A slider control with one handle. More...
| Import Statement: | import Felgo 4.0 |
| Since: | Felgo 2.10.0 |
| Inherits: |
Note: The AppSlider is based on the Qt Quick Controls Slider, please visit its documentation for the list of inherited properties, signals and methods.
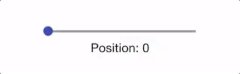
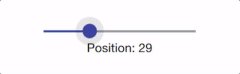
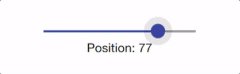
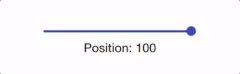
The AppSlider comes with a default look that matches platform-specific styles for iOS and Android.
| iOS | Android |
|
|
|
import Felgo import QtQuick App { NavigationStack { AppPage { title: "Slider Example" Column { anchors.centerIn: parent // show slider AppSlider { id: slider } // display slider position AppText { anchors.horizontalCenter: parent.horizontalCenter text: "Position: "+Math.round(slider.position * 100) } } // Column } // Page } }
|
knobBorderWidth : real |
The width of the knob's border. The default width is 0, which means no border is shown.
|
knobColor : color |
The color of the knob. Matches platform-specific values by default.
|
knobShadow : bool |
Whether a drop-shadow is added to the knob. Matches platform-specific values.
|
tintedTrackColor : color |
The color of the tinted part of the slider track. Matches Theme::tintColor by default.
|
trackColor : color |
The background color of the slider track. Matches Theme::controlBackgroundColor by default.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation: