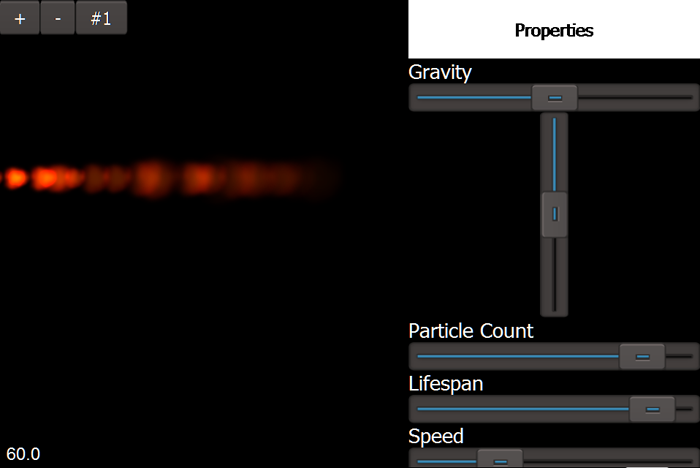
This tests automatically generated gui elements based on the property of particles. Particles of the same type will be bind onto the same control element for each property. The user can add and remove particles which use all the same property values. This test can be used to measure particle performance by changing the main performance critical properties.
This test can be used to learn how dynamically creation GUI elements can be achieved by using EditibleComponents. Normally the ItemEditor element would be used when working with EditableComponents but there may be a situation where a own system needs to be created. This test shows how it can be achieved. See also ItemEditorTest to learn how the ItemEditor works. Once a ItemEditor is present in the scene, each EditableComponent registers itself and all its sub-components in the ItemEditor which will build the GUI elements automatically.

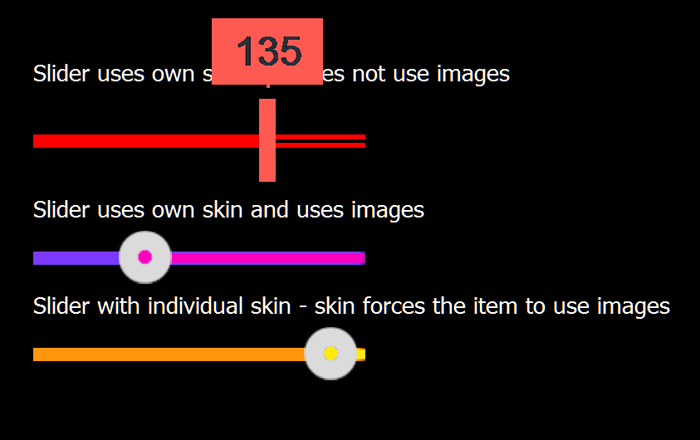
This test demonstrates GUI skinning. When adding files to Felgo/gui/skins Felgo automatically changes the default skin to your own skin! Furthermore, every gui element can be skinned individually.
NOTE: Uncomment properties in SliderSkin.qml (Felgo/gui/skins) to test the behavior of the default skin override and comment again to deactivate it again, because it influences all GUI tests.


As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

