
Provides 2D context for shapes on a Canvas item. More...
| Import Statement: | import QtQuick 2.11 |
| Since: | Qt 5.0 |
The Context2D object can be created by Canvas item's getContext() method:
Canvas {
id:canvas
onPaint:{
var ctx = canvas.getContext('2d');
//...
}
}
The Context2D API implements the same W3C Canvas 2D Context API standard with some enhanced features.
The Context2D API provides the rendering context which defines the methods and attributes needed to draw on the Canvas item. The following assigns the canvas
rendering context to a context variable:
var context = mycanvas.getContext("2d")
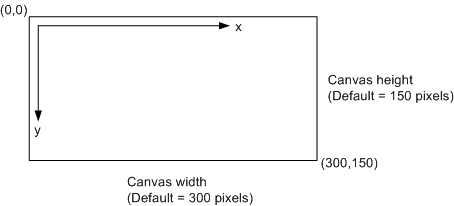
The Context2D API renders the canvas as a coordinate system whose origin (0,0) is at the top left corner, as shown in the figure below. Coordinates increase along the x
axis from left to right and along the y axis from top to bottom of the canvas.

|
canvas : QtQuick::Canvas |
Holds the canvas item that the context paints on.
This property is read only.
|
fillRule : enumeration |
Holds the current fill rule used for filling shapes. The following fill rules supported:
Note: Unlike the QPainterPath, the Canvas API uses the winding fill as the default fill rule. The fillRule property is part of the context rendering state.
See also fillStyle.
|
fillStyle : variant |
Holds the current style used for filling shapes. The style can be either a string containing a CSS color, a CanvasGradient or CanvasPattern object. Invalid values are ignored. This property accepts several color syntaxes:
If the fillStyle or strokeStyle is assigned many times in a loop, the last Qt.rgba() syntax should be chosen, as it has the best performance,
because it's already a valid QColor value, does not need to be parsed everytime.
The default value is '#000000'.
See also createLinearGradient(), createRadialGradient(), createPattern(), and strokeStyle.
|
font : string |
Holds the current font settings.
A subset of the w3C 2d context standard for font is supported:
Note: The font-size and font-family properties are mandatory and must be in the order they are shown in above. In addition, a font family with spaces in its name must be quoted.
The default font value is "10px sans-serif".
|
globalAlpha : real |
Holds the current alpha value applied to rendering operations. The value must be in the range from 0.0 (fully transparent) to 1.0 (fully opaque). The default value is 1.0.
|
globalCompositeOperation : string |
Holds the current the current composition operation, from the list below:
Additionally, this property also accepts the compositon modes listed in QPainter::CompositionMode. According to the W3C standard, these extension composition modes are provided as "vendorName-operationName" syntax, for example: QPainter::CompositionMode_Exclusion is provided as "qt-exclusion".
|
lineCap : string |
Holds the current line cap style. The possible line cap styles are:
Other values are ignored.
|
lineJoin : string |
Holds the current line join style. A join exists at any point in a subpath shared by two consecutive lines. When a subpath is closed, then a join also exists at its first point (equivalent to its last point) connecting the first and last lines in the subpath.
The possible line join styles are:
Other values are ignored.
|
lineWidth : real |
Holds the current line width. Values that are not finite values greater than zero are ignored.
|
miterLimit : real |
Holds the current miter limit ratio. The default miter limit value is 10.0.
|
shadowBlur : real |
Holds the current level of blur applied to shadows
|
shadowColor : string |
Holds the current shadow color.
Holds the current shadow offset in the positive horizontal distance.
See also shadowOffsetY.
Holds the current shadow offset in the positive vertical distance.
See also shadowOffsetX.
|
strokeStyle : variant |
Holds the current color or style to use for the lines around shapes, The style can be either a string containing a CSS color, a CanvasGradient or CanvasPattern object. Invalid values are ignored.
The default value is '#000000'.
See also createLinearGradient(), createRadialGradient(), createPattern(), and fillStyle.
|
textAlign : string |
Holds the current text alignment settings. The possible values are:
Other values are ignored. The default value is "start".
|
textBaseline : string |
Holds the current baseline alignment settings. The possible values are:
Other values are ignored. The default value is "alphabetic".
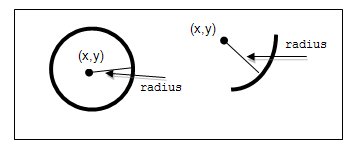
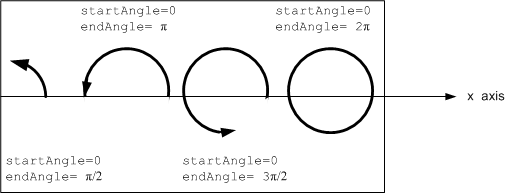
Adds an arc to the current subpath that lies on the circumference of the circle whose center is at the point (x, y) and whose radius is radius.
Both startAngle and endAngle are measured from the x-axis in radians.


The anticlockwise parameter is true for each arc in the figure above because they are all drawn in the anticlockwise direction.
See also arcTo and W3C's 2D Context Standard for arc().
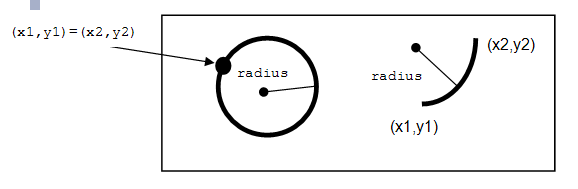
Adds an arc with the given control points and radius to the current subpath, connected to the previous point by a straight line. To draw an arc, you begin with the same steps you followed to create a line:
x, y) method to set your starting position on the canvas at the point (x, y).

See also arc and W3C's 2D Context Standard for arcTo().
Adds a cubic bezier curve between the current position and the given endPoint using the control points specified by (cp1x, cp1y), and (cp2x, cp2y). After the curve is added, the
current position is updated to be at the end point (x, y) of the curve. The following code produces the path shown below:
ctx.strokeStyle = Qt.rgba(0, 0, 0, 1); ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(20, 0);//start point ctx.bezierCurveTo(-10, 90, 210, 90, 180, 0); ctx.stroke();

See also W3C 2d context standard for bezierCurveTo and The beautiful flower demo by using bezierCurveTo.
Clears all pixels on the canvas in the given rectangle to transparent black.
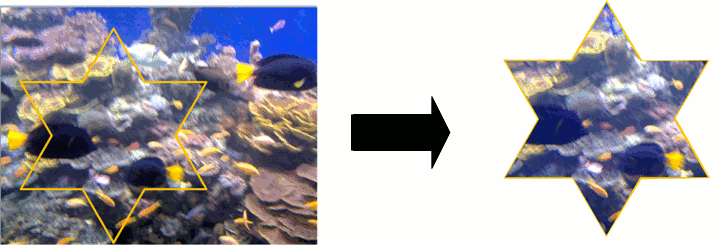
Creates the clipping region from the current path. Any parts of the shape outside the clipping path are not displayed. To create a complex shape using the clip() method:
context.beginPath() method to set the clipping path.lineTo, arcTo, arc, moveTo, etc and closePath methods.context.clip() method.The new shape displays. The following shows how a clipping path can modify how an image displays:

See also beginPath(), closePath(), stroke(), fill(), and W3C 2d context standard for clip.
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is the previous subpath's first point.
See also W3C 2d context standard for closePath.
Returns a CanvasGradient object that represents a conical gradient that interpolate colors counter-clockwise around a center point (x, y) with
start angle angle in units of radians.
See also CanvasGradient::addColorStop(), createLinearGradient(), createRadialGradient(), createPattern(), fillStyle, and strokeStyle.
|
CanvasImageData createImageData(Url imageUrl) |
Creates a CanvasImageData object with the given image loaded from imageUrl.
Note: The imageUrl must be already loaded before this function call, otherwise an empty CanvasImageData obect will be returned.
See also Canvas::loadImage(), QtQuick::Canvas::unloadImage(), and QtQuick::Canvas::isImageLoaded.
|
CanvasImageData createImageData(CanvasImageData imageData) |
Creates a CanvasImageData object with the same dimensions as the argument.
|
CanvasImageData createImageData(real sw, real sh) |
Creates a CanvasImageData object with the given dimensions(sw, sh).
Returns a CanvasGradient object that represents a linear gradient that transitions the color along a line between the start point (x0, y0) and the end point (x1, y1).
A gradient is a smooth transition between colors. There are two types of gradients: linear and radial. Gradients must have two or more color stops, representing color shifts positioned from 0 to 1 between to the gradient's starting and end points or circles.
See also CanvasGradient::addColorStop(), createRadialGradient(), createConicalGradient(), createPattern(), fillStyle, and strokeStyle.
Returns a CanvasPattern object that uses the given image and repeats in the direction(s) given by the repetition argument.
The image parameter must be a valid Image item, a valid CanvasImageData object or loaded image url, if there is no image data, throws an INVALID_STATE_ERR exception.
The allowed values for repetition are:
If the repetition argument is empty or null, the value "repeat" is used.
See also strokeStyle and fillStyle.
|
variant createPattern(color color, enumeration patternMode) |
This is a overload function. Returns a CanvasPattern object that uses the given color and patternMode. The valid pattern modes are:
See also Qt::BrushStyle.
Returns a CanvasGradient object that represents a radial gradient that paints along the cone given by the start circle with origin (x0, y0) and radius r0, and the end circle with origin (x1, y1) and radius r1.
See also CanvasGradient::addColorStop(), createLinearGradient(), createConicalGradient(), createPattern(), fillStyle, and strokeStyle.
This is an overloaded function. Draws the given item as image from source point (sx, sy) and source width sw, source height sh onto the canvas at point (dx, dy) and with width dw, height dh.
Note: The image type can be an Image or Canvas item, an image url or a CanvasImageData object. When given as Image item, if the image isn't fully loaded, this
method draws nothing. When given as url string, the image should be loaded by calling Canvas item's Canvas::loadImage() method first. This image been drawing is
subject to the current context clip path, even the given image is a CanvasImageData object.
See also CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded, and W3C 2d context standard for drawImage.
This is an overloaded function. Draws the given item as image onto the canvas at point (dx, dy) and with width dw, height dh.
Note: The image type can be an Image item, an image url or a CanvasImageData object. When given as Image item, if the image isn't fully loaded, this method draws
nothing. When given as url string, the image should be loaded by calling Canvas item's Canvas::loadImage() method first. This image been drawing is subject to the
current context clip path, even the given image is a CanvasImageData object.
See also CanvasImageData, Image, Canvas::loadImage(), Canvas::isImageLoaded, Canvas::imageLoaded, and W3C 2d context standard for drawImage.
Draws the given image on the canvas at position (dx, dy). Note: The image type can be an Image item, an image url or a CanvasImageData object.
When given as Image item, if the image isn't fully loaded, this method draws nothing. When given as url string, the image should be loaded by calling Canvas item's Canvas::loadImage() method first. This image been drawing is subject to the current context clip path, even the given image is a CanvasImageData object.
See also CanvasImageData, Image, Canvas::loadImage, Canvas::isImageLoaded, Canvas::imageLoaded, and W3C 2d context standard for drawImage.
Creates an ellipse within the bounding rectangle defined by its top-left corner at (x, y), width w and height h, and adds it to the path as a closed subpath.
The ellipse is composed of a clockwise curve, starting and finishing at zero degrees (the 3 o'clock position).
Fills the subpaths with the current fill style.
See also W3C 2d context standard for fill and fillStyle.
Fills the given text at the given position.
See also font, textAlign, textBaseline, and strokeText.
|
CanvasImageData getImageData(real sx, real sy, real sw, real sh) |
Returns an CanvasImageData object containing the image data for the given rectangle of the canvas.
Returns true if the given point is in the current path.
Returns an object with a width property, whose value is equivalent to calling QFontMetrics::width() with the given text in the current font.
Paints the data from the given ImageData object onto the canvas. If a dirty rectangle (dirtyX, dirtyY, dirtyWidth, dirtyHeight) is provided, only the pixels from that rectangle are painted.
Adds a quadratic bezier curve between the current point and the endpoint (x, y) with the control point specified by (cpx, cpy).
Adds a rectangle at position (x, y), with the given width w and height h, as a closed subpath.
Reset the transformation matrix to the default value (equivalent to calling setTransform(1, 0, 0, 1,
0, 0)).
See also transform(), setTransform(), and reset().
Pops the top state on the stack, restoring the context to that state.
See also save().
|
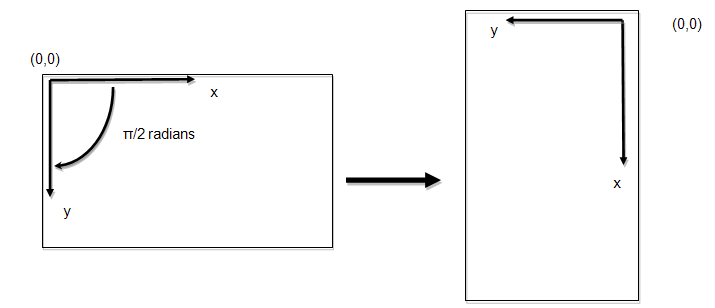
object rotate(real angle) |
Rotate the canvas around the current origin by angle in radians and clockwise direction.
ctx.rotate(Math.PI/2);

