Alters the colors of the source item by applying an overlay color. More...
| Import Statement: | import QtGraphicalEffects 1.0 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
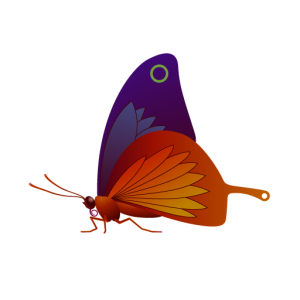
The effect is similar to what happens when a colorized glass is put on top of a grayscale image. The color for the overlay is given in the RGBA format.
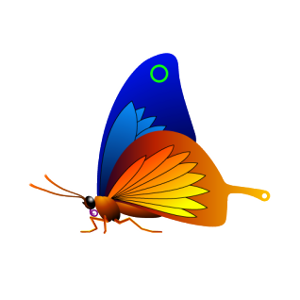
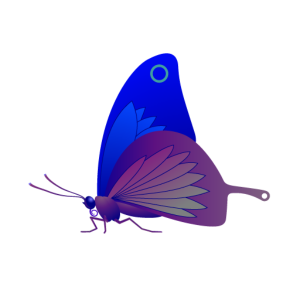
| Source | Effect applied |
|---|---|
|
|
|
Note: This effect is available when running with OpenGL.
The following example shows how to apply the effect.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { width: 300 height: 300 Image { id: bug source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ColorOverlay { anchors.fill: bug source: bug color: "#80800000" } }
|
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
|
color : color |
This property defines the RGBA color value which is used to colorize the source.
By default, the property is set to "transparent".
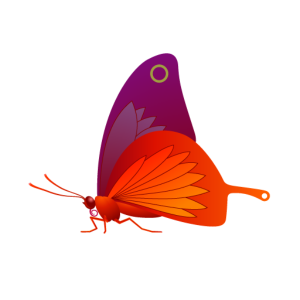
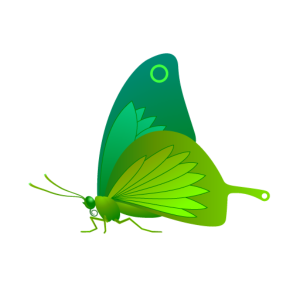
| Output examples with different color values | ||
|---|---|---|
|
|
|
|
| color: #80ff0000 | color: #8000ff00 | color: #800000ff |
|
source : variant |
This property defines the source item that provides the source pixels for the effect.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation: