
This is an example of the MouseArea type in QML.

MouseArea example shows how to respond to clicks and drags with a MouseArea. For more information, visit Important Concepts In Qt Quick - User Input.
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
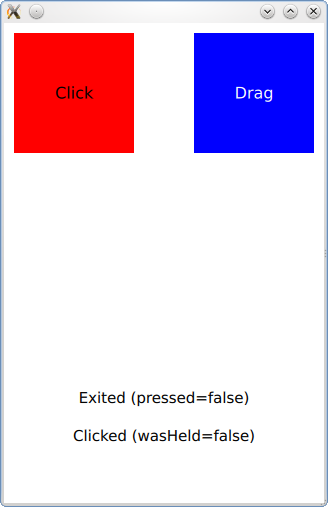
When you click inside the red square, the Text type will list several properties of that click which are available to QML. The opacity of the red square will be reduced while the mouse is pressed and remains inside the MouseArea.
Signals are emitted by the MouseArea when clicks or other discrete operations occur within it.
onPressAndHold: btn.text = 'Press and hold' onClicked: btn.text = 'Clicked (wasHeld=' + mouse.wasHeld + ')' onDoubleClicked: btn.text = 'Double clicked'
MouseArea can also be used to drag items around. By setting the parameters of the drag property, the target item will be dragged around if the user starts to drag within the mouse area boundary.
drag.target: blueSquare drag.axis: Drag.XAndYAxis drag.minimumX: 0 drag.maximumX: box.width - parent.width drag.minimumY: 0 drag.maximumY: box.height - parent.width
Files:

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