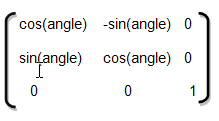
The rotation transformation matrix is as follows:

where the angle of rotation is in radians.
Adds the given rectangle rect with rounded corners to the path. The xRadius and yRadius arguments specify the radius of the ellipses defining the corners of the rounded rectangle.
Pushes the current state onto the state stack.
Before changing any state attributes, you should save the current state for future reference. The context maintains a stack of drawing states. Each state consists of the current transformation matrix, clipping region, and values of the following attributes:
The current path is NOT part of the drawing state. The path can be reset by invoking the beginPath() method.
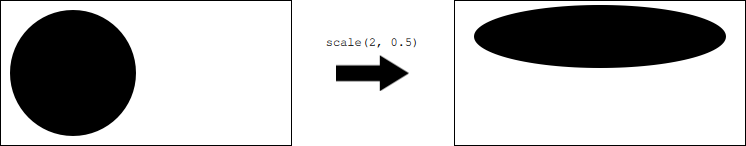
Increases or decreases the size of each unit in the canvas grid by multiplying the scale factors to the current tranform matrix. x is the scale factor in the horizontal direction and y is the scale factor in the vertical direction.
The following code doubles the horizontal size of an object drawn on the canvas and halves its vertical size:
ctx.scale(2.0, 0.5);

Changes the transformation matrix to the matrix given by the arguments as described below.
Modifying the transformation matrix directly enables you to perform scaling, rotating, and translating transformations in a single step.
Each point on the canvas is multiplied by the matrix before anything is drawn. The HTML Canvas 2D Context specification defines the transformation matrix as:

where:
a is the scale factor in the horizontal (x) direction

c is the skew factor in the x direction

e is the translation in the x direction

b is the skew factor in the y (vertical) direction

d is the scale factor in the y direction

f is the translation in the y direction

The scale factors and skew factors are multiples; e and f are coordinate space units, just like the units in the translate(x,y) method.
See also transform().
Shears the transformation matrix by sh in the horizontal direction and sv in the vertical direction.
Strokes the subpaths with the current stroke style.
See W3C 2d context standard for stroke
See also strokeStyle.
Stroke the specified rectangle's path using the strokeStyle, lineWidth, lineJoin, and (if appropriate) miterLimit attributes.
See also strokeStyle, lineWidth, lineJoin, and miterLimit.
Strokes the given text at the given position.
See also font, textAlign, textBaseline, and fillText.
Adds the given text to the path as a set of closed subpaths created from the current context font supplied. The subpaths are positioned so that the left end of the text's baseline lies at the point specified
by (x, y).
This method is very similar to setTransform(), but instead of replacing the old transform matrix, this method applies the given tranform matrix to the current matrix by multiplying to it.
The setTransform(a, b, c, d, e, f) method actually resets the current transform to the identity matrix, and then invokes the transform(a, b, c, d, e, f) method with the same arguments.
See also setTransform().
Translates the origin of the canvas by a horizontal distance of x, and a vertical distance of y, in coordinate space units.
Translating the origin enables you to draw patterns of different objects on the canvas without having to measure the coordinates manually for each shape.