
Explains the code that enables navigating the contacts.
The address book is now about half complete. We should add the capability to navigate the contacts, but first we must decide what sort of a data structure we need for containing these contacts.
In the previous section, we used a QMap of key-value pairs with the contact's name as the key, and the contact's address as the value. This works well for our case. However, in order to navigate and display each entry, a little bit of enhancement is needed.
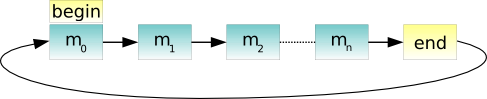
We enhance the QMap by making it replicate a data structure similar to a circularly-linked list, where all elements are connected, including the first element and the last element. The figure below illustrates this data structure.

To add navigation functions to the address book, we must add two more slots to the AddressBook class: next() and previous() to the addressbook.h file:
void next(); void previous();
We also require another two QPushButton objects, so we declare nextButton and previousButton as private variables:
QPushButton *nextButton; QPushButton *previousButton;
In the AddressBook constructor in addressbook.cpp, we instantiate nextButton and previousButton and disable them by default. This is because navigation is only enabled when
there is more than one contact in the address book.
nextButton = new QPushButton(tr("&Next")); nextButton->setEnabled(false); previousButton = new QPushButton(tr("&Previous")); previousButton->setEnabled(false);
We then connect these push buttons to their respective slots:
connect(nextButton, &QPushButton::clicked, this, &AddressBook::next); connect(previousButton, &QPushButton::clicked, this, &AddressBook::previous);
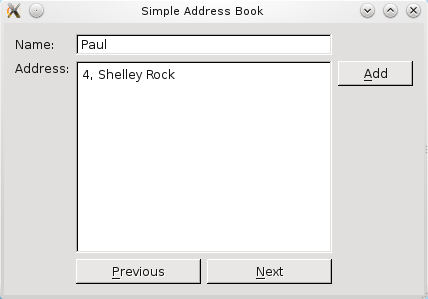
The image below is the expected graphical user interface.

We follow basic conventions for next() and previous() functions by placing the nextButton on the right and the previousButton on the left. In order to achieve this
intuitive layout, we use QHBoxLayout to place the widgets side-by-side:
QHBoxLayout *buttonLayout2 = new QHBoxLayout; buttonLayout2->addWidget(previousButton); buttonLayout2->addWidget(nextButton);
The QHBoxLayout object, buttonLayout2, is then added to mainLayout.
mainLayout->addLayout(buttonLayout2, 2, 1);
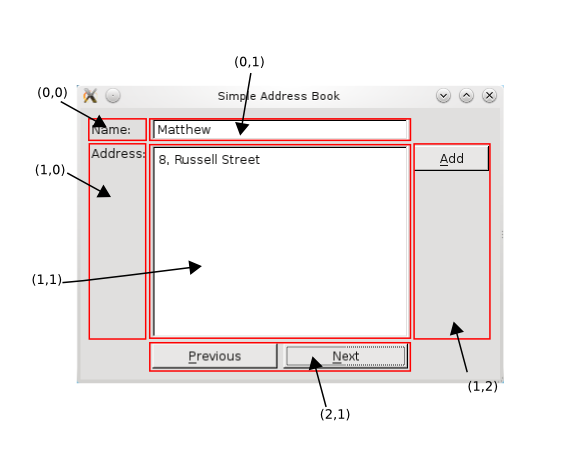
The figure below shows the coordinates of the widgets in mainLayout.

Within our addContact() function, we have to disable these buttons so that the user does not attempt to navigate while adding a contact.
nextButton->setEnabled(false); previousButton->setEnabled(false);
Also, in our submitContact() function, we enable the navigation buttons, nextButton and previousButton, depending on the size of contacts. As mentioned earlier, navigation
is only enabled when there is more than one contact in the address book. The following lines of code demonstrates how to do this:
int number = contacts.size(); nextButton->setEnabled(number > 1); previousButton->setEnabled(number > 1);
We also include these lines of code in the cancel() function.
Recall that we intend to emulate a circularly-linked list with our QMap object, contacts. So, in the next() function, we obtain an iterator for contacts and
then:
contacts, we increment it by one.contacts, we move it to the beginning of contacts. This gives us the illusion that our QMap is working like a circularly-linked list.
void AddressBook::next() { QString name = nameLine->text(); QMap<QString, QString>::iterator i = contacts.find(name); if (i != contacts.end()) i++; if (i == contacts.end()) i = contacts.begin(); nameLine->setText(i.key()); addressText->setText(i.value()); }
Once we have iterated to the correct object in contacts, we display its contents on nameLine and addressText.
Similarly, for the previous() function, we obtain an iterator for contacts and then:
contacts, we clear the display and return.contacts, we move it to the end.void AddressBook::previous() { QString name = nameLine->text(); QMap<QString, QString>::iterator i = contacts.find(name); if (i == contacts.end()){ nameLine->clear(); addressText->clear(); return; } if (i == contacts.begin()) i = contacts.end(); i--; nameLine->setText(i.key()); addressText->setText(i.value()); }
Again, we display the contents of the current object in contacts.