
The QCheckBox widget provides a checkbox with a text label. More...
| Header: | #include <QCheckBox> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets) target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| Inherits: | QAbstractButton |
| QCheckBox(const QString &text, QWidget *parent = nullptr) | |
| QCheckBox(QWidget *parent = nullptr) | |
| virtual | ~QCheckBox() |
| Qt::CheckState | checkState() const |
| bool | isTristate() const |
| void | setCheckState(Qt::CheckState state) |
| void | setTristate(bool y = true) |
| virtual QSize | minimumSizeHint() const override |
| virtual QSize | sizeHint() const override |
| void | stateChanged(int state) |
| virtual void | initStyleOption(QStyleOptionButton *option) const |
| virtual void | checkStateSet() override |
| virtual bool | event(QEvent *e) override |
| virtual bool | hitButton(const QPoint &pos) const override |
| virtual void | mouseMoveEvent(QMouseEvent *e) override |
| virtual void | nextCheckState() override |
| virtual void | paintEvent(QPaintEvent *) override |

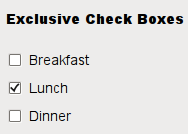
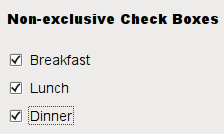
A QCheckBox is an option button that can be switched on (checked) or off (unchecked). Checkboxes are typically used to represent features in an application that can be enabled or disabled without affecting others. Different types of behavior can be implemented. For example, a QButtonGroup can be used to group check buttons logically, allowing exclusive checkboxes. However, QButtonGroup does not provide any visual representation.
The image below further illustrates the differences between exclusive and non-exclusive checkboxes.
 |
 |
Whenever a checkbox is checked or cleared, it emits the signal stateChanged(). Connect to this signal if you want to trigger an action each time the checkbox changes state. You can use isChecked() to query whether or not a checkbox is checked.
In addition to the usual checked and unchecked states, QCheckBox optionally provides a third state to indicate "no change". This is useful whenever you need to give the user the option of neither checking nor unchecking a checkbox. If you need this third state, enable it with setTristate(), and use checkState() to query the current toggle state.
Just like QPushButton, a checkbox displays text, and optionally a small icon. The icon is set with setIcon(). The text can be set in the constructor or with setText(). A shortcut key can be specified by preceding the preferred character with an ampersand. For example:
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
In this example, the shortcut is Alt+A. See the QShortcut documentation for details. To display an actual ampersand, use '&&'.
Important inherited functions: text(), setText(), text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown(), isDown(), isOn(), checkState(), autoRepeat(), isExclusiveToggle(), group(), setAutoRepeat(), toggle(), pressed(), released(), clicked(), toggled(), checkState(), and stateChanged().
See also QAbstractButton and QRadioButton.
This property holds whether the checkbox is a tri-state checkbox
The default is false, i.e., the checkbox has only two states.
Access functions:
| bool | isTristate() const |
| void | setTristate(bool y = true) |
Constructs a checkbox with the given parent and text.
parent is passed on to the QAbstractButton constructor.
Constructs a checkbox with the given parent, but with no text.
parent is passed on to the QAbstractButton constructor.
[signal] void QCheckBox::stateChanged(int state)This signal is emitted whenever the checkbox's state changes, i.e., whenever the user checks or unchecks it.
state contains the checkbox's new Qt::CheckState.
[virtual] QCheckBox::~QCheckBox()Destructor.
Returns the checkbox's check state. If you do not need tristate support, you can also use QAbstractButton::isChecked(), which returns a boolean.
See also setCheckState() and Qt::CheckState.
[override virtual protected] void QCheckBox::checkStateSet()Reimplements: QAbstractButton::checkStateSet().
[override virtual protected] bool QCheckBox::event(QEvent *e)Reimplements: QAbstractButton::event(QEvent *e).
[override virtual protected] bool QCheckBox::hitButton(const QPoint
&pos) constReimplements: QAbstractButton::hitButton(const QPoint &pos) const.
[virtual protected] void QCheckBox::initStyleOption(QStyleOptionButton *option) constInitializes option with the values from this QCheckBox. This method is useful for subclasses that require a QStyleOptionButton, but do not want to fill in all the information themselves.
See also QStyleOption::initFrom().
[override virtual] QSize QCheckBox::minimumSizeHint() constReimplements an access function for property: QWidget::minimumSizeHint.
[override virtual protected] void QCheckBox::mouseMoveEvent(QMouseEvent *e)Reimplements: QAbstractButton::mouseMoveEvent(QMouseEvent *e).
[override virtual protected] void QCheckBox::nextCheckState()Reimplements: QAbstractButton::nextCheckState().
[override virtual protected] void QCheckBox::paintEvent(QPaintEvent
*)Reimplements: QAbstractButton::paintEvent(QPaintEvent *e).
Sets the checkbox's check state to state. If you do not need tristate support, you can also use QAbstractButton::setChecked(), which takes a boolean.
See also checkState() and Qt::CheckState.
[override virtual] QSize QCheckBox::sizeHint() constReimplements an access function for property: QWidget::sizeHint.