Generates a halo like glow around the source item. More...
| Import Statement: | import QtGraphicalEffects 1.0 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
The Glow effect blurs the alpha channel of the source and colorizes it with color and places it behind the source, resulting in a halo or glow around the object. The quality of the blurred edge can be controlled using samples and radius and the strength of the glow can be changed using spread.
| Source | Effect applied |
|---|---|
|
|
|
The glow is created by blurring the image live using a gaussian blur. Performing blur live is a costly operation. Fullscreen gaussian blur with even a moderate number of samples will only run at 60 fps on highend graphics hardware.
Note: This effect is available when running with OpenGL.
The following example shows how to apply the effect.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 samples: 17 color: "white" source: butterfly } }
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
This property defines the RGBA color value which is used for the glow.
By default, the property is set to "white".
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
Depending on the radius value, value of the samples should be set to sufficiently large to ensure the visual quality.
The ideal blur is achieved by selecting samples and radius such that samples = 1 + radius * 2, such as:
| Radius | Samples |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
By default, the property is set to floor(samples/2).
This property defines how many samples are taken per pixel when edge softening blur calculation is done. Larger value produces better quality, but is slower to render.
Ideally, this value should be twice as large as the highest required radius value plus one, such as:
| Radius | Samples |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
By default, the property is set to 9.
This property is not intended to be animated. Changing this property will cause the underlying OpenGL shaders to be recompiled.
This property defines the source item that is going to be used as source for the generated glow.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
This property defines how large part of the glow color is strengthened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to 0.5.
This property determines whether or not the effect has a transparent border.
When set to true, the exterior of the item is padded with a transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has
opaque edges will not get a blurred edge.
By default, the property is set to true. Set it to false if the source already has a transparent edge to make the blurring a tiny bit faster.
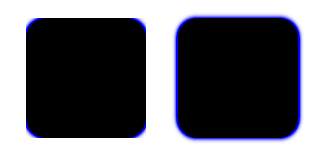
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }