
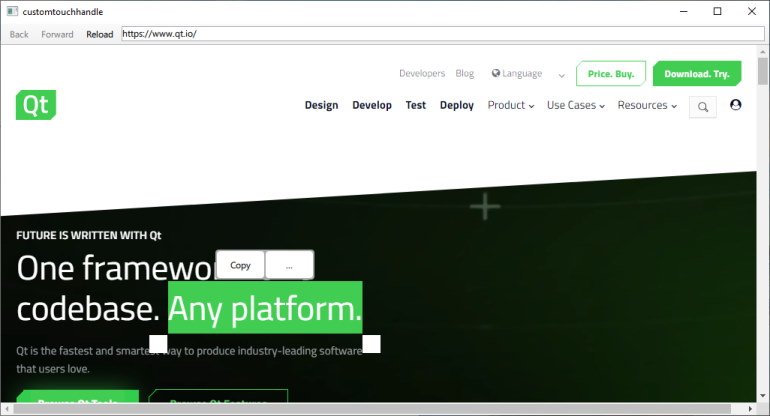
Shows custom touch handles upon touch selection events.

WebEngine Qt Quick Touch Handle Example demonstrates how to use custom touch handles when a touch selection event happens. It shows the minimum amount of code needed to use custom touch handle delegates, and can be used as a basis for further experimentation.
In main.qml we create the custom touch handle delegate.
property int itemAction: WebEngineView.Back text: webEngineView.action(itemAction).text enabled: webEngineView.action(itemAction).enabled onClicked: webEngineView.action(itemAction).trigger() icon.name: webEngineView.action(itemAction).iconName display: AbstractButton.TextUnderIcon } ToolButton { property int itemAction: WebEngineView.Forward text: webEngineView.action(itemAction).text enabled: webEngineView.action(itemAction).enabled onClicked: webEngineView.action(itemAction).trigger() icon.name: webEngineView.action(itemAction).iconName display: AbstractButton.TextUnderIcon } ToolButton { property int itemAction: webEngineView.loading ? WebEngineView.Stop : WebEngineView.Reload text: webEngineView.action(itemAction).text enabled: webEngineView.action(itemAction).enabled onClicked: webEngineView.action(itemAction).trigger() icon.name: webEngineView.action(itemAction).iconName display: AbstractButton.TextUnderIcon } TextField { Layout.fillWidth: true text: webEngineView.url selectByMouse: true onEditingFinished: webEngineView.url = text } Label { text: 'Handle: ' } ComboBox { model: [ 'Default', 'Circle', 'Square' ] onCurrentValueChanged: { if (currentValue == 'Circle') webEngineView.touchHandleDelegate = circleTouchHandle else if (currentValue == 'Square') webEngineView.touchHandleDelegate = rectTouchHandle else webEngineView.touchHandleDelegate = null } Component.onCompleted: currentIndex = indexOfValue('Square') } } }
In main.qml we create the top level window filled by a WebEngineView item loading the Qt Homepage. To display custom touch
handles, a QML item should be delegated to WebEngineView::touchHandleDelegate.
The touch handle's position, opacity, and visibility is automatically updated.
Note: If no delegate is provided, Chromium's default touch handles will appear.
The example requires a working internet connection to render the Qt Homepage and a touch-enabled input device to trigger touch events. An optional system proxy should be picked up automatically.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

