| Genre | Side Scroller |
| Project Location | <Path to your Felgo SDK>/Examples/Felgo/examples/sprites/ |
To run this demo, open the .pro file with Qt Creator. |
|
|
|
This test includes 2 different sub-test which can be enabled on demand.
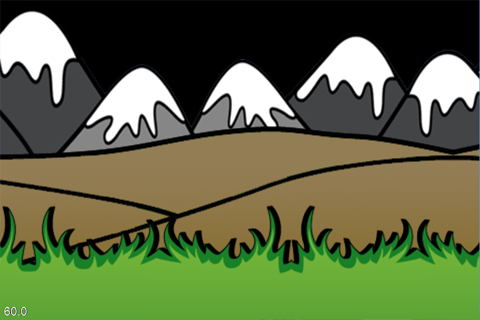
This test demonstrates the ParallaxItem which enables parallax effects to attached objects. The test includes three ParallaxItem which move with
different speed to create a depths effect in the background. The ratio property needs to be set for each ParallaxItem which is necessary to define the movement
speed for all its children. This example does not include an endless background but such an endless scroll effect is demonstrated in the ParallaxScrollingBackgroundTest.
This test demonstrates the ParallaxScrollingBackground item which creates a endless row of images scrolling into a specified direction. The test includes three ParallaxScrollingBackground items which move with different speed to create a depths effect in the background. The ration property for each object varies
to generate a stronger occlusion effect. The movementVelocity property defines the speed and moving direction and the sourceImage and sourceImage2 define the visual appearance.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation: