
FelgoIOSView shows Felgo QML content inside a native iOS application. More...
| Import Statement: | import Felgo 4.0 |
| Since: | Felgo 3.7.0 |
This item is available in native iOS code.
The FelgoIOSView can load and show Felgo QML content from within a native iOS application. Be sure to initialize the Felgo runtime with FelgoIOS before using an instance of this class.
You can load QML files from anywhere. All you need a URI to the QML file. This lets you even load QML files from the web at runtime.
The most common use case is loading QML files from your project resources. To do so, add your .qml files to your project resources in Xcode. You can also use subfolders inside resources and reference files relatively from within QML.
You can display QML content using the class FelgoIOSView. You can add an instance of the view in code or in an interface builder file.
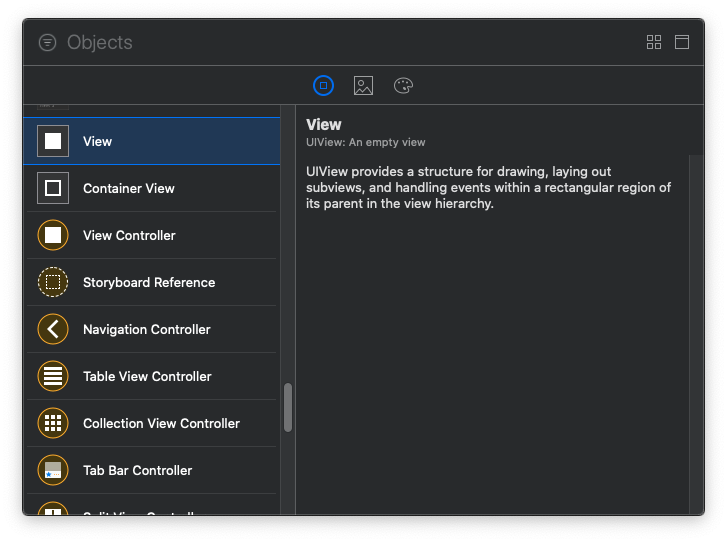
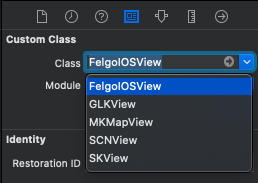
You can add FelgoIOSView using the Xcode Interface Builder. Add an empty View to your interface and set the custom class to FelgoIOSView:


To access the view from source code, add an IBOutlet property to your ViewController implementation:
#import "FelgoIOSView.h" @interface ViewController @property (weak, nonatomic) IBOutlet FelgoIOSView *felgoView; @end
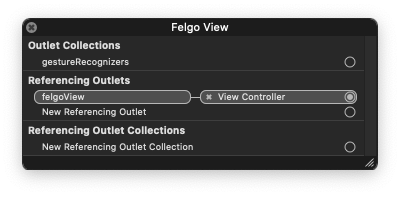
You can then add a referencing outlet by right-clicking the view in Interface Builder:

You can also add FelgoIOSView to another view in code. Example from within a ViewController implementation:
#import "FelgoIOSView.h" @interface ViewController() @property (strong, nonatomic) FelgoIOSView *felgoView; @end @implementation ViewController // more methods... - (void)addQMLView { self.felgoView = [FelgoIOSView new]; self.felgoView.frame = self.view.bounds; [self.view addSubview:self.felgoView]; } @end
To load QML content, assign a URI to the property FelgoIOSView::qmlSource. You can use any URI, for example to a web resource, a local file or a project resource.
This example loads Main.qml from your project resources:
- (void)loadQML { self.felgoView.qmlSource = [[NSBundle mainBundle] URLForResource:@"Main" withExtension:@"qml"]; }
You can also load QML directly from an NSData or NSString object. For this, assign to the property FelgoIOSView::qmlContent:
- (void)loadQML { // obtain QML content from anywhere... NSString *content = @"import Felgo; App { AppText { text: 'Direct QML content' } }"; self.felgoView.qmlContent = [content dataUsingEncoding:NSUTF8StringEncoding]; }
Note: Using FelgoIOSView::qmlSource allows for relative resource lookup within QML. In the above example, relative resource lookup within QML starts at the FelgoIOSView::qmlSource file's directory. This is not possible when using QML content directly with FelgoIOSView::qmlContent.
You can interact with the QML application directly from native code. FelgoIOSView provides methods for this. You can read and write properties on the QML root item with [FelgoIOSView setQmlProperty:value:] and [FelgoIOSView getQmlProperty:. You can call a JavaScript function on the root item with [FelgoIOSView callQmlMethod:value:]. You can react to QML signals with [FelgoIOSView addSignalHandler:handler:].
