Defines a path using an SVG path data string. More...
| Import Statement: | import QtQuick 2.11 |
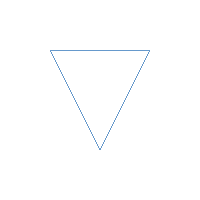
The following QML produces the path shown below:
Note: Mixing PathSvg with other type of elements is not always supported. For example, when Shape is backed by
GL_NV_path_rendering, a ShapePath can contain one or more PathSvg elements, or one or more other type of elements, but
not both.
See also Path, PathLine, PathQuad, PathCubic, PathArc, PathAngleArc, and PathCurve.
|
path : string |
The SVG path data string specifying the path.
See W3C SVG Path Data for more details on this format.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation: