
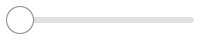
Used to select a value by sliding a handle along a track. More...
| Import Statement: | import QtQuick.Controls 2.4 |
| Since: | Qt 5.7 |
| Inherits: |

Slider is used to select a value by sliding a handle along a track.
In the example below, custom from, value, and to values are set:
Slider {
from: 1
value: 25
to: 100
}
The position property is expressed as a fraction of the control's size, in the range 0.0 - 1.0. The visualPosition property is the same, except that it is reversed in a right-to-left application. The visualPosition is useful for positioning the handle when styling Slider. In the example above, visualPosition will be 0.24 in a left-to-right application, and 0.76 in a right-to-left application.
For a slider that allows the user to select a range by providing two handles, see RangeSlider.
See also Customizing Slider and Input Controls.
|
from : real |
|
handle : Item |
This property holds the handle item.
See also Customizing Slider.
|
[read-only] horizontal : bool |
This property holds whether the slider is horizontal.
This QML property was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also orientation.
|
live : bool |
|
orientation : enumeration |
This property holds the orientation.
Possible values:
| Constant | Description |
|---|---|
Qt.Horizontal |
Horizontal (default) |
Qt.Vertical |
Vertical |
See also horizontal and vertical.
|
[read-only] position : real |
This property holds the logical position of the handle.
The position is expressed as a fraction of the control's size, in the range 0.0 - 1.0. For visualizing a slider, the right-to-left aware visualPosition should be used instead.
See also value, visualPosition, and valueAt().
|
pressed : bool |
This property holds whether the slider is pressed by either touch, mouse, or keys.
|
snapMode : enumeration |
This property holds the snap mode.
The snap mode determines how the slider handle behaves with regards to the stepSize.
Possible values:
| Constant | Description |
|---|---|
Slider.NoSnap |
The slider does not snap (default). |
Slider.SnapAlways |
The slider snaps while the handle is dragged. |
Slider.SnapOnRelease |
The slider does not snap while being dragged, but only after the handle is released. |
In the following table, the various modes are illustrated with animations. The movement of the mouse cursor and the stepSize (0.2) are
identical in each animation.
| Value | Example |
Slider.NoSnap |
|
Slider.SnapAlways |
|
Slider.SnapOnRelease |
|
See also stepSize.
|
stepSize : real |
This property holds the step size. The default value is 0.0.
See also snapMode, increase(), and decrease().
|
to : real |
|
value : real |
This property holds the value in the range from - to. The default value is 0.0.
See also position.
|
[read-only] vertical : bool |
This property holds whether the slider is vertical.
This QML property was introduced in QtQuick.Controls 2.3 (Qt 5.10).
See also orientation.
|
[read-only] visualPosition : real |
This property holds the visual position of the handle.
The position is expressed as a fraction of the control's size, in the range 0.0 - 1.0. When the control is mirrored, the value is equal to
1.0 - position. This makes the value suitable for visualizing the slider, taking right-to-left support into account.
See also position.
This signal is emitted when the slider has been interactively moved by the user by either touch, mouse, wheel, or keys.
This QML signal was introduced in QtQuick.Controls 2.2 (Qt 5.9).