
Popup dialog with standard buttons and a title, used for short-term interaction with the user. More...
| Import Statement: | import QtQuick.Controls 2.4 |
| Since: | Qt 5.8 |
| Inherits: |
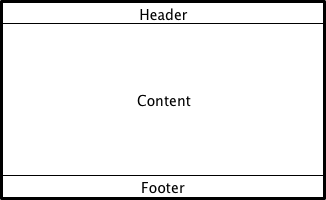
A dialog is a popup mostly used for short-term tasks and brief communications with the user. Similarly to ApplicationWindow and Page, Dialog is organized into three sections: header, contentItem, and footer.

Dialog's title is displayed by a style-specific title bar that is assigned as a dialog header by default.
Dialog's standard buttons are managed by a DialogButtonBox that is assigned as a dialog footer by default. The dialog's standardButtons property is forwarded to the respective property of the button box. Furthermore, the accepted() and rejected() signals of the button box are connected to the respective signals in Dialog.
Dialog { id: dialog title: "Title" standardButtons: Dialog.Ok | Dialog.Cancel onAccepted: console.log("Ok clicked") onRejected: console.log("Cancel clicked") }
A modal dialog blocks input to other content beneath the dialog. When a modal dialog is opened, the user must finish interacting with the dialog and close it before they can access any other content in the same window.
Dialog { id: dialog modal: true standardButtons: Dialog.Ok }
A modeless dialog is a dialog that operates independently of other content around the dialog. When a modeless dialog is opened, the user is allowed to interact with both the dialog and the other content in the same window.
Dialog { id: dialog modal: false standardButtons: Dialog.Ok }
See also DialogButtonBox and Popup Controls.
|
footer : Item |
This property holds the dialog footer item. The footer item is positioned to the bottom, and resized to the width of the dialog. The default value is null.
Note: Assigning a DialogButtonBox as a dialog footer automatically connects its accepted() and rejected() signals to the respective signals in Dialog.
Note: Assigning a DialogButtonBox, ToolBar, or TabBar as a dialog footer automatically sets the respective DialogButtonBox::position, ToolBar::position, or TabBar::position property to Footer.
See also header.
|
header : Item |
This property holds the dialog header item. The header item is positioned to the top, and resized to the width of the dialog. The default value is null.
Note: Assigning a DialogButtonBox as a dialog header automatically connects its accepted() and rejected() signals to the respective signals in Dialog.
Note: Assigning a DialogButtonBox, ToolBar, or TabBar as a dialog header automatically sets the respective DialogButtonBox::position, ToolBar::position, or TabBar::position property to Header.
See also footer.
|
result : int |
|
standardButtons : enumeration |
This property holds a combination of standard buttons that are used by the dialog.
Dialog { id: dialog title: "Title" standardButtons: Dialog.Ok | Dialog.Cancel onAccepted: console.log("Ok clicked") onRejected: console.log("Cancel clicked") }
The buttons will be positioned in the appropriate order for the user's platform.
Possible flags:
| Constant | Description |
|---|---|
Dialog.Ok |
An "OK" button defined with the AcceptRole. |
Dialog.Open |
An "Open" button defined with the AcceptRole. |
Dialog.Save |
A "Save" button defined with the AcceptRole. |
Dialog.Cancel |
A "Cancel" button defined with the RejectRole. |
Dialog.Close |
A "Close" button defined with the RejectRole. |
Dialog.Discard |
A "Discard" or "Don't Save" button, depending on the platform, defined with the DestructiveRole. |
Dialog.Apply |
An "Apply" button defined with the ApplyRole. |
Dialog.Reset |
A "Reset" button defined with the ResetRole. |
Dialog.RestoreDefaults |
A "Restore Defaults" button defined with the ResetRole. |
Dialog.Help |
A "Help" button defined with the HelpRole. |
Dialog.SaveAll |
A "Save All" button defined with the AcceptRole. |
Dialog.Yes |
A "Yes" button defined with the YesRole. |
Dialog.YesToAll |
A "Yes to All" button defined with the YesRole. |
Dialog.No |
A "No" button defined with the NoRole. |
Dialog.NoToAll |
A "No to All" button defined with the NoRole. |
Dialog.Abort |
An "Abort" button defined with the RejectRole. |
Dialog.Retry |
A "Retry" button defined with the AcceptRole. |
Dialog.Ignore |
An "Ignore" button defined with the AcceptRole. |
Dialog.NoButton |
An invalid button. |
See also DialogButtonBox.
|
title : string |
This property holds the dialog title.
The title is displayed in the dialog header.
Dialog {
title: qsTr("About")
Label {
text: "Lorem ipsum..."
}
}
This signal is emitted when the dialog has been accepted either interactively or by calling accept().
Note: This signal is not emitted when closing the dialog with close() or setting visible to false.
See also rejected().
This signal is emitted when the Dialog.Apply standard button is clicked.
This QML signal was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also discarded() and reset().
This signal is emitted when the Dialog.Help standard button is clicked.
This QML signal was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also accepted() and rejected().
This signal is emitted when the dialog has been rejected either interactively or by calling reject().
Note: This signal is not emitted when closing the dialog with close() or setting visible to false.
See also accepted().
This signal is emitted when the Dialog.Reset standard button is clicked.
This QML signal was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also discarded() and applied().
Closes the dialog and emits the accepted() signal.
|
void done(int result) |
Closes the dialog, sets the result, and emits accepted() or rejected()
depending on whether the result is Dialog.Accepted or Dialog.Rejected, respectively.
This QML method was introduced in QtQuick.Controls 2.3 (Qt 5.10).
Closes the dialog and emits the rejected() signal.
|
AbstractButton standardButton(StandardButton button) |
Returns the specified standard button, or null if it does not exist.
This QML method was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also standardButtons.