
How to Make Doodle Jump with Felgo
In the first part of this tutorial we developed a simple Doodle Jump game. The game is fully playable and already fun to play. But to further improve the game experience, we will now add an online leaderboard and some achievements. The good thing is, this is really easy to do with Felgo.
The first thing we need is the FelgoGameNetwork. Log into your Felgo account, visit the Felgo Game Network page and press New Game.
Enter a Game Title and a Game Secret. The title is just a name for your game in the Felgo Game Network. And the secret is a key you are going to use for authentication in your game. Leave the other fields empty and click Create. After that, you can see the game in the Games Overview section with a generated ID.
Great! Now we can add the FelgoGameNetwork to the game and save the player's highscore when the frog dies.
Open your Main.qml and add this just after your EntityManager component:
FelgoGameNetwork { id: gameNetwork gameId: 166 // put your gameId here secret: "sccr345smth534random23144ff42" // put your game secret here gameNetworkView: frogNetworkView }
Make sure to set the gameId and secret of your game! We will add a GameNetworkView with the id "frogNetworkView" later.
The FelgoGameNetwork connects our game with the game network. Also it allows us to report scores and to organize achievements.
To send the achieved score to the game network, we update the frog's die() function in the Frog.qml.
function die() {
// reset position
frogEntity.x = gameScene.width / 2
frogEntity.y = 220
// reset velocity
frogCollider.linearVelocity.y = 0
// reset animation
frogAnimation.jumpTo("sitting")
gameNetwork.reportScore(score) // report the current score to the gameNetwork
score = 0
gameScene.state = "gameOver"
}
The reportScore(score) function sends the player's score to the game network. If it is higher than his previous score, it will be saved as the player's new highscore.
When different users play our game, each user's highscore is saved individually in the game network.
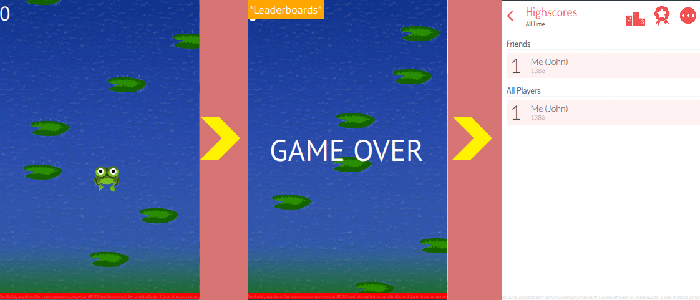
Now we want to actually see our leaderboard. Because what's more satisfying, than seeing that your highscore is higher than your friend's?
I mentioned the GameNetworkView earlier - we will add it now.
Add the following code before the last closing } of your GameScene.qml.
SimpleButton { text: "* Leaderboard *" color: "orange" visible: gameScene.state == "gameOver" // the button appears when the frog dies onClicked: { gameNetwork.showLeaderboard() // open the leaderboard view of the GameNetworkView } }
Then, add the GameNetworkView to the GameScene of your Main.qml.
GameScene { id: gameScene GameNetworkView { id: frogNetworkView visible: false anchors.fill: parent.gameWindowAnchorItem onShowCalled: { frogNetworkView.visible = true } onBackClicked: { frogNetworkView.visible = false } } }
What are we doing here? First, we define an orange colored SimpleButton that is only visible when the game is over. When you click or touch the button, we make the
leaderboard visible.
To actually display the leaderboard, we use the GameNetworkView. Initially, we set this component to be invisible. We only show it when the player clicks the orange SimpleButton after the player dies.
We put the view within our game scene, because we want to use the scene's content scaling also for the game-network view.

Awesome, you now have a working online leaderboard in your game! And it took just a few minutes.
You know what's cool? The FelgoGameNetwork not only handles the leaderboard, but is also responsible for achievements. So let's go and add some achievements to the game right away.
In your Main.qml, update the FelgoGameNetwork component.
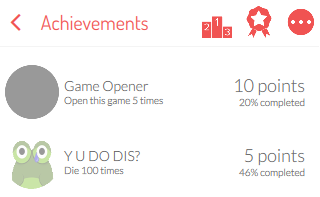
FelgoGameNetwork { id: gameNetwork gameId: 166 // put your gameId here secret: "sccr345smth534random23144ff42" // put your game secret here gameNetworkView: frogNetworkView achievements: [ Achievement { key: "5opens" name: "Game Opener" target: 5 points: 10 description: "Open this game 5 times" }, Achievement { key: "die100" name: "Y U DO DIS?" iconSource: "../assets/achievementImage.png" target: 100 description: "Die 100 times" } ] }
Adding new achievements is simple:
key is a unique id for the achievement. We use it to increment or to unlock an achievement.target is the required number of increments to unlock an achievement. For example, when we increment the game-opener achievement five times, the achievement is unlocked.points specifies the number of points the player gets when the achievement is unlocked.Now we want to use our new achievements in the game. We increment our first achievement every time the game is started. To do this, add one line to your GameScene.qml.
Scene { id: gameScene // actual scene size width: 320 height: 480 state: "start" property int score: 0 Component.onCompleted: gameNetwork.incrementAchievement("5opens") // ... }
The Component.onCompleted signal is triggered when our gameScene is successfully created. By calling gameNetwork.incrementAchievement(key), we then increment the achievement with the
specified key.
Next, we increment the second achievement every time our frog dies. Add this line to the frog's die() function.
gameNetwork.incrementAchievement("die100")
Again we use incrementAchievement(key) method, but this time specify a different achievement key.
Now start your game and check the leaderboard. You can see three icons in the top right corner. The middle one is for the achievements.

Feel free to add any additional achievements you want. For example you could add achievements for reaching 1000 points or jumping 100 times.
And with just that, we added a leaderboard and achievements to your game! And thanks to the Felgo Game Network it only required very little effort.
In the next chapter we are going to add multiple scenes and integrate the Google Analytics plugin.