
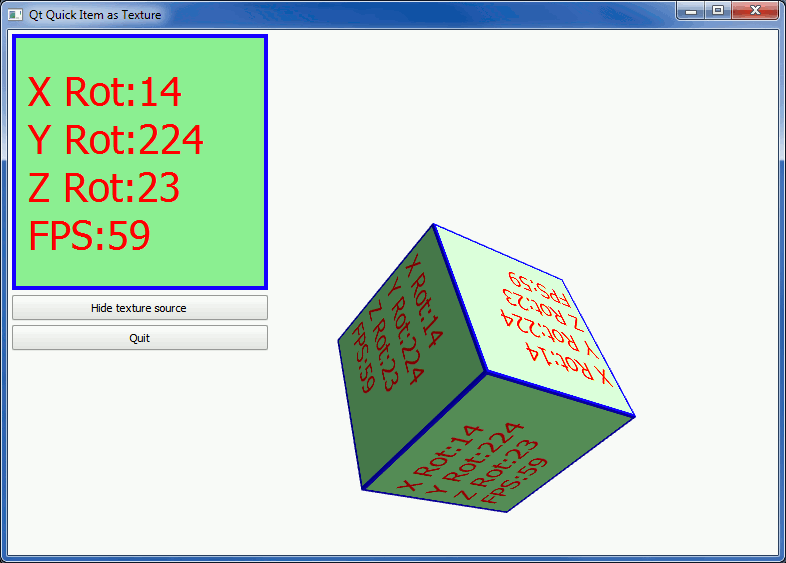
A simple cube with a Qt Quick item as a texture.
The Qt Quick Item as Texture example shows how to use other Qt Quick items as a texture source for Qt Canvas3D textures.

First we create a Rectangle with a label that displays the current frame rate and rotation values of the cube:
Rectangle { id: textureSource color: "lightgreen" width: 256 height: 256 border.color: "blue" border.width: 4 layer.enabled: true layer.smooth: true Label { anchors.fill: parent anchors.margins: 16 text: "X Rot:" + (canvas3d.xRotAnim | 0) + "\n" + "Y Rot:" + (canvas3d.yRotAnim | 0) + "\n" + "Z Rot:" + (canvas3d.zRotAnim | 0) + "\n" + "FPS:" + canvas3d.fps color: "red" font.pointSize: 26 horizontalAlignment: Text.AlignLeft verticalAlignment: Text.AlignVCenter } }
We want to use the above Rectangle as the texture on our 3D cube. As a Rectangle item doesn't implement QQuickItem::textureProvider() by itself, we make it layered by setting the layer.enabled property to true.
To create a Canvas3DTexture out of our layered Rectangle, we create a QTCANVAS3D_texture_provider extension and the texture in the initializeGL() function in our JavaScript implementation:
canvasTextureProvider = gl.getExtension("QTCANVAS3D_texture_provider"); cubeTexture = canvasTextureProvider.createTextureFromSource(textureSourceItem);
Once the cubeTexture item is created, it can be used like any other texture item in the JavaScript.
Note: The method of creating the texture from a Qt Quick item differs from how one would create texture from an HTML item in WebGL API. Textures created with QTCANVAS3D_texture_provider extension support automatic live updates, without having to call textureImage2D each frame to re-upload fresh texture data from the item.
Files:

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

