
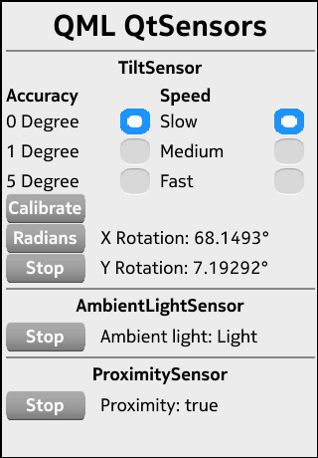
The QtSensors - QML example demonstrates the QML sensors types in the QtSensors 5 import.

To write a QML application that will use the QML sensors types in the QtSensors 5 import you need to to the following steps:
Import the QtSensors 5.x declarative plugin:
import QtSensors 5.0
Add the Sensor QML types into your qml file.
In this example we use the TiltSensor:
TiltSensor { id: tilt active: false }
The Tilt-, AmbientLight- and the Proximity QML sensor types have the 'enabled' property in common. To start or stop the sensor set this property to true or false.
tilt.active = (tiltStart.text === "Start");
Reading the data can be done for each sensor type like following:
text: "X Rotation: " + (tilt.reading ? tilt.reading.xRotation.toFixed(2) + "°" : "Unknown") text: "Y Rotation: " + (tilt.reading ? tilt.reading.yRotation.toFixed(2) + "°" : "Unknown")
onReadingChanged: { if (reading.lightLevel == AmbientLightReading.Dark) ambientlighttext.text = "Ambient light: Dark"; else if (reading.lightLevel == AmbientLightReading.Twilight) ambientlighttext.text = "Ambient light: Twilight"; else if (reading.lightLevel == AmbientLightReading.Light) ambientlighttext.text = "Ambient light: Light"; else if (reading.lightLevel == AmbientLightReading.Bright) ambientlighttext.text = "Ambient light: Bright"; else if (reading.lightLevel == AmbientLightReading.Sunny) ambientlighttext.text = "Ambient light: Sunny"; else ambientlighttext.text = "Ambient light: Unknown"; }
text: "Proximity: " + (proxi.active ? (proxi.reading.near ? "Near" : "Far") : "Unknown")
Files:
Images:

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation:

