
Creating a custom widget plugin for Qt Designer that uses signals and slots.

In this example, we simply extend the Custom Widget Plugin example and its custom widget (based on the Analog Clock example), by introducing the concept of signals and slots.
The World Time Clock Plugin example consists of two classes:
WorldTimeClock is a custom clock widget with hour and minute hands that is automatically updated every few seconds.WorldTimeClockPlugin exposes the WorldTimeClock class to Qt Designer.First we will take a look at the WorldTimeClock class which extends the Custom Widget Plugin example's AnalogClock class by providing a
signal and a slot. Then we will take a quick look at the WorldTimeClockPlugin class, but this class is in most parts identical to the Custom Widget
Plugin example's implementation.
Finally we take a look at the plugin's project file. The project file for custom widget plugins needs some additional information to ensure that they will work within Qt Designer. This is also covered in the Custom Widget Plugin example, but due to its importance (custom widget plugins rely on components supplied with Qt Designer which must be specified in the project file that we use) we will repeat it here.
The WorldTimeClock class inherits QWidget, and is a custom clock widget with hour and minute hands that is automatically updated every few seconds. What makes this example
different from the Custom Widget Plugin example, is the introduction of the signal and slot in the custom widget class:
class QDESIGNER_WIDGET_EXPORT WorldTimeClock : public QWidget { Q_OBJECT public: explicit WorldTimeClock(QWidget *parent = nullptr); public slots: void setTimeZone(int hourOffset); signals: void updated(QTime currentTime); protected: void paintEvent(QPaintEvent *event) override; private: int timeZoneOffset = 0; };
Note the use of the QDESIGNER_WIDGET_EXPORT macro. This is needed to ensure that Qt Designer can create instances of the widget on some platforms, but it is a good idea to use it on all platforms.
We declare the setTimeZone() slot with an associated timeZoneOffset variable, and we declare an updated() signal which takes the current time as argument and is emitted whenever the
widget is repainted.

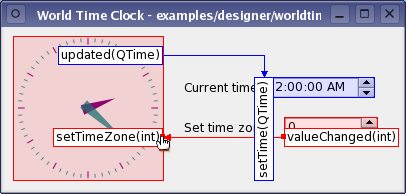
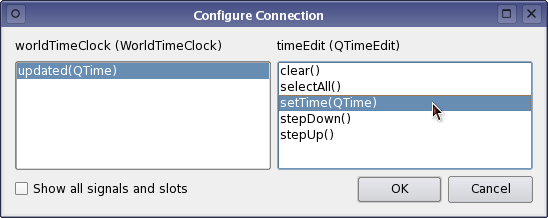
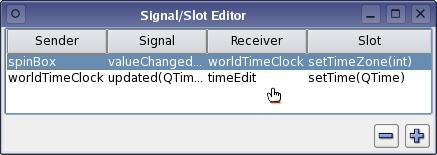
In Qt Designer's workspace we can then, for example, connect the WorldTimeClock widget's updated() signal to a QTimeEdit's setTime() slot using Qt Designer's mode for editing signal and slots.

We can also connect a QSpinBox's valueChanged() signal to the WorldTimeClock's setTimeZone() slot.
The WorldTimeClockPlugin class exposes the WorldTimeClock class to Qt Designer. Its definition is equivalent to the Custom Widget
Plugin example's plugin class which is explained in detail. The only part of the class definition that is specific to this particular custom widget is the class name:
class WorldTimeClockPlugin : public QObject, public QDesignerCustomWidgetInterface { Q_OBJECT Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface") Q_INTERFACES(QDesignerCustomWidgetInterface) public: explicit WorldTimeClockPlugin(QObject *parent = nullptr); bool isContainer() const override; bool isInitialized() const override; QIcon icon() const override; QString domXml() const override; QString group() const override; QString includeFile() const override; QString name() const override; QString toolTip() const override; QString whatsThis() const override; QWidget *createWidget(QWidget *parent) override; void initialize(QDesignerFormEditorInterface *core) override; private: bool initialized = false; };
The plugin class provides Qt Designer with basic information about our plugin, such as its class name and its include file. Furthermore it knows how to create instances of the WorldTimeClockPlugin widget.
WorldTimeClockPlugin also defines the initialize() function which is called after the plugin is loaded into Qt Designer. The function's
QDesignerFormEditorInterface parameter provides the plugin with a gateway to all of Qt Designer's API's.
The WorldTimeClockPlugin class inherits from both QObject and QDesignerCustomWidgetInterface. It is important to remember,
when using multiple inheritance, to ensure that all the interfaces (i.e. the classes that doesn't inherit Q_OBJECT) are made known to the meta object system using the Q_INTERFACES() macro. This enables Qt Designer to use qobject_cast() to query for supported interfaces using nothing but a QObject pointer.
The implementation of the WorldTimeClockPlugin is also equivalent to the plugin interface implementation in the Custom Widget Plugin example (only the
class name and the implementation of QDesignerCustomWidgetInterface::domXml() differ). The main thing to remember is to use the Q_PLUGIN_METADATA() macro to export the WorldTimeClockPlugin class for use with Qt Designer:
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface")
Without this macro, there is no way for Qt Designer to use the widget.
The project file for custom widget plugins needs some additional information to ensure that they will work as expected within Qt Designer:
QT += widgets uiplugin CONFIG += plugin TEMPLATE = lib
The TEMPLATE variable's value in conjunction with the keyword plugin in the CONFIG variable make qmake create the custom widget as a plugin library.
The QT variable contains the keyword uiplugin. This plugin type provides a factory function for custom widget creation by implementing the abstract interfaces QDesignerCustomWidgetInterface or QDesignerCustomWidgetCollectionInterface, suitable for use with QUiLoader. It does not have a dependency on the Qt Designer libraries. Plugins accessing other interfaces of Qt Designer to implement container extensions or other Qt Designer
specific functionality follow different rules and are covered by other examples.
The header and source files for the widget are declared in the usual way, and in addition we provide an implementation of the plugin interface so that Qt Designer can use the custom widget.
HEADERS = worldtimeclock.h \
worldtimeclockplugin.h
SOURCES = worldtimeclock.cpp \
worldtimeclockplugin.cpp
It is important to ensure that the plugin is installed in a location that is searched by Qt Designer. We do this by specifying a target path for the project and adding it to the list of items to install:
target.path = $$[QT_INSTALL_PLUGINS]/designer INSTALLS += target
The custom widget is created as a library, and will be installed alongside the other Qt Designer plugins when the project is installed (using make install or an equivalent installation procedure). Later,
we will ensure that it is recognized as a plugin by Qt Designer by using the Q_PLUGIN_METADATA() macro to export the relevant widget information.
Note that if you want the plugins to appear in a Visual Studio integration, the plugins must be built in release mode and their libraries must be copied into the plugin directory in the install path of the integration (for
an example, see C:/program files/trolltech as/visual studio integration/plugins).
For more information about plugins, see the How to Create Qt Plugins document.