
A cloud-hosted development environment for Qt & Felgo projects, accessible from anywhere in a web browser.
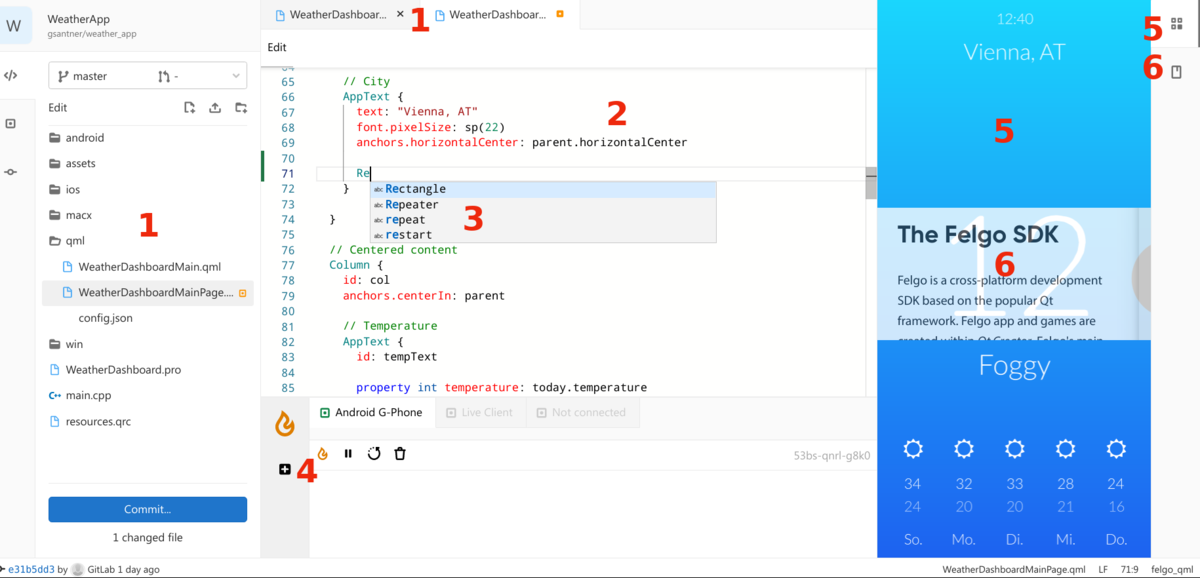
Felgo Cloud IDE is a browser-based code editor with support for Git repositories. You can host and open your Qt or Felgo project, edit code, and preview your app, all within the same browser window.
You can also access the documentation, use the integrated issue tracker, and commit your work to Git to continue developing locally with your Felgo SDK installation anytime.
Felgo is an official GitLab Technology Partner. The Cloud IDE extends GitLab and thus offers full Git integration and project management capabilities in addition to useful features that support your Qt project development.

The Cloud IDE fully works in your web browser, you don’t have to install Felgo or any other tools on your PC. Therefore, it is the fastest way to get started and make or preview changes for your projects.
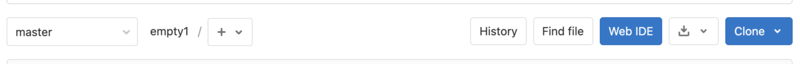
Cloud IDE is Git-centric, so every project is maintained within a Git repository. To open a project in Cloud IDE, open the project page and look for the “Web IDE” button:

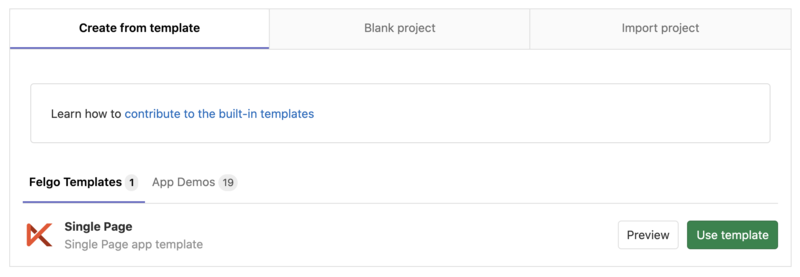
To start your project from a template, open the New project page and open the “Create from template” tab and the “Felgo templates” subtab.

