C++ Backend Charts Demo App
Chart from a C++ model demo app.
| Source Code |
Go to GitHub
|
| Cloud IDE |
Open with Felgo Cloud IDE
|
| Project Location |
<Path to your Felgo SDK>/Examples/Felgo/appdemos/cpp-backend-charts-qml/CMakeLists.txt |
To run this demo, open the CMakeLists.txt file with Qt Creator. |
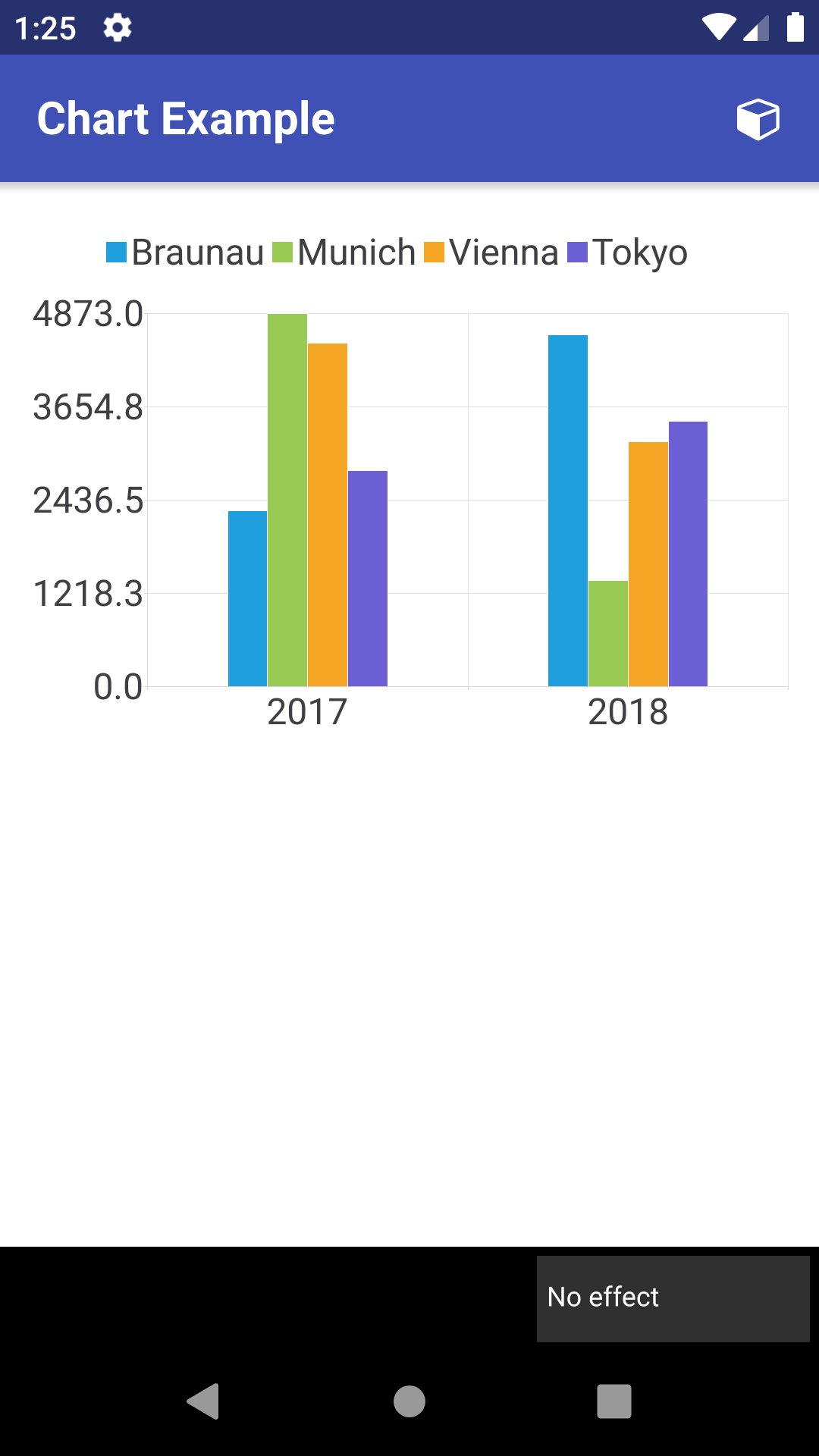
