
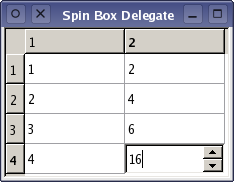
The Spin Box Delegate example shows how to create an editor for a custom delegate in the model/view framework by reusing a standard Qt editor widget.
The model/view framework provides a standard delegate that is used by default with the standard view classes. For most purposes, the selection of editor widgets available through this delegate is sufficient for editing text, boolean values, and other simple data types. However, for specific data types, it is sometimes necessary to use a custom delegate to either display the data in a specific way, or allow the user to edit it with a custom control.

This concepts behind this example are covered in the Delegate Classes chapter of the Model/View Programming overview.
The definition of the delegate is as follows:
class SpinBoxDelegate : public QStyledItemDelegate { Q_OBJECT public: SpinBoxDelegate(QObject *parent = nullptr); QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override; void setEditorData(QWidget *editor, const QModelIndex &index) const override; void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override; void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const override; };
The delegate class declares only those functions that are needed to create an editor widget, display it at the correct location in a view, and communicate with a model. Custom delegates can also provide their own painting
code by reimplementing the paintEvent() function. Furthermore it is also possible to reuse (and avoid deleting) the editor widget by reimplementing the destroyEditor() function. A reused widget could be a
mutable member created in the constructor and deleted in the destructor.
Delegates are often stateless. The constructor only needs to call the base class's constructor with the parent QObject as its argument:
SpinBoxDelegate::SpinBoxDelegate(QObject *parent) : QStyledItemDelegate(parent) { }
Since the delegate is a subclass of QStyledItemDelegate, the data it retrieves from the model is displayed in a default style, and we do not need to provide a custom
paintEvent().
The createEditor() function returns an editor widget, in this case a spin box that restricts values from the model to integers from 0 to 100 inclusive.
QWidget *SpinBoxDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &/* option */, const QModelIndex &/* index */) const { QSpinBox *editor = new QSpinBox(parent); editor->setFrame(false); editor->setMinimum(0); editor->setMaximum(100); return editor; }
We install an event filter on the spin box to ensure that it behaves in a way that is consistent with other delegates. The implementation for the event filter is provided by the base class.
The setEditorData() function reads data from the model, converts it to an integer value, and writes it to the editor widget.
void SpinBoxDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const { int value = index.model()->data(index, Qt::EditRole).toInt(); QSpinBox *spinBox = static_cast<QSpinBox*>(editor); spinBox->setValue(value); }
Since the view treats delegates as ordinary QWidget instances, we have to use a static cast before we can set the value in the spin box.
The setModelData() function reads the contents of the spin box, and writes it to the model.
void SpinBoxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const { QSpinBox *spinBox = static_cast<QSpinBox*>(editor); spinBox->interpretText(); int value = spinBox->value(); model->setData(index, value, Qt::EditRole); }
We call interpretText() to make sure that we obtain the most up-to-date value in the spin box.
The updateEditorGeometry() function updates the editor widget's geometry using the information supplied in the style option. This is the minimum that the delegate must do in this case.
void SpinBoxDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &/* index */) const { editor->setGeometry(option.rect); }
More complex editor widgets may divide the rectangle available in option.rect between different child widgets if required.
This example is written in a slightly different way to many of the other examples supplied with Qt. To demonstrate the use of a custom editor widget in a standard view, it is necessary to set up a model containing some arbitrary data and a view to display it.
We set up the application in the normal way, construct a standard item model to hold some data, set up a table view to use the data in the model, and construct a custom delegate to use for editing:
int main(int argc, char *argv[]) { QApplication app(argc, argv); QStandardItemModel model(4, 2); QTableView tableView; tableView.setModel(&model); SpinBoxDelegate delegate; tableView.setItemDelegate(&delegate);
The table view is informed about the delegate, and will use it to display each of the items. Since the delegate is a subclass of QStyledItemDelegate, each cell in the table will be rendered using standard painting operations.
We insert some arbitrary data into the model for demonstration purposes:
for (int row = 0; row < 4; ++row) { for (int column = 0; column < 2; ++column) { QModelIndex index = model.index(row, column, QModelIndex()); model.setData(index, QVariant((row + 1) * (column + 1))); } }
Finally, the table view is displayed with a window title, and we start the application's event loop:
tableView.setWindowTitle(QObject::tr("Spin Box Delegate")); tableView.show(); return app.exec(); }
Each of the cells in the table can now be edited in the usual way, but the spin box ensures that the data returned to the model is always constrained by the values allowed by the spin box delegate.