
The ParallaxItem allows to create parallax movement effects. More...
| Import Statement: | import Felgo 4.0 |
| Since: | Felgo 2.0.4 |
| Inherits: |
This component allows to create a parallax movement effect on all its children when the parallaxPositionTarget moves. The children will be moved faster / slower than the parallaxPositionTarget (parent by default) according the the parallax ratio.
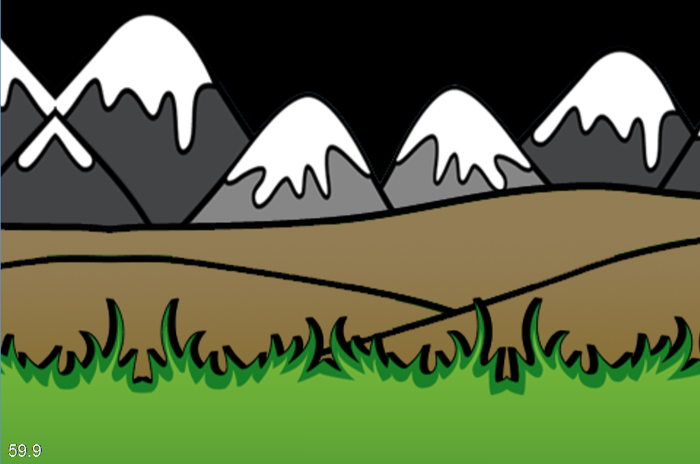
The following example shows the parallax effect using background images. The levelitem scrolls continuously and the parallax items move with different speed dependent on the ratio.
import Felgo import QtQuick GameWindow { Scene { // The levelItem will be moved into the right direction to demonstrate the parallax effect. Item { id: levelItem // move the level item with constant speed to demonstrate the parallax effect MovementAnimation { target: levelItem property: "x" velocity: 10 running: true } // First background image consists of an images moving slower than the level item ParallaxItem { ratio: Qt.point(0.8, 1.0) Image { source: "img/background-mountains-sd.png" } } // Second background image consists of 2 different images moving with the same speed as the level item ParallaxItem { ratio: Qt.point(1.0, 1.0) Image { x: -width source: "img/background-hills-sd.png" } Image { source: "img/background-hills2-sd.png" } } // Third background image consists of 1 image used twice moving faster than the level item ParallaxItem { ratio: Qt.point(1.3, 1.0) Image { x: -width source: "img/background-lawn-sd.png" } Image { id: grass2 source: "img/background-lawn-sd.png" } } } } // end of Scene } // end of GameWindow
This code results in following image:

Also see the Parallax Test for more information about the correct usage of the ParallaxItem and how to use a ParallaxScrollingBackground.
|
parallaxPositionTarget : Item |
The shift effect will occur relative to the movement of this item. By default, the parent of the ParallaxItem is used.
Note: You only need to set this if the ParallaxItem is not a direct child of the moving item.
|
ratio : point |
The ratio property can be set to specify the movement speed of the ParallaxItem relative to the parallaxPositionTarget. The default value is Qt.point(1.0, 1.0)

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