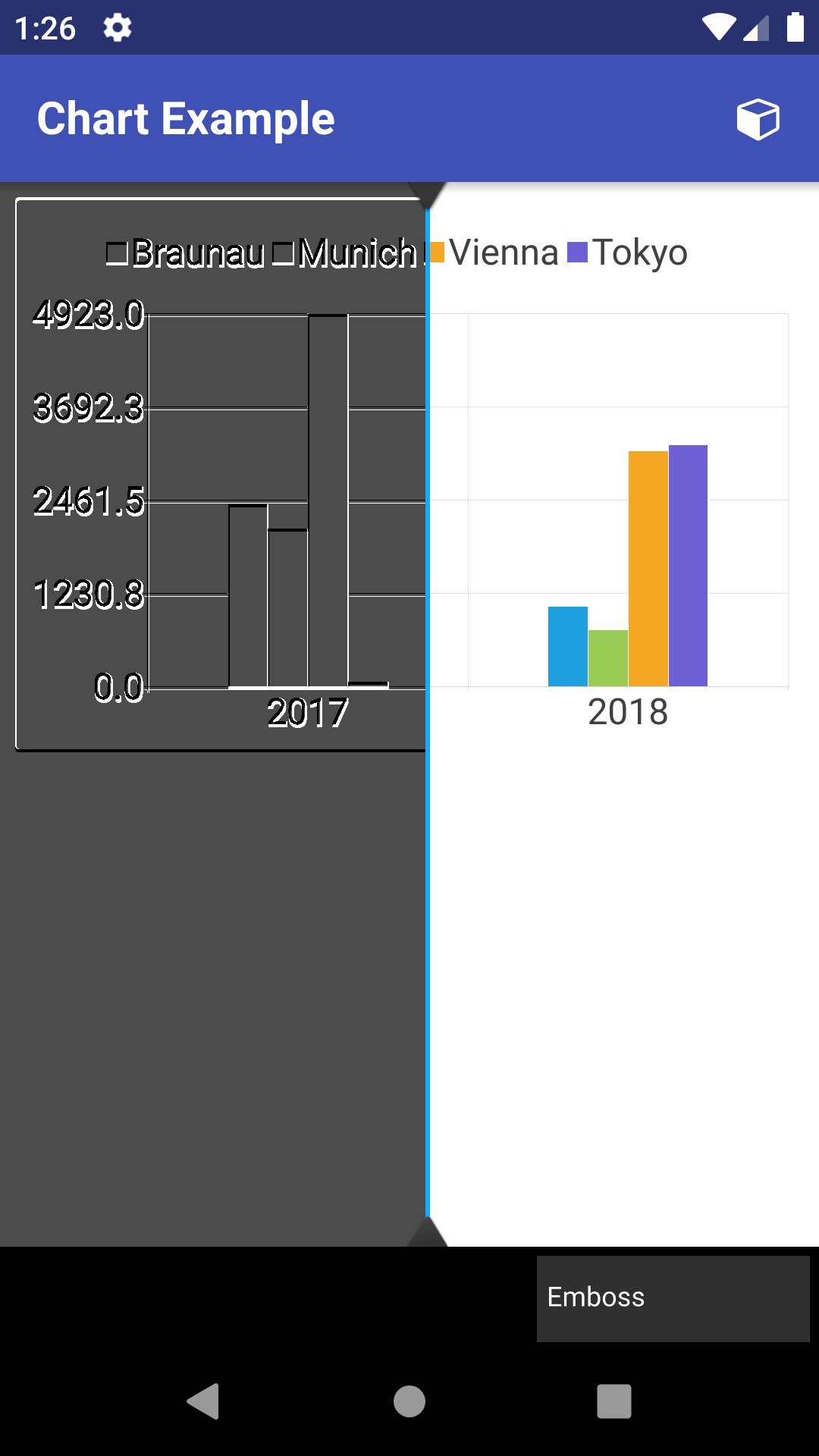
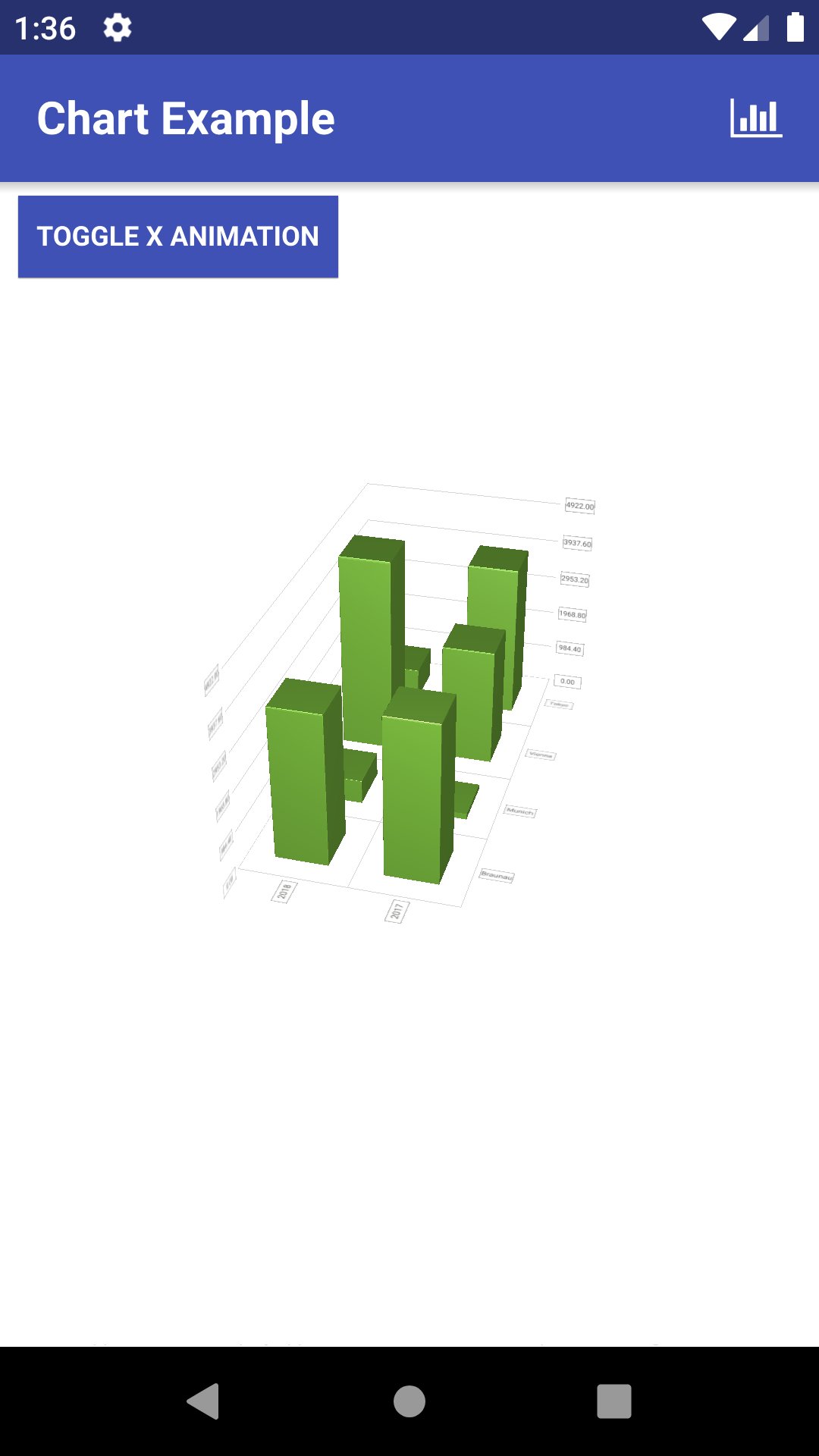
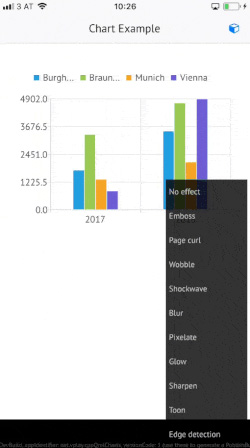
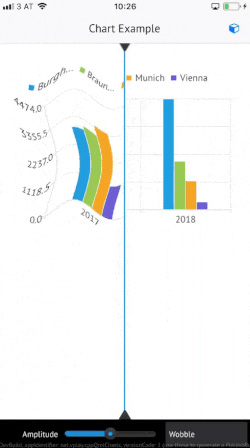
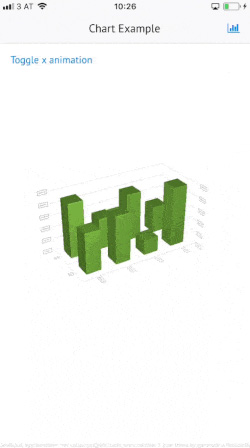
This example shows how to combine a C++ backend that provides the model data for a frontend created in QML. The data is displayed with QML with Qt Charts for both 2D and 3D charts. It also includes shader effects for
applying animations and effects to the charts.
The demo shows how to:
- Connect C++ and QML to use a C++ backend for QML frontends
- Show 2D and 3D charts in your app
- Apply shader effects and advanced animations
Files:
Images: