
Using Stylesheets with Qt Designer Using Custom Widgets with Qt Designer

When saving a form in Qt Designer, it is stored as a UI file. Several form settings, for example the grid settings or the margin and spacing for the default layout, are stored along with the form's components. These settings are used when the uic generates the form's C++ code. For more information on how to use forms in your application, see the Using a Designer UI File in Your Application section.
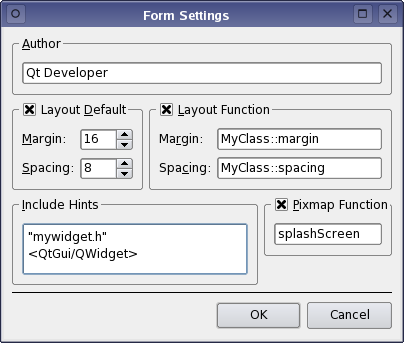
To modify the form settings, open the Form menu and select Form Settings...
In the forms settings dialog you can specify the Author of the form.
You can also alter the margin and spacing properties for the form's default layout (Layout Default). These default layout properties will be replaced by the corresponding Layout Function, if the function is
specified, when uic generates code for the form. The form settings dialog lets you specify functions for both the margin and the spacing.
 |
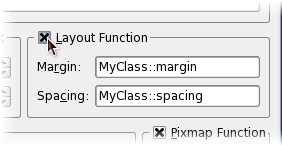
Layout Function
The default layout properties will be replaced by the corresponding Layout Function, when To specify layout functions for the form's margin and spacing, check the Layout Function group box to enable the line edits. |
You can also specify the form's Include Hints; i.e., provide a list of the header files which will then be included in the form window's associated UI file. Header files may be local, i.e., relative to the project's
directory, "mywidget.h", or global, i.e. part of Qt or the compilers standard libraries: <QtWidgets/QWidget>.
Finally, you can specify the function used to load pixmaps into the form window (the Pixmap Function).
Using Stylesheets with Qt Designer Using Custom Widgets with Qt Designer

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

