
Deprecated UI for FelgoGameNetwork leaderboards, achievements and user profile. More...
| Import Statement: | import Felgo 3.0 |
| Inherits: |
This view contains all standalone views for FelgoGameNetwork services like leaderboards, achievements and user profiles.
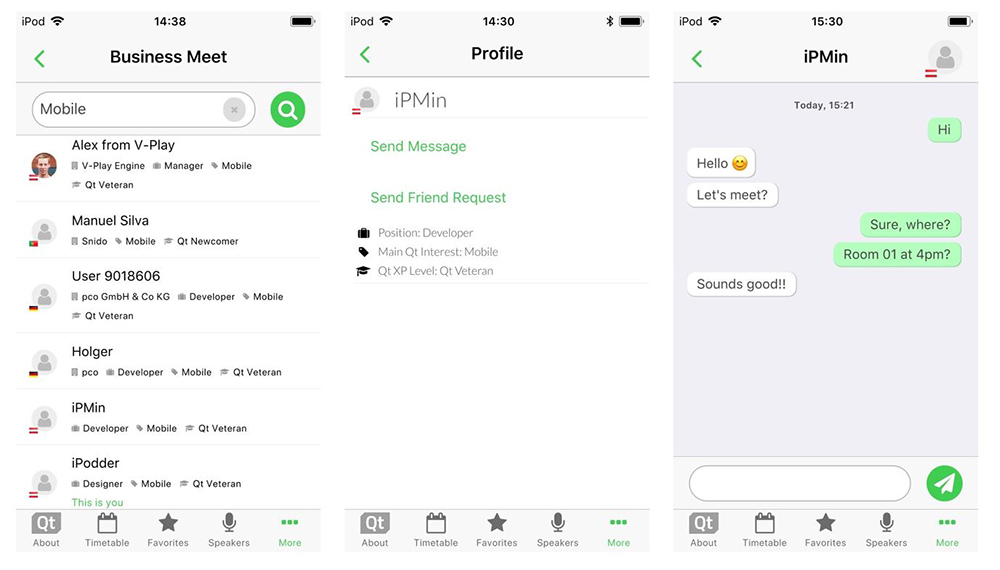
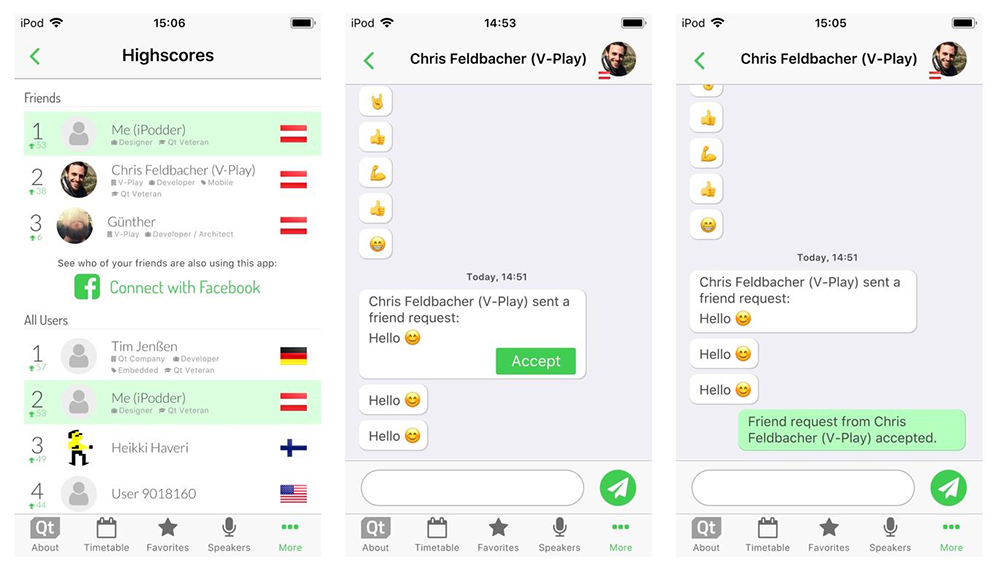
These are the default views in the GameNetworkView:
| Default Views | ||
|---|---|---|
|
LeaderboardView
|
AchievementView
|
ProfileView
|
Note: The GameNetworkView is deprecated and will no longer receive updates and fixes. Instead, please use the SocialView type:

Using the SocialView comes with several advantages:

You can also customize the views to match your game UI: either change the open-source code of GameNetworkView (browse the engine sources for the source code), or customize each of the views individually. The GameNetworkExample contains an example with source code how to do so.