Choose a project template by selecting the “Use template” button.
Felgo offers a number of open-source demos and examples. You may use them as a starting point for your own apps, or just copy parts of it to speed up your development.
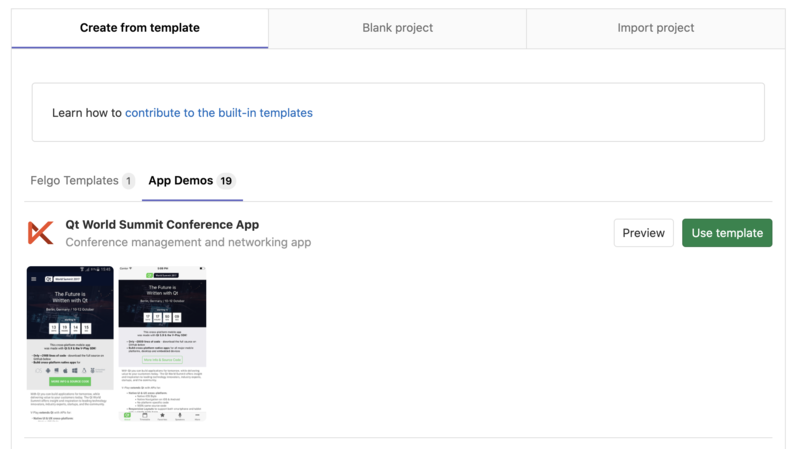
To start your project from a demo, open the New project page and open the “Create from template” tab and the “App Demos” subtab.

Choose a demo by selecting the “Use template” button.
Cloud IDE allows importing existing projects from external code hosting services.
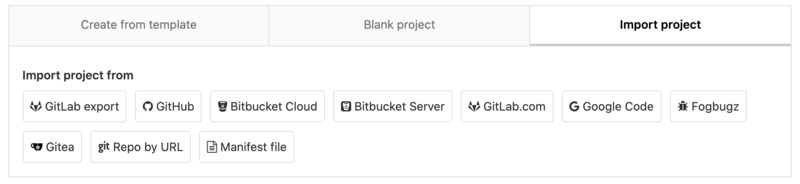
To import an existing project, open the New project page and open the “Import project” tab.

Select the hosting provider from which you want to import a project and proceed with the subsequent steps.

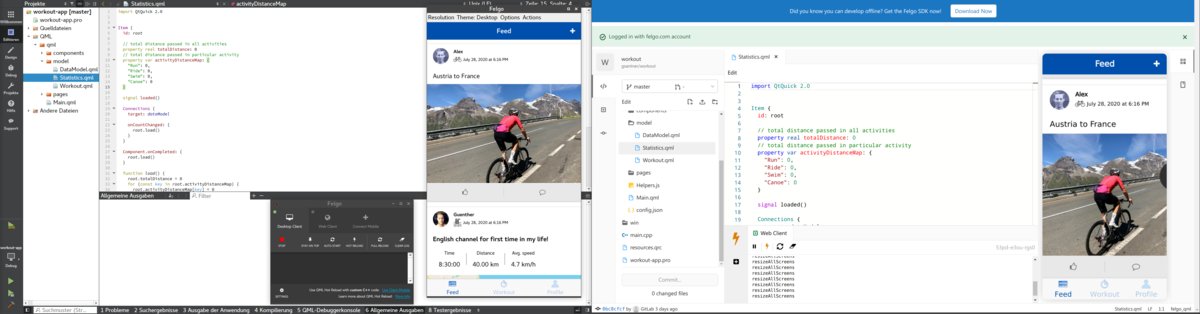
Felgo includes a live preview window directly inside the Cloud IDE, which supports code hot reloading while developing.
Every time you change your code and Press Ctrl+S (or Cmd+S for macOS users), your app will be updated instantly to show the latest changes.
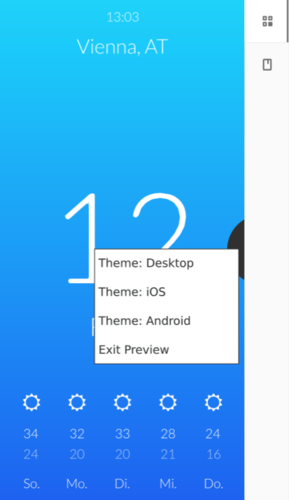
You can use the overlay menu within the preview to switch to different themes, it’s the easiest way to see how it would look on an Android / iOS device without trying it on one.

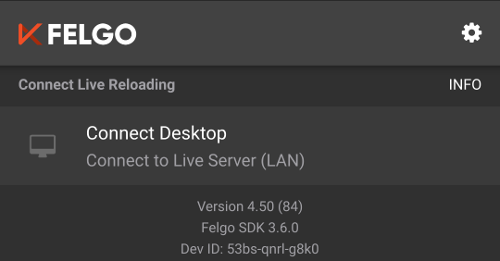
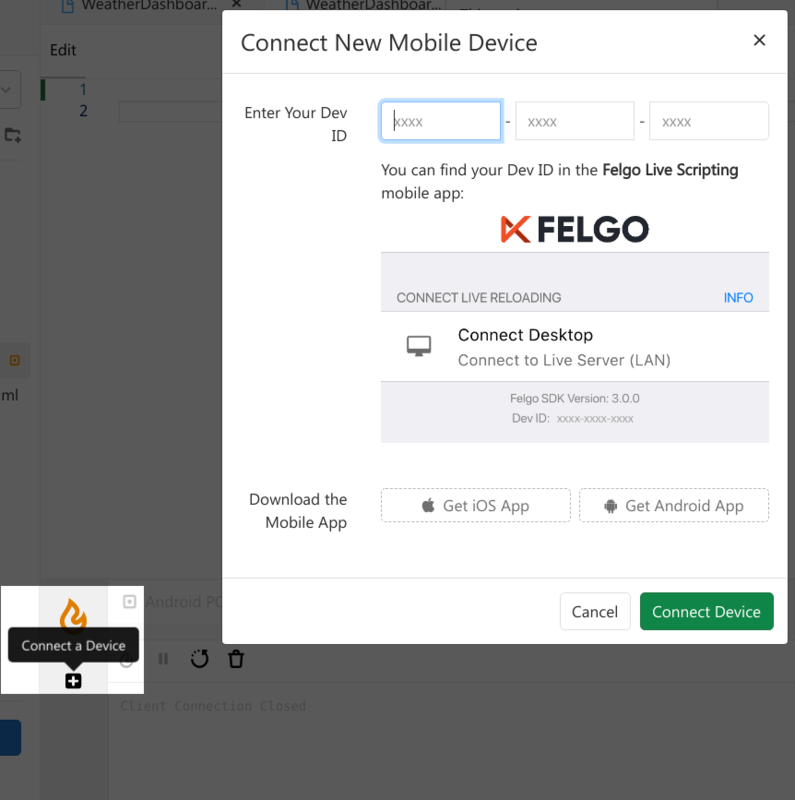
In addition to the Web Client, you can also connect devices running the Felgo Developer App on iOS & Android:


The Felgo API Documentation is located at the right sidebar of the Cloud IDE. If the documentation is not visible, click the documentation tab button.
You can also hover a component in the editor and press the F1 key to show the documentation for the component.
Note: You can also browse the documentation at https://felgo.com/doc/.
To save your work, you need to commit your changes in the underlying Git repository.
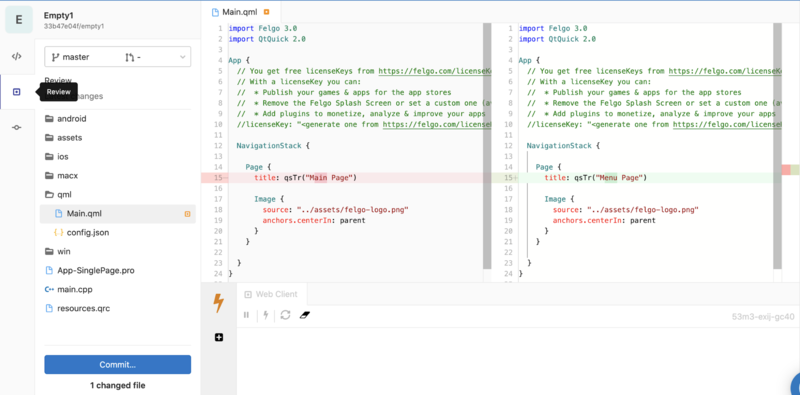
To review your changes, open the “Review” pane from the left sidebar:

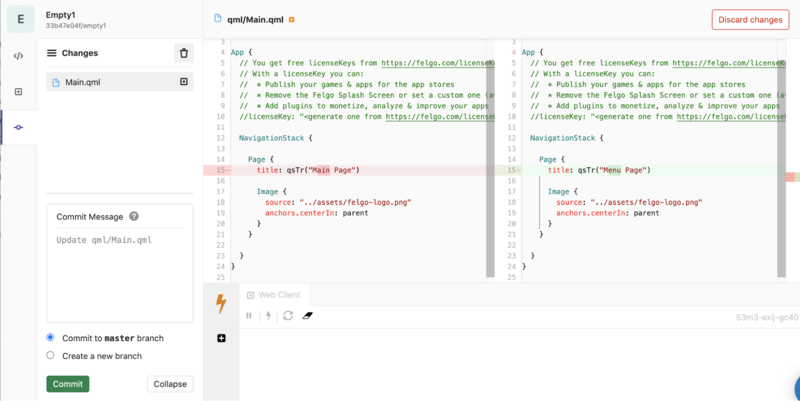
To commit your changes, open the “Commit” pane from the left sidebar:

Provide a commit message and save your changes with the green “Commit” button.
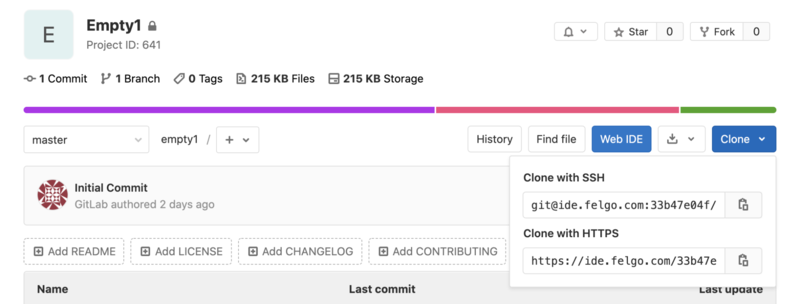
Besides the Felgo Cloud IDE, you can also use “Qt Creator” to develop on your desktop. You can clone the Git repository from Felgo Cloud IDE to your local PC and continue working on it.

To clone with SSH, you first need to upload your SSH public key to your Cloud IDE SSH Keys settings page.
To clone with HTTPS, you can find (and change) the username on your Profile settings page and create an access token that needs to be used as password on your Access Tokens setting page (with "write_repository" scope enabled).
Note: You can not use your Felgo login account for cloning with HTTPS.

That way your project is hosted on Felgo Cloud IDE and you can use both, the Cloud IDE and your local Felgo SDK installation for development.