
Handler for pinch gestures. More...
| Import Statement: | import Qt.labs.handlers 1.0 |
| Inherits: |
PinchHandler is a handler that interprets a multi-finger gesture to interactively rotate, zoom, and drag an Item. Like other Pointer Handlers, by default it is fully functional, and manipulates its target, which is the Item within which it is declared.
import QtQuick 2.8 import Qt.labs.handlers 1.0 Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
It has properties to restrict the range of dragging, rotation, and zoom.
If it is declared within one Item but is assigned a different target, it handles events within the bounds of the outer Item but manipulates the target Item
instead:
import QtQuick 2.8 import Qt.labs.handlers 1.0 Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
A third way to use it is to set target to null and react to property changes in some other way:
import QtQuick 2.8 import Qt.labs.handlers 1.0 Item { width: 640 height: 480 PinchHandler { id: handler target: null } Text { color: handler.active ? "darkgreen" : "black" text: handler.rotation.toFixed(1) + " degrees\n" + handler.translation.x.toFixed(1) + ", " + handler.translation.y.toFixed(1) + "\n" + (handler.scale * 100).toFixed(1) + "%" } }

See also PinchArea.
|
active : bool |
This property is true when all the constraints (epecially minimumTouchPoints) are satisfied and the target, if any, is being manipulated.
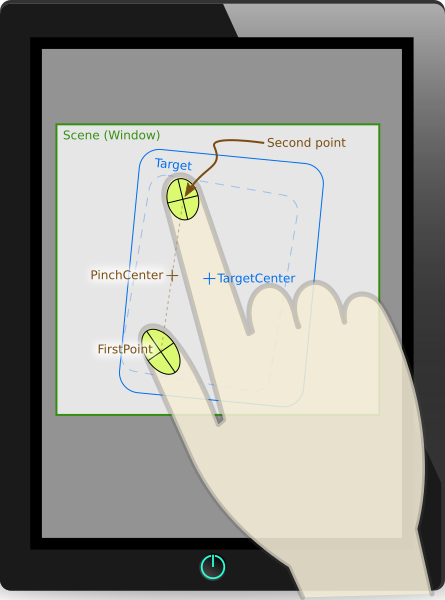
A point exactly in the middle of the currently-pressed touch points. If pinchOrigin is set to PinchCenter, the target will be rotated around this point.
The average velocity of the centroid: a vector representing the speed and direction of movement of the whole group of touchpoints, in logical pixels per second.
|
maximumX : real |
The maximum acceptable x coordinate of the centroid
|
maximumY : real |
The maximum acceptable y coordinate of the centroid
|
minimumTouchPoints : int |
The pinch begins when this number of fingers are pressed. Until then, PinchHandler tracks the positions of any pressed fingers, but if it's an insufficient number, it does not scale or rotate its target, and the active property will remain false.
|
minimumX : real |
The minimum acceptable x coordinate of the centroid
|
minimumY : real |
The minimum acceptable y coordinate of the centroid
|
pinchOrigin : real |
The point to be held in place, around which the target is scaled and rotated.
| Constant | Description |
|---|---|
FirstPoint |
the first touch point, wherever the first finger is pressed |
PinchCenter |
the centroid between all the touch points at the time when the PinchHandler becomes active |
TargetCenter |
the center of the target |
|
[read-only] rotation : real |
|
[read-only] scale : real |
The translation of the gesture centroid. It is (0, 0) when the gesture begins.