The following example shows how to use the GameNetworkView in a game:
import Felgo 3.0 import QtQuick 2.0 GameWindow { // add other components like the EntityManager here FelgoGameNetwork { id: gameNetwork // created in the Felgo Web Dashboard gameId: 5 secret: "abcdefg1234567890" gameNetworkView: myGameNetworkView } Scene { id: scene // add your game functionality here SimpleButton { text: "Show Leaderboards" onClicked: { // open the leaderboard view of the GameNetworkView gameNetwork.showLeaderboard() } } GameNetworkView { id: myGameNetworkView anchors.fill: scene.gameWindowAnchorItem gameNetworkItem: gameNetwork onShowCalled: { myGameNetworkView.visible = true } onBackClicked: { myGameNetworkView.visible = false } }// GameNetworkView }// Scene }// GameWindow
In the example above the GameNetworkView gets changed its visible property in onShowCalled and onBackClicked. You can also put the GameNetworkView into an own Scene for more
advanced effects and to prevent loading the GameNetworkView when the app starts. See the ChickenOutbreak Demo how this is done in this live app store game. You can also
download it from the app stores and watch the GameNetworkView in a real app from here: https://felgo.com/showcases/#chicken_outbreak
|
bodyColor : color |
Set this property to match the overall style with your game's color scheme. The default color is #484848.
Set this property to a custom font to match your game style. The default font is Lato-Light.ttf.
|
bodyLightColor : color |
Set this property to match the overall style with your game's color scheme. The default color is #9a9a9a.
|
countryCodeEnabled : bool |
Set this property to enable displaying the country in the leaderboard and a country selector in the ProfileView.
This property was introduced in Felgo 2.8.5.
|
deleteAccountEnabled : bool |
Set this property to true to provide users the option to delete their account in the ProfileView.
By default, this property is true.
This property was introduced in Felgo 2.17.0.
|
gameNetworkItem : variant |
Set this property to the id of Felgo Game Network.
By default, it will be set to the id gameNetwork if one is found in the project, or it is undefined if no such id is found.
This is an example how to use it:
// ... FelgoGameNetwork { id: myGameNetwork gameNetworkView: myGameNetworkView // other gameNetwork code here } GameNetworkView { id: myGameNetworkView gameNetworkItem: myGameNetwork } // ...
Set this property to a custom font to match your game style. The default font is Dosis-Regular.ttf.
|
higlightFriendPlayersWithColorEnabled : bool |
Set this property to enable a different color for friends in the global leaderboard view. In the friend-only leaderboard view, no coloring is used as all the other players are your friends anyway. By default, this property
is set to true. You can customize highlight color with tintFriendPlayerHighlightColor.
This property was introduced in Felgo 2.8.5.
|
iconFontName : string |
Set this property to specify a custom icon font name. You can also use your own FontLoader object by setting iconFontSource to "" and then specifying the font name instead.
|
iconFontSource : string |
Set this property to a custom font to match your game style. The default font is fa.ttf.
|
initialStateBeforeShow : string |
Set this property to the state your game was in before calling show(). The initialStateBeforeShow can either be provided as second argument of show(), or set it explicitly in your logic.
You can then reset your game to the initial state when you handle onBackClicked. For example, go back to the main menu if the game state before show() was the main menu.
See also show().
|
separatorColor : color |
Set this property to match the overall style with your game's color scheme. The default color is #f4f4f4.
Set this property to false if you do not have Achievements in your game and want to hide the achievements icon in the GameNetworkView header. By default it is true.
Set this property to false if you do not have Leaderboards in your game and want to hide the leaderboard icon in the GameNetworkView header. By default it is true.
|
tintColor : color |
Set this property to match the overall style with your game's main tint color. The default color is #f05352 which is a red color.
|
tintFriendPlayerHighlightColor : color |
Set this property to match the overall style with your game's light tint color. The default color is Qt.lighter(tintLightColor, 1.3), which is a lighter color than the tintLightColor.
This property was introduced in Felgo 2.8.5.
See also higlightFriendPlayersWithColorEnabled.
|
tintLightColor : color |
Set this property to match the overall style with your game's main tint color. The default color is Qt.lighter(tintColor, 1.5), which is a lighter color than the tintColor.
This handler is called after the back button was clicked. You should either make the GameNetworkView invisible in that case, or switch to another game state, preferably the initialStateBeforeShow.
Note: The corresponding handler is onBackClicked.
See also showCalled.
This handler is called after show() was called or it was called from FelgoGameNetwork::showLeaderboard(), FelgoGameNetwork::showAchievements() or FelgoGameNetwork::showProfileView().
Note: The corresponding handler is onShowCalled.
Updates the initialStateBeforeShow to initialState if this parameter is provided. If newState is set, the internal state property changes
to one of the possible newState values: "leaderboard", "achievement" or "profile".
Afterwards onShowCalled is called.
Note: The GameNetworkView does not get its visible property set to true in this function. This must be handled explicitly for example in onShowCalled.