
A Qt Quick application that sends data to and receives it from a compiled ECMAScript data model.

Media Player QML Example (Static) demonstrates how to access data from an ECMAScript data model that is compiled into a C++ class.
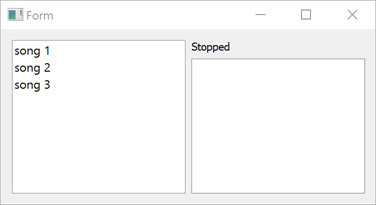
The UI is created using Qt Quick.
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
We specify the data model as a value of the datamodel attribute of the <scxml> element in mediaplayer-common/mediaplayer.scxml:
<scxml
xmlns="http://www.w3.org/2005/07/scxml"
version="1.0"
name="MediaPlayerStateMachine"
initial="stopped"
datamodel="ecmascript"
>
<datamodel>
<data id="media"/>
</datamodel>
We link against the Qt SCXML module by adding the following line to the .pro file:
QT += widgets scxml
We then specify the state machine to compile:
STATECHARTS = ../mediaplayer-common/mediaplayer.scxml
The Qt SCXML Compiler, qscxmlc, is run automatically to generate statemachine.h and statemachine.cpp, and to add them to the HEADERS and SOURCES variables for
compilation.
We instantiate the generated MediaPlayerStateMachine class in mediaplayer-qml-static.cpp:
#include "mediaplayer.h" int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); qmlRegisterType<MediaPlayerStateMachine>("MediaPlayerStateMachine", 1, 0, "MediaPlayerStateMachine"); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:///mediaplayer-qml-static.qml"))); if (engine.rootObjects().isEmpty()) return -1; return app.exec(); }
Files:

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

