
Felgo QML Hot Reload is a code reload technology for QML & JavaScript code, supporting Qt & Felgo projects. It can be used with applications developed and deployed on Embedded, Mobile, Desktop and Web platforms. You can review your code changes inside the running application, on any platform, without losing the current application state.
Hot Reload allows you to change your QML & JavaScript source code and view the result in realtime. It applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving. This reduces the long waiting times for build and deployment steps to only a couple of seconds.
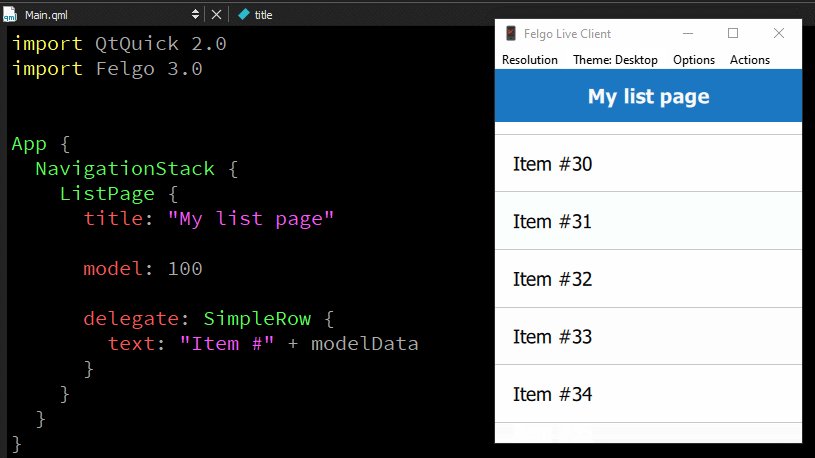
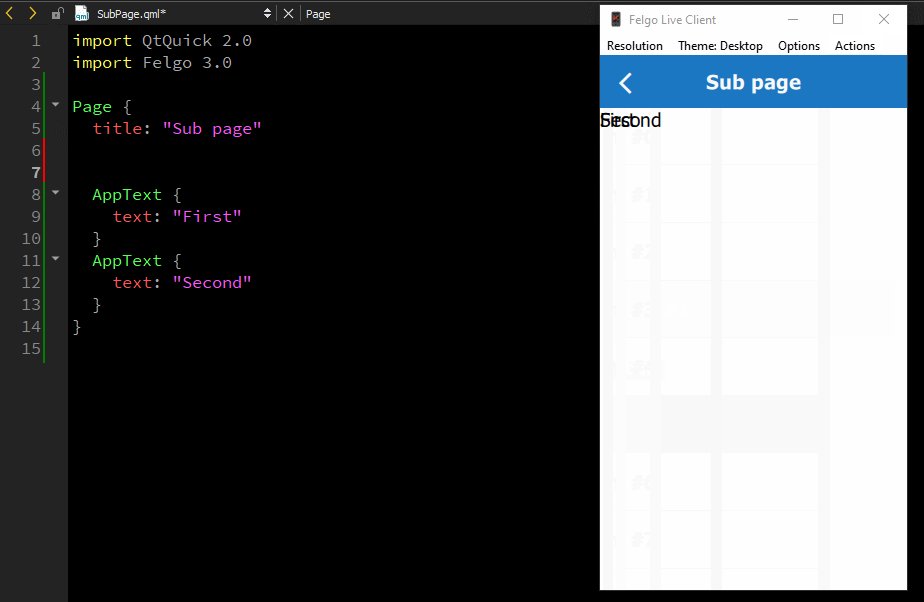
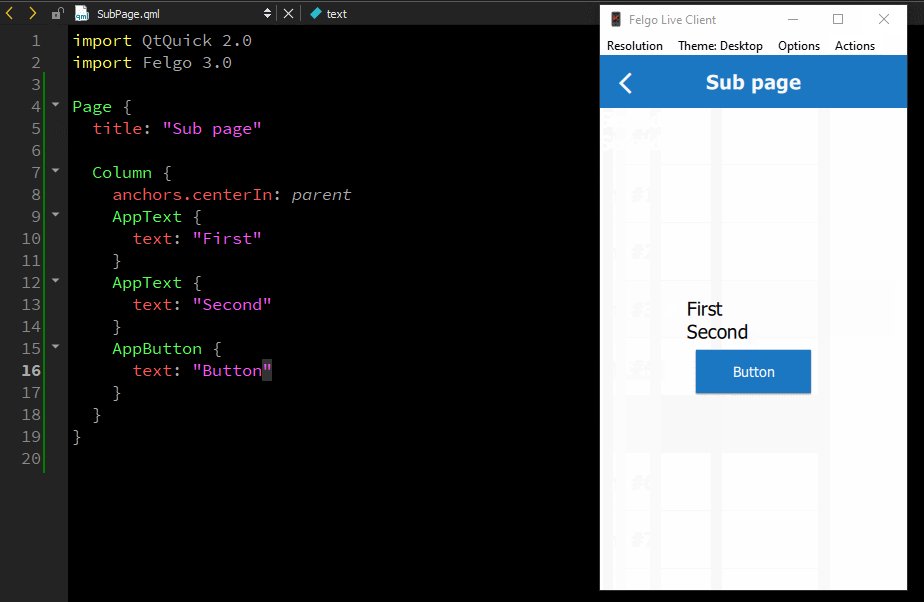
Hot Reload applies changes in your source code without losing the state of your application. If you are currently working on a sub-page, you will not have to navigate back to it after every change, you will stay exactly where you are in your app.
You can even test your projects on mobile, without installing native mobile SDKs, only by installing the Felgo Developer App on your device.

Felgo QML Hot Reload reduces the deployment time from several minutes to a couple of seconds. It deploys your code changