
A control that allows the user to select one of multiple stacked items. More...
| Import Statement: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| Inherits: |

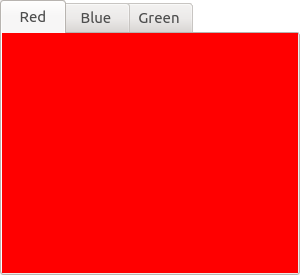
TabView provides tab-based navigation model for your application. For example, the following snippet uses tabs to present rectangles of different color on each tab page:
TabView { Tab { title: "Red" Rectangle { color: "red" } } Tab { title: "Blue" Rectangle { color: "blue" } } Tab { title: "Green" Rectangle { color: "green" } } }
Note: You can create a custom appearance for a TabView by assigning a TabViewStyle.
Tab represents the content of a tab in a TabView.
|
[read-only] contentItem : Item |
|
[read-only] count : int |
The current tab count
|
currentIndex : int |
The current tab index
|
frameVisible : bool |
The visibility of the tab frame around contents
|
tabPosition : int |
|
tabsVisible : bool |
The visibility of the tab bar
Adds a new tab with the given title and an optional component.
Returns the newly added tab.
Inserts a new tab at index, with the given title and an optional component.
Returns the newly added tab.
|
void removeTab(int index) |
Removes and destroys a tab at the given index.