Note: On iOS, the QML application runs on the main iOS UI thread. Thus setting QML properties and calling QML methods happens synchronously.
You can use these methods after loading a QML file with either FelgoIOSView::qmlSource or FelgoIOSView::qmlContent. The QML scene is loaded asynchronously. You can react to the QML file being loaded completely with the property FelgoIOSView::qmlInitBlock.
The following example shows how to set up interaction between Objective C and QML:
assets/qml/Main.qml
import Felgo import QtQuick App { property string qmlText: "" signal btnPressed Column { AppText { text: qmlText } AppButton { text: "Click me!" onClicked: btnPressed() } } }
ViewController.mm
#import "ViewController.h" #import "FelgoIOSView.h" @interface ViewController () @property (strong, nonatomic) FelgoIOSView *felgoView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.felgoView = [FelgoIOSView new]; self.felgoView.frame = self.view.bounds; [self.view addSubview:self.felgoView]; QMLSignalHandler btnHandler = ^(NSArray * _Nonnull signalParameters) { NSLog(@"QML button pressed!"); }; self.felgoView.qmlInitBlock = ^{ [self.felgoView setQmlProperty:@"qmlText" value:@"Hello QML from Objective C!"]; [self.felgoView addSignalHandler:@"btnPressed" handler:btnHandler]; }; // Load QML file from project resources: self.felgoView.qmlSource = [[NSBundle mainBundle] URLForResource:@"Main" withExtension:@"qml" subdirectory:@"qml"]; } @end
For more information, see Native App Integration: Integrate Felgo and Qt with Existing Android and iOS Applications.
|
qmlContent : NSString |
Set this property to load QML content directly.
For example, you can load a QML app with this code:
self.felgoView.qmlContent = @"import Felgo; App { AppText { text: 'Hello Felgo' } }";
See also qmlSource.
|
qmlInitBlock : id |
You can use this property to provide code that is called after the QML scene has been loaded.
Set it to a code block with no parameters, for example:
self.felgoView.qmlInitBlock = ^{ NSLog(@"QML app loaded!"); };
|
qmlSource : NSURL |
Set this property to load a QML file from the specified source. Use a native NSURL for this property.
For example, you can load the project resource qml/Main.qml with this code:
self.felgoView.qmlSource = [[NSBundle mainBundle] URLForResource:@"Main" withExtension:@"qml" subdirectory:@"qml"];
See also qmlContent.
|
void addSignalHandler:handler:(NSString *name, id handler) |
Adds a code block as signal handler on the QML root element. The name parameter specifies the QML signal that will be handled by the handler function.
For example, if you loaded this QML file:
App { signal mySignal(string param) }
Then you can add a signal handler with this code:
id handlerBlock = ^(NSArray *params) { NSLog(@"My signal emitted with param: %@", params[0]); }; [self.felgoView addSignalHandler:@"mySignal" handler:handlerBlock];
Note: This method should only be called from or after the qmlInitBlock callback. Also, the code block passed to this method should not be declared inside the scope of another code block, as that might lead to runtime crashes.
See also getQmlProperty:(), setQmlProperty:value:(), and callQmlMethod:value:().
|
void callQmlMethod:value:(NSString *name, NSArray *params) |
Calls the QML root element JavaScript function specified by name with a list of params.
For example, if you loaded this QML file:
App { function hello(p1, p2) { console.log("Hello JS!", p1, p2) } }
Then you can call the function with this code:
[self.felgoView callQmlMethod:@"hello" value:@["@"P1 value", @"P2 value"] ]; // output: "Hello JS! P1 value P2 value"
Note: This method should only be called from or after the qmlInitBlock callback.
See also getQmlProperty:(), setQmlProperty:value:(), and addSignalHandler:handler:().
|
id getQmlProperty:(NSString *name) |
Returns the value of the QML root element property specified by name.
For example, if you loaded this QML file:
App { property string message: "Hello Felgo!" }
Then you can read the property value with this code:
NSString *message = [self.felgoView getQmlProperty:@"message"]; // message now contains "Hello Felgo!"
Note: This method should only be called from or after the qmlInitBlock callback.
See also setQmlProperty:value:(), callQmlMethod:value:(), and addSignalHandler:handler:().
|
void setQmlProperty:value:(NSString *name, id value) |
Sets the QML root element property specified by name.
For example, if you loaded this QML file:
App { property string message: "Hello Felgo!" }
Then you can write the property value with this code:
[self.felgoView setQmlProperty:@"message" value:"@"Hello iOS!"]; // QML property now contains "Hello iOS!"
Note: This method should only be called from or after the qmlInitBlock callback.
See also getQmlProperty:(), callQmlMethod:value:(), and addSignalHandler:handler:().