
The FirebaseAuth item allows user registration and authentication with the email/password authentication provider. More...
| Import Statement: | import Felgo 4.0 |
| Inherits: |
(since Felgo
3.4.0)Note: Check out the Firebase Plugin page for more examples!

|
authenticated : bool |
Read-only property returning true if the user is currently authenticated with any of the provided authentication methods, otherwise false.
See also loginUser() and loginUserAnonymously().
|
authenticatedAnonymously : bool |
Read-only property returning true if the user is currently authenticated anonymously, false otherwise.
See also loginUserAnonymously().
|
config : FirebaseConfig |
This property defines the account configuration to use for this item. It includes the Firebase project ID, app ID, API key,
database URL and more.
To use the default Firebase account defined in google-services.json and GoogleService-info.plist, do not assign this property or assign null.
|
email : string |
Read-only property returning the email address of the user, if authenticated.
|
userId : string |
Read-only property returning the userId of the authenticated user.
|
userToken : string |
Read-only property returning the ID token of the authenticated user.
|
firebaseReady() |
This signal gets emitted when the plugin is ready to use.
Use this signal instead of PluginItem::pluginLoaded(), as the QML item referenced by config might not yet be loaded when PluginItem::pluginLoaded() is called.
Note: The corresponding handler is onFirebaseReady.
This signal gets emitted after the loginUser() request has finished.
The success parameter is true if the login succeeds. Otherwise, it's false. In this case, the message parameter contains
an error description.
Note: The corresponding handler is onLoggedIn.
See also loginUser() and loginUserAnonymously().
This signal gets emitted after the sendPasswordResetEmail() request has finished.
The success parameter is true if the e-mail was successfully sent. Otherwise, it's false. In this case, the message
parameter contains an error description.
Note: The corresponding handler is onPasswordResetEmailSent.
See also sendPasswordResetEmail().
This signal gets emitted after the deleteUser() request has finished.
The success parameter is true if the user was successfully deleted. Otherwise, it's false. In this case, the message
parameter contains an error description.
Note: The corresponding handler is onUserDeleted.
See also deleteUser().
This signal gets emitted after the registerUser() request has finished.
The success parameter is true if the registration succeeds. Otherwise, it's false. In this case, the message parameter
contains an error description.
Note: The corresponding handler is onUserRegistered.
See also registerUser().
|
void deleteUser() |
Deletes the currently authenticated user. Only attempts to delete if a user is logged in. The signal userDeleted is emitted afterwards.
See also registerUser() and userDeleted().
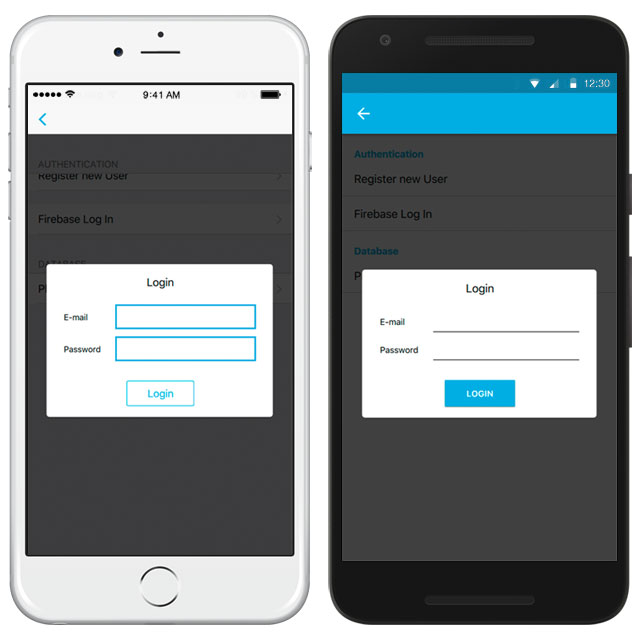
Logs in a user with the provided email and password.
