
The AdMobNative item allows monetizing your app with native banner ads on Android and iOS. More...
| Import Statement: | import Felgo 3.0 |
| Since: | Felgo 2.13.0 |
| Inherits: |
Native banner ads are a more flexible way to show ad banners. They can have any size, color and text placement so you can better fit them into your user interface. Native ads need a bit more work to set up than standard banner ads, as they follow templates and can be customized via CSS. However, you can use the default styling for quicker setup.
To create a native ad, open the AdMob Backend first. Then click on "Apps" and "Add App" to create your AdMob app. If you intend to show ads on Android and iOS, create two separate AdMob apps.

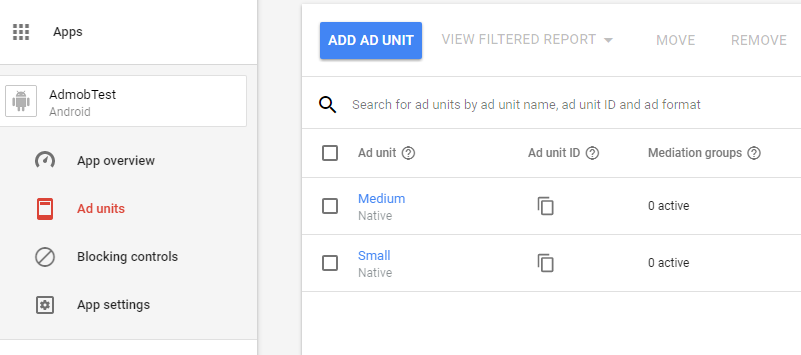
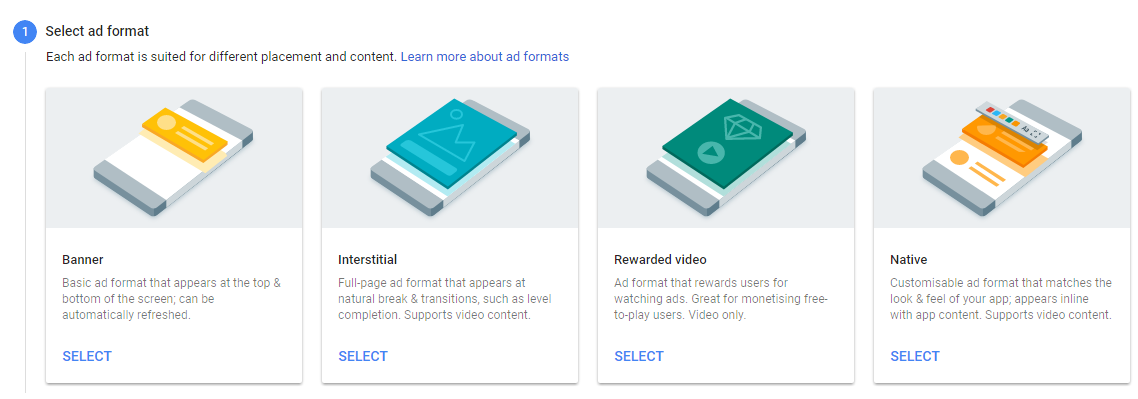
After creating your app, click "Add Ad Unit" to create a new ad unit for your game. Usually one ad unit is enough. If you intend to display differently styled ads in various parts of your app, you can create multiple ad units. To show AdMobNative ads, select the Native ad unit as shown in this screenshot:

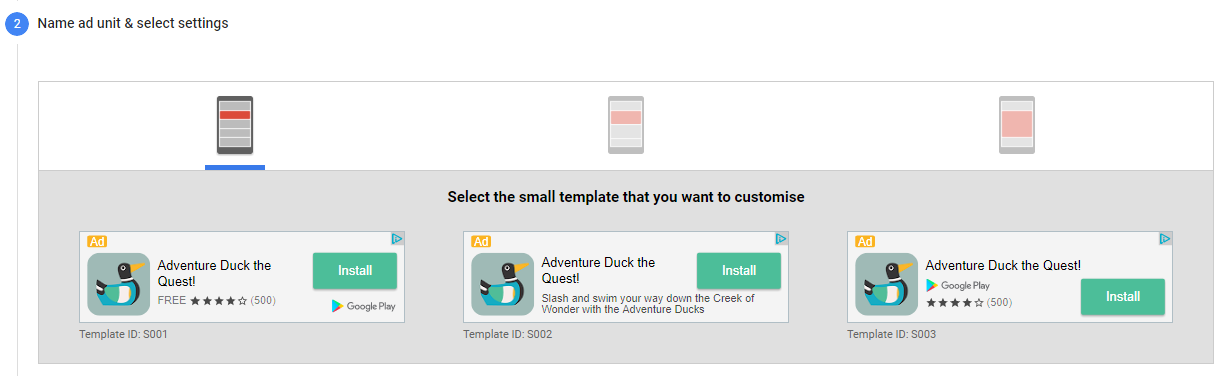
There are three different template types (small, medium and large) to select from. Each of the template types have different ranges for their size, for example a small ad must have a height of at least dp(80). Make sure that your AdMobNative QML element's width and height are within the ranges shown there, otherwise your ad will not show up.

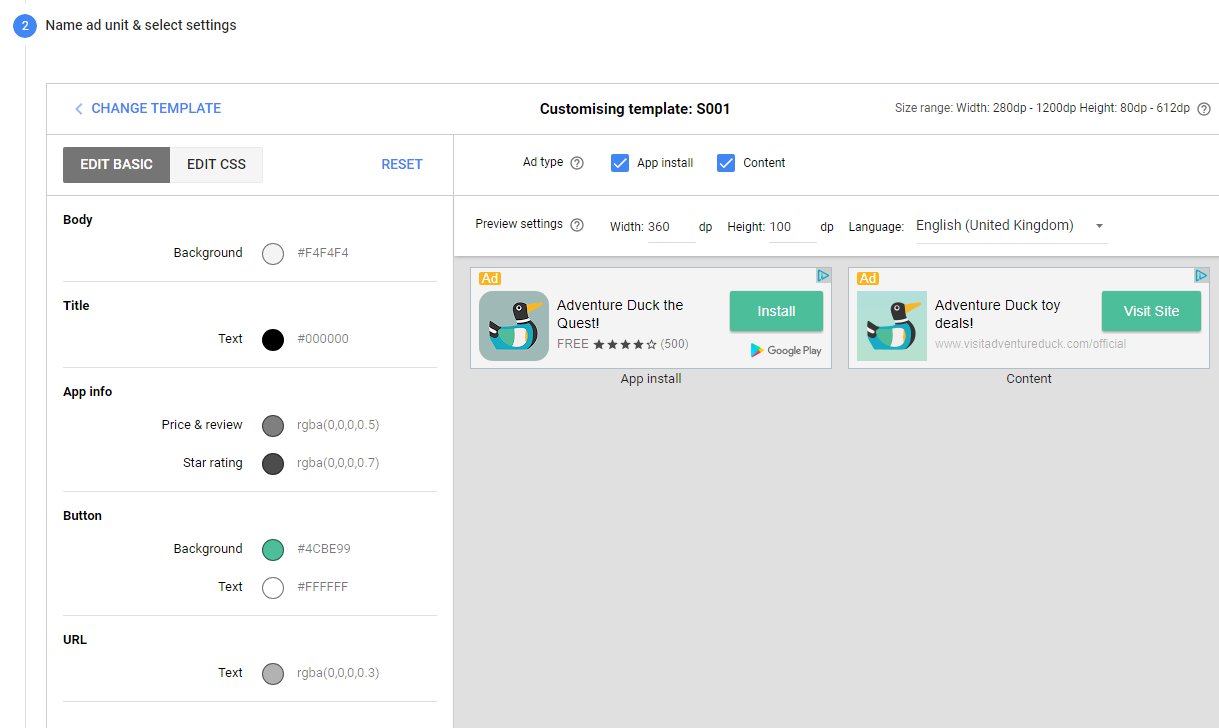
You do not need to write any CSS on your own, the templates can be used as they are and their styling can be customized in the backend. In the template editor, you can choose various colors for the template and preview it for specific sizes.

Like standard banners, native ads also only get loaded if the QML item is visible, meaning that its visible property is not set to false and all
its parent items are visible too.
The actual ad view is displayed as a view native to the platform, which always makes it appear on top of all other QML items, disregarding the z property. If you
want to display another QML item above the ad at some point, make sure to set the ad's visible property to false, otherwise it would still be hidden
behind the ad view. If your app may move the ad item outside of the visible bounds of a container view, like when it scrolls inside a ListView or Flickable, be sure to set the clipContainer property to this container view.
For more information also have a look at AdMob Plugin.
|
adUnitId : string |
Provide your Ad unit ID retrieved from the AdMob console in the format ca-app-pub-xxxxxxxxxxxxxxxx/xxxxxxxxxx here. If you do not have an AdMob account yet, you can create
a new one at http://www.google.com/ads/admob/. Once you are logged in, you can acquire a new Ad unit ID by creating a new app and defining a new ad unit.
After creating a new ad unit, it might take a few hours until ads will show up in your app with the new ad unit. Also be sure to specify payment information in the backend, otherwise ads will not show up.
This property was introduced in Felgo 2.13.0.
|
appId : string |
Provide your App ID retrieved from the AdMob console in the format ca-app-pub-xxxxxxxxxxxxxxxx~xxxxxxxxxx here. If you do not have an AdMob account yet, you can create a
new one at http://www.google.com/ads/admob/. Once you are logged in, you can acquire a new App ID by creating a new app.
This property was introduced in Felgo 2.13.0.
|
childDirectedTreatment : bool |
Set this property to true if you want to indicate that you want Google to treat your content as child-directed. Google will then take steps to disable IBA and remarketing ads for your ads.
More information can also be found here.
This property was introduced in Felgo 2.13.0.
|
clipContainer : Item |
You can provide this optional property to set a container of the AdMobNative item to which ad view's bounds should be clipped.
This is useful if your ad view can scroll out of visible position inside a parent Item. Since ads are displayed as view objects native to the platform, they always appear on top of every other QML element. Providing a clipContainer makes it not ever move outside of this container's bounds.
This property was introduced in Felgo 2.13.0.
|
designedForFamilies : bool |
Set this property to true if you have opted your app in to Google Play's Designed for Families program.
Note: This property is only applicable for Android. You need to ensure ads comply with the Designed for Families program requirements and ad policies.
More information can also be found here.
This property was introduced in Felgo 2.13.0.
Provide your device id as an array of string values here to receive test ads for the specific test devices.
Note: If you test your application with live ads frequently, Google might ban your account for fraud. Therefore if you are not able to provide the testDeviceIds and test with live ads instead, make sure
not display the AdMob item everytime you test your app on your device.
You can find your testDeviceIds in the device log after you first run an your app with integrated AdMob plugin, search for "To get test ads on this device, call adRequest.addTestDevice".
This property was introduced in Felgo 2.13.0.
This handler is called when the application was moved to background to display an ad e.g. in the browser and the user returns from the browser.
Note: The corresponding handler is onAdClosed.
This signal was introduced in Felgo 2.13.0.
This handler is called either because of a network error or when an ad should be displayed, but AdMob can't find an ad that fits your application. A possible reason for this can be the filter settings in your AdMob account, or that AdMob does not have any related ads in your country.
Note: The corresponding handler is onAdFailedToReceive.
This signal was introduced in Felgo 2.13.0.
This handler is called when an ad is clicked and the application will be moved to the background to display the ad.
Note: The corresponding handler is onAdLeftApplication.
This signal was introduced in Felgo 2.13.0.
See also AdMobNative::adOpened.
This handler is called when an ad is clicked and e.g. a new browser window will be opened by the ad soon.
Note: The corresponding handler is onAdOpened.
This signal was introduced in Felgo 2.13.0.
See also AdMobNative::adLeftApplication.
This handler is called as soon as the requested ad is loaded and displayed on the screen.
Note: The corresponding handler is onAdReceived.
This signal was introduced in Felgo 2.13.0.