
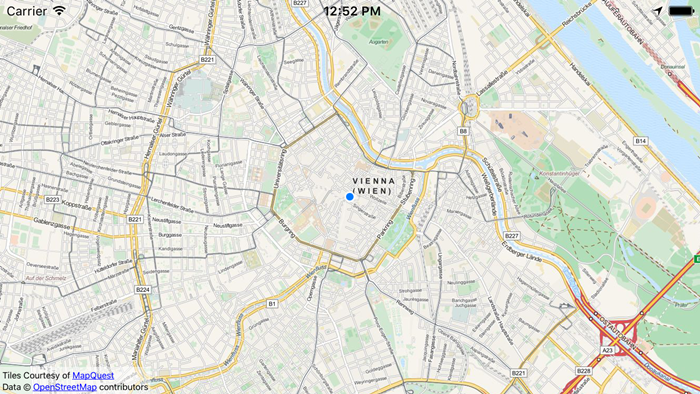
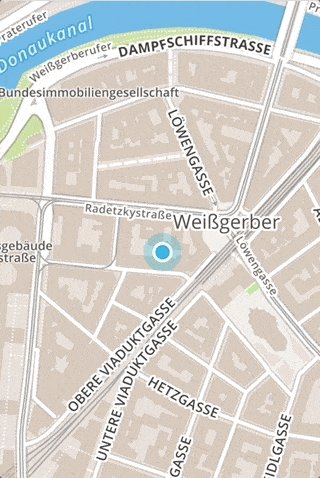
Displays a map view with the current user position. More...
| Import Statement: | import Felgo 4.0 |
| Since: | Felgo 2.7.0 |
| Inherits: |
The AppMap component displays a map view with the current user position. AppMap is a sub-item of Map from the QtLocation module.

In order to use the AppMap component you have to provide a map provider plugin, for example MapBox. Then configure the plugin as described in the Qt Location Plugins documentation.
AppMap { anchors.fill: parent plugin: Plugin { name: "<plugin-name>" // e.g. mapbox, ... parameters: [ // set required plugin parameters here ] } }
Note: The Maplibre GL Plugin relies on OpenGL, and thus only works when enforcing OpenGL rendering. To use MapLibre GL, add this code in your
main.cpp, before creating QApplication (see also: Rendering Changes: Hardware Interface):
QQuickWindow::setGraphicsApi(QSGRendererInterface::OpenGLRhi);
You can use the other Qt Location Plugins with any rendering interface.
For more examples how to set up and use AppMap, please have a look at the Access User Location and Display Maps guide.
Felgo allows you to access various device sensors, with the Qt Sensors QML Types.
The components for Positioning, Maps, and Navigation are found in the Qt Positioning and Qt Location modules.
For an easy and convenient way to show a map with the current user position, you can rely on the AppMap::showUserPosition feature:
import Felgo import QtLocation import QtQuick App { // show the map AppMap { anchors.fill: parent // configure map provider plugin: Plugin { name: "maplibregl" // configure your styles and other parameters here parameters: [ PluginParameter { name: "maplibregl.mapping.additional_style_urls" value: "https://api.maptiler.com/maps/streets/style.json?key=get_your_own_OpIi9ZULNHzrESv6T2vL" } ] } // configure the map to try to display the user's position showUserPosition: true zoomLevel: 13 // check for user position initially when the component is created Component.onCompleted: { if(userPositionAvailable) center = userPosition.coordinate } // once we successfully received the location, we zoom to the user position onUserPositionAvailableChanged: { if(userPositionAvailable) zoomToUserPosition() } } }

Find more examples for frequently asked development questions and important concepts in the following guides:
|
[since Felgo 2.8.2] enableUserPosition : bool |
A boolean value indicating whether the map should try to get the user's current position.
In comparison to showUserPosition, enableUserPosition just activates GPS but does not show the position on AppMap. This is useful if you want to get the user's position with userPosition but don't want to show the actual location.
The position can only be determined if the device is capable of getting a position from either GPS or other position sources.
This property was introduced in Felgo 2.8.2.
See also userPosition, userPositionAvailable, and showUserPosition.
|
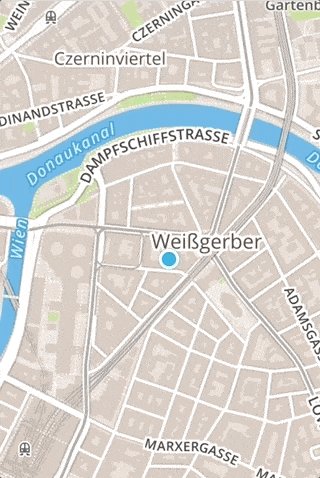
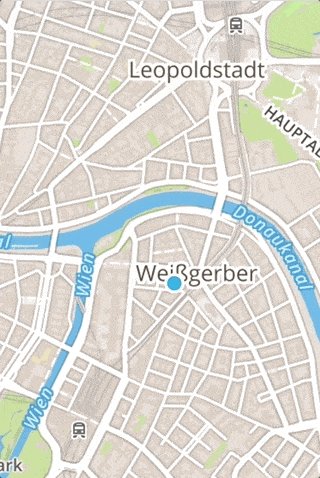
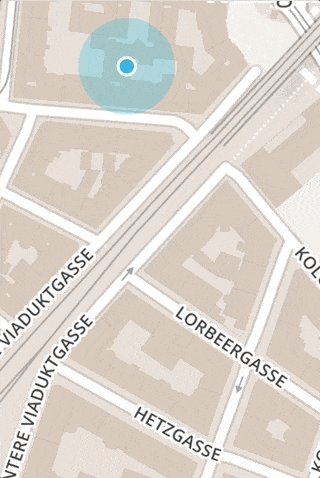
showUserPosition : bool |
A boolean value indicating whether the map should try to display the user's current position. The position can only be displayed if the device is capable of getting a position from either GPS or other position sources.
See also userPosition, enableUserPosition, and userPositionAvailable.
|
[read-only] userPosition : Position |
Read-only property returning the current user's position as a Position QML type.
See also enableUserPosition, userPositionAvailable, and showUserPosition.
|
[read-only] userPositionAvailable : bool |
Read-only property returning true if a user position is available with userPosition, otherwise false.
See also userPosition, enableUserPosition, and showUserPosition.
|
mapClicked() |
Emitted if the map is clicked in an area where no markers are shown.
Note: The corresponding handler is onMapClicked.
|
zoomToUserPosition() |
Centers the map at the current user's position if the position is available.