After completion, the loggedIn() signal gets emitted. If the login was successful, authenticated will be true afterwards.
See also loggedIn(), registerUser(), loginUserWithGoogle(), loginUserWithGoogle(), loginUserWithToken(), loginUserAnonymously(), logoutUser(), and deleteUser().
|
void loginUserAnonymously() |
Logs in a user anonymously, without email and password. This method creates an anonymous account for the current device, if none exists yet.
An anonymous user can be authenticated with email and password later. You can call registerUser() while a user is already logged in anonymously. This way, the method will link the anonymous user with the provided email and password. This allows your users to sync their data across devices.
After completion, the loggedIn() signal gets emitted. If the login was successful, authenticated and authenticatedAnonymously will both be true afterwards.
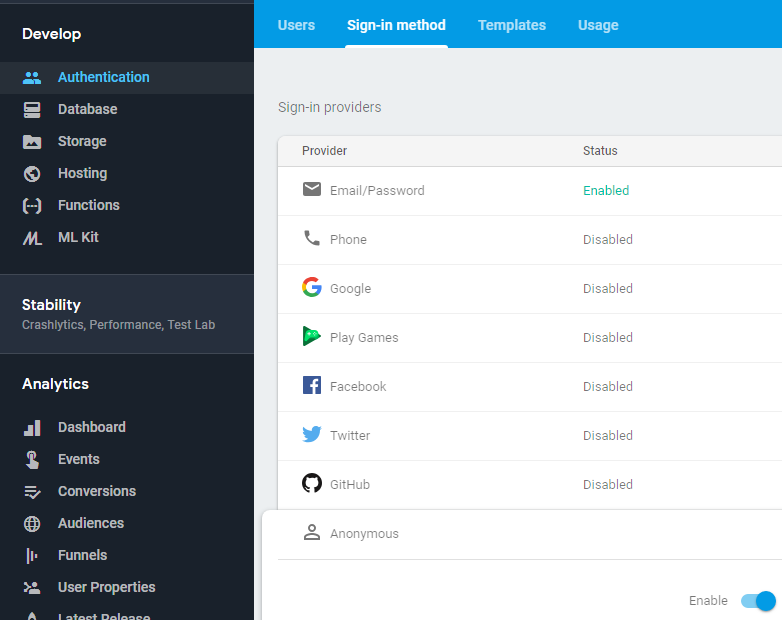
Note: Anonymous authentication is not enabled by default in a Firebase project. You can enable each authentication method you would like to use in your app in the Firebase backend console.. To use anonymous accounts, you can enable the anonymous sign-in method under Authentication -> Sign-in method:

See also loginUser(), loginUserWithGoogle(), loginUserWithToken(), loggedIn(), registerUser(), and logoutUser().
|
|
Allows a user to log in with their Google account.
After completion, the loggedIn() signal gets emitted. If the login was successful, authenticated will be true afterwards.
For this method to work, create an OAuth credential in the Google Developers backend. For Android, create a credential of type
"web application". For iOS, create a credential of type "iOS". Then pass that client ID as the parameter googleClientId. You can read more about this topic in the official Firebase documentation.
For Android, also add a credential of type "Android" registering your application identifier and keystore hash.
For iOS, also add the "reversed client ID" as URL scheme to your ios/Project-Info.plist file. This is can be found in your GoogleService-Info.plist. It is like the
regular client ID in reverse. Example:
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>com.googleusercontent.apps.12345678-abcdefakdfi34215dsr4w9834</string> </array> </dict> </array>
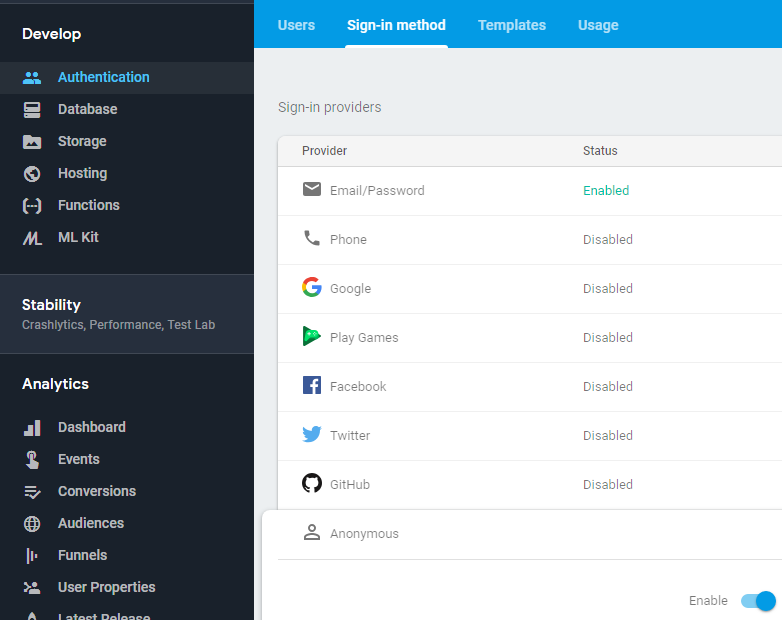
Note: Google account authentication is not enabled by default in a Firebase project. You can enable each authentication method you would like to use in your app in the Firebase backend console. To use Google accounts, you can enable the Google sign-in method under Authentication -> Sign-in method:

This method was introduced in Felgo 3.4.0.
See also loggedIn(), registerUser(), loginUser(), loginUserWithToken(), loginUserAnonymously(), logoutUser(), and deleteUser().
|
void loginUserWithToken(string token) |
Logs in a user with the provided custom authentication token.
Login tokens can be created by custom authentication servers. You can read more about this topic in the official Firebase documentation.
After completion, the loggedIn() signal gets emitted. If the login was successful, authenticated will be true afterwards.
See also loggedIn(), registerUser(), loginUser(), loginUserWithGoogle(), loginUserAnonymously(), logoutUser(), and deleteUser().
|
void logoutUser() |
Logs a user out. This method always succeeds.
Registers a user with the provided email and password. If no user is logged in, it creates a new user in the authentication backend. If an anonymous user is logged in via loginUserAnonymously(), it links the anonymous user with the provided email and password.
After completion, the userRegistered() signal gets emitted.
See also userRegistered(), loginUser(), loginUserWithGoogle(), loginUserAnonymously(), logoutUser(), and deleteUser().
|
void sendPasswordResetEmail(string email) |
Sends an e-mail to the user with a link to reset the password. The password-reset process is handled by Firebase. The signal passwordResetEmailSent is emitted afterwards. It supplies information whether the plugin sent the e-mail successfully.
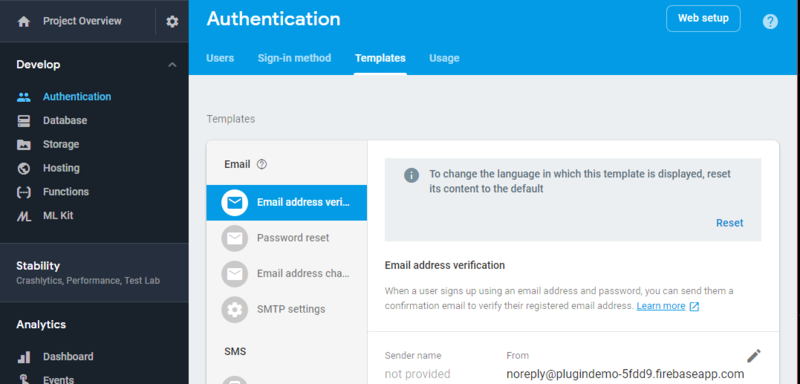
To customize the e-mail content, go to the the Firebase Console, open your app and click Authentication -> Templates.

See also passwordResetEmailSent().