
Positions its children side by side, wrapping as necessary. More...
| Import Statement: | import QtQuick 2.11 |
| Inherits: |
The Flow item positions its child items like words on a page, wrapping them to create rows or columns of items.
Below is a Flow that contains various Text items:
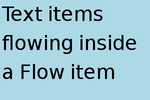
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }
The Flow item automatically positions the child Text items side by side, wrapping as necessary:

If an item within a Flow is not visible, or if it has a width or height of 0, the item will not be laid out and it will not be visible within the Flow. Also, since a Flow automatically positions its children, a child item within a Flow should not set its x or y positions or anchor itself with any of the anchor properties.
For more information on using Flow and other related positioner-types, see Item Positioners.
See also Column, Row, Grid, Positioner, and Qt Quick Examples - Positioners.
|
add : Transition |
This property holds the transition to be run for items that are added to this positioner. For a positioner, this applies to:
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
Note: This transition is not applied to the items that are already part of the positioner at the time of its creation. In this case, the populate transition is applied instead.
See also populate, ViewTransition, and Qt Quick Examples - Positioners.
|
bottomPadding : real |
These properties hold the padding around the content.
This QML property was introduced in Qt 5.6.
|
effectiveLayoutDirection : enumeration |
This property holds the effective layout direction of the flow.
When using the attached property LayoutMirroring::enabled for locale layouts, the visual layout direction of the grid positioner will be mirrored. However, the property layoutDirection will remain unchanged.
See also Flow::layoutDirection and LayoutMirroring.
|
flow : enumeration |
This property holds the flow of the layout.
Possible values are:
|
layoutDirection : enumeration |
This property holds the layout direction of the layout.
Possible values are:
See also Grid::layoutDirection, Row::layoutDirection, and Qt Quick Examples - Right to Left.
|
leftPadding : real |
These properties hold the padding around the content.
This QML property was introduced in Qt 5.6.
|
move : Transition |
This property holds the transition to run for items that have moved within the positioner. For a positioner, this applies to:
The transition can use the ViewTransition property to access more details about the item that is being moved. Note, however, that for this move transition, the ViewTransition.targetIndexes and ViewTransition.targetItems lists are only set when this transition is triggered by the addition of other items in the positioner; in other cases, these lists will be empty. See the ViewTransition documentation for more details and examples on using these transitions.
Note: In Qt Quick 1, this transition was applied to all items that were part of the positioner at the time of its creation. From QtQuick 2 onwards, positioners apply the populate transition to these items instead.
See also add, ViewTransition, and Qt Quick Examples - Positioners.
|
padding : real |
These properties hold the padding around the content.
This QML property was introduced in Qt 5.6.
|
populate : Transition |
This property holds the transition to be run for items that are part of this positioner at the time of its creation. The transition is run when the positioner is first created.
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
See also add, ViewTransition, and Qt Quick Examples - Positioners.
|
rightPadding : real |
These properties hold the padding around the content.
This QML property was introduced in Qt 5.6.
|
spacing : real |
spacing is the amount in pixels left empty between each adjacent item, and defaults to 0.
See also Grid::spacing.
|
topPadding : real |
These properties hold the padding around the content.
This QML property was introduced in Qt 5.6.
This signal is emitted when positioning has been completed.
The corresponding handler is onPositioningComplete.
This QML signal was introduced in Qt 5.9.
Flow typically positions its children once per frame. This means that inside script blocks it is possible for the underlying children to have changed, but the Flow to have not yet been updated accordingly.
This method forces the Flow to immediately respond to any outstanding changes in its children.
Note: methods in general should only be called after the Component has completed.
This QML method was introduced in Qt 5.9.