
An abstract parent type for all bar series types. More...
| Import Statement: | import QtCharts 2.2 |
| Instantiates: | QAbstractBarSeries |
| Inherits: | |
| Inherited By: |
BarSeries, HorizontalBarSeries, HorizontalPercentBarSeries, HorizontalStackedBarSeries, PercentBarSeries, and StackedBarSeries |
In bar charts, bars are defined as bar sets that contain one data value for each category. The position of a bar is specified by the category and its height by the data value. Bar series that contain multiple bar sets group together bars that belong to the same category. The way the bars are displayed is determined by the type chosen to create the bar chart: BarSeries, StackedBarSeries, PercentBarSeries, HorizontalBarSeries, HorizontalStackedBarSeries, or HorizontalPercentBarSeries.
If a ValueAxis type is used instead of a BarCategoryAxis type for the main bar axis, the bars are grouped around the index value of the category.
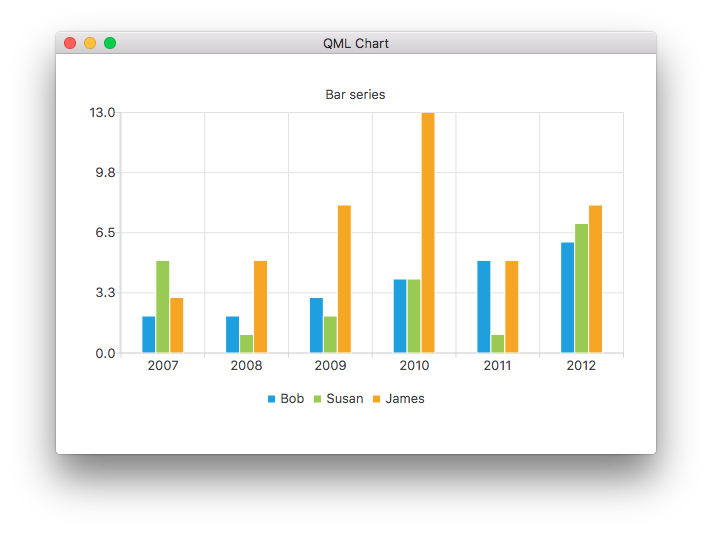
The following QML code snippet shows how to use the BarSeries and BarCategoryAxis type to create a simple bar chart:
ChartView { title: "Bar series" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true BarSeries { id: mySeries axisX: BarCategoryAxis { categories: ["2007", "2008", "2009", "2010", "2011", "2012" ] } BarSet { label: "Bob"; values: [2, 2, 3, 4, 5, 6] } BarSet { label: "Susan"; values: [5, 1, 2, 4, 1, 7] } BarSet { label: "James"; values: [3, 5, 8, 13, 5, 8] } } }

|
axisX : AbstractAxis |
The x-axis used for the series. If you leave both axisX and axisXTop undefined, a BarCategoryAxis is created for the series.
See also axisXTop.
|
axisXTop : AbstractAxis |
|
axisY : AbstractAxis |
The y-axis used for the series. If you leave both axisY and axisYRight undefined, a ValueAxis is created for the series.
See also axisYRight.
|
axisYRight : AbstractAxis |
|
barWidth : real |
The unit of width is the unit of the x-axis. The minimum width for bars is zero, and negative values are treated as zero. Setting the width to zero means that the width of the bar on the screen is one pixel regardless of the scale of the x-axis. Bars wider than zero are scaled using the x-axis scale.
Note: When used with the BarSeries type, this value specifies the width of a group of bars instead of that of a single bar.
|
count : int |
The number of bar sets in a bar series.
|
labelsAngle : real |
The angle of the value labels in degrees.
|
labelsFormat : string |
The format used for showing labels in a bar series.
See also QAbstractBarSeries::labelsFormat, labelsVisible, and labelsPosition.
|
labelsPosition : enumeration |
The position of the data value labels:
| Constant | Description |
|---|---|
AbstractBarSeries.LabelsCenter |
Label is located in the center of the bar. |
AbstractBarSeries.LabelsInsideEnd |
Label is located inside the bar at the top. |
AbstractBarSeries.LabelsInsideBase |
Label is located inside the bar at the bottom. |
AbstractBarSeries.LabelsOutsideEnd |
Label is located outside the bar at the top. |
See also labelsVisible and labelsFormat.
|
labelsPrecision : real |
The maximum amount of significant digits shown in value labels.
Default value is 6.
|
labelsVisible : bool |
The visibility of the labels in a bar series.
This signal is emitted when bar sets are added to the series.
The corresponding signal handler is onBarsetsAdded.
This signal is emitted when bar sets are removed from the series.
The corresponding signal handler is onBarsetsRemoved.
This signal is emitted when the user clicks the bar specified by index in the bar set specified by barset.
The corresponding signal handler is onClicked.
This signal is emitted when the user double-clicks the bar specified by index in the bar set specified by barset.
The corresponding signal handler is onDoubleClicked.
This signal is emitted when a mouse is hovered over the bar specified by index in the bar set specified by barset. When the mouse moves over the bar, status turns true, and when the mouse
moves away again, it turns false.
The corresponding signal handler is onHovered.
This signal is emitted when the user clicks the bar specified by index in the bar set specified by barset and holds down the mouse button.
The corresponding signal handler is onPressed.
This signal is emitted when the user releases the mouse press on the bar specified by index in the bar set specified by barset.
The corresponding signal handler is onReleased.
Adds a new bar set with label and values to the index. values is a list of real values.
For example:
myBarSeries.append("set 1", [0, 0.2, 0.2, 0.5, 0.4, 1.5, 0.9]);
Adds a new bar set with label and values to index. values can be a list of real values or a list of XYPoint types.
If the index value is equal to or less than zero, the new bar set is prepended to the bar series. If the index value is equal to or greater than the number of bar sets in the bar series, the new bar set is appended to the bar series.
See also append().
Removes the bar set specified by barset from the series. Returns true if successful, false otherwise.