
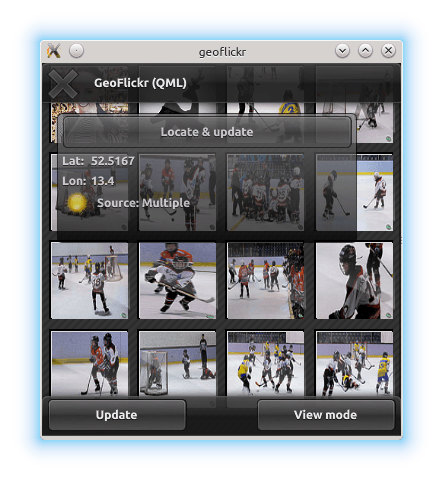
The GeoFlickr example shows how to use the user's current position to fetch local content from a web service.
This is a small example, illustrating one of the very core parts of the Qt Positioning API: the ability to retrieve and use the user's current geographic position.
Key QML types shown in this example:

To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Retrieving the user's current position is achieved using the PositionSource type. In this example, we instantiate the PositionSource as part of the GeoTab component (the floating "window" describing current position and status).
PositionSource { id: positionSource onPositionChanged: { planet.source = "images/sun.png"; } onSourceErrorChanged: { if (sourceError == PositionSource.UpdateTimeoutError) { activityText.fadeOut = true return } if (sourceError == PositionSource.NoError) return console.log("Source error: " + sourceError) activityText.fadeOut = true stop() } }
When the "Locate and update" button is pressed, we first interrogate the PositionSource to check if it has an available backend for positioning data. If it does not, we fall back to using a pre-recorded NMEA log for demonstration. We then instruct the PositionSource to request a location update.
Button { id: locateButton text: "Locate & update" onClicked: { if (positionSource.supportedPositioningMethods === PositionSource.NoPositioningMethods) { positionSource.nmeaSource = "nmealog.txt"; sourceText.text = "(filesource): " + printableMethod(positionSource.supportedPositioningMethods); } positionSource.update(); } }
To share the new position data with the rest of the application, we use properties that we have created on the GeoTab component:
property var coordinate
The longitude and latitude values retrieved here are eventually set in the properties on the RestModel component. The RestModel is an XmlListModel, which retrieves XML data from a URL and creates a data model by parsing it.
In this case, it retrieves data from the Flickr REST API online, based on our current position
XmlListModel { property var coordinate source: "https://api.flickr.com/services/rest/?" + "min_taken_date=2000-01-01+0:00:00&" + "extras=date_taken&" + "method=flickr.photos.search&" + "per_page=30&" + "sort=date-taken-desc&" + "api_key=e36784df8a03fea04c22ed93318b291c&" + "lat=" + coordinate.latitude + "&lon=" + coordinate.longitude; query: "/rsp/photos/photo" XmlListModelRole { name: "title"; elementName: ""; attributeName: "title" } XmlListModelRole { name: "datetaken"; elementName: ""; attributeName: "datetaken" } XmlListModelRole { name: "farm"; elementName: ""; attributeName: "farm" } XmlListModelRole { name: "server"; elementName: ""; attributeName: "server" } XmlListModelRole { name: "id"; elementName: ""; attributeName: "id" } XmlListModelRole { name: "secret"; elementName: ""; attributeName: "secret" } }
This model data is then shown in a variety of Qt Quick views to produce the example application.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

