
How to Make Doodle Jump with Felgo - Creating the Game
How to Make Doodle Jump with Felgo

Hey there, good to see you.
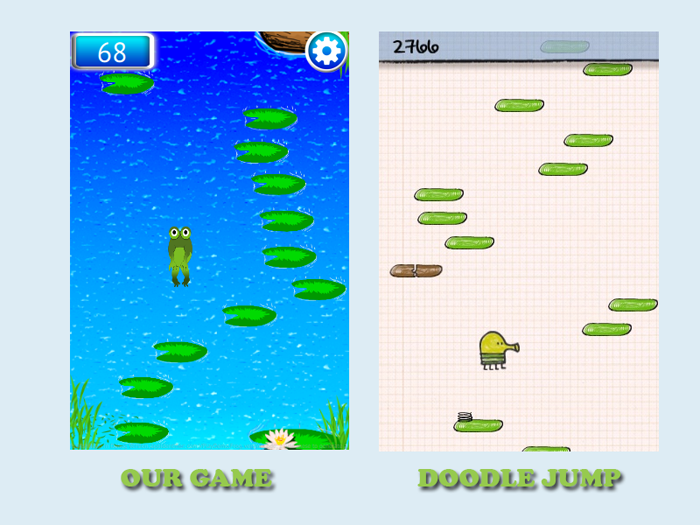
Today we are developing a clone of the world famous game Doodle Jump. Most of you probably know this game from when it was a booming hit at all app stores. However, ancestors of Doodle Jump existed long before modern touchscreen devices were invented!
In case you've never heard of Doodle Jump, you can find it on Google Play or iTunes.
In this tutorial you will learn a couple of things:
This tutorial assumes you already had a look at Getting Started with Felgo and Qt Creator.
In case you prefer to directly look at the source code of the Doodle Jump demo game - you can find it along with the other demos in the Felgo SDK. See here where to find the demo in your SDK directory.
For an overview of the game features, see Doodle Jump Game. Also have a look at the games Chicken Outbreak and Chicken Outbreak 2 which are quite similar to Doodle Jump.
You can download all game assets we need for our game here.
This tutorial is divided into four chapters. Each of them is handled within a separate page. Just click on the link of one chapter if you want to jump directly to it.
Ready to start coding? Then follow the link below to get to the first chapter!

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

