
Felgo includes useful PDF features to work with PDF files.
Note: This feature was introduced with Felgo 4.0.0 and is not available for Felgo 3.
Felgo includes the pdfpage image provider to show a PDF page from a given PDF file path as image.
To show the first page of a PDF, use the following source for an AppImage:
AppImage {
source: "image://pdfpage/" + pdfPath
}
To show a specific page of a PDF, use the following source for an AppImage:
AppImage {
source: "image://pdfpage/" + pdfPath + ":" + pageNumber
}
The pdfpage image provider is supported on Android, iOS and macOS platforms and uses the native platform APIs.
For iOS and macOS, you need to link the PDFKit framework. Open your project's .pro file and add the following lines:
if(CMAKE_SYSTEM_NAME STREQUAL "Darwin" OR CMAKE_SYSTEM_NAME STREQUAL "iOS") target_link_libraries(yourAppTarget PRIVATE "-framework PDFKit") endif()
The following example demonstrates how to use the image provider for a PDF viewer that downloads a PDF from the web:

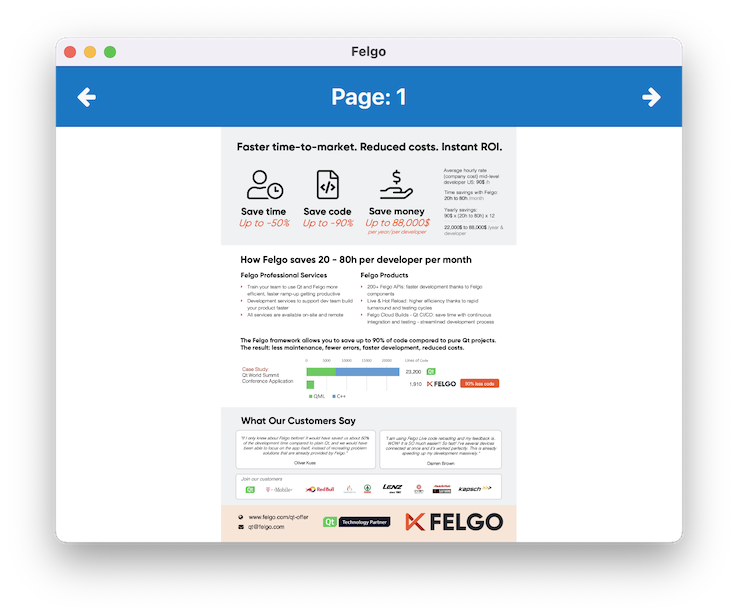
import QtQuick import Felgo App { id: app property int pageIndex: 0 onPageIndexChanged: { if (pdfDownload.available) { pdfImage.source = "image://pdfpage/" + pdfDownload.storagePath + ":" + pageIndex } } DownloadableResource { id: pdfDownload extractAsPackage: false source: "https://felgo.com/resources/Felgo_Handout_for_Qt_Developers.pdf" Component.onCompleted: { if (pdfDownload.status === DownloadableResource.UnAvailable) { pdfDownload.download() } } } NavigationStack { id: stack AppPage { leftBarItem: IconButtonBarItem { iconType: IconType.arrowleft onClicked: app.pageIndex-- } rightBarItem: IconButtonBarItem { iconType: IconType.arrowright onClicked: app.pageIndex++ } title: "Page: %1".arg(pageIndex + 1) AppImage { id: pdfImage fillMode: Image.PreserveAspectFit anchors.fill: parent source: pdfDownload.available ? "image://pdfpage/" + pdfDownload.storagePath : "" smooth: true sourceSize.width: width asynchronous: true onStatusChanged: { if (status === Image.Null) { pageIndex = 0 } } } } } }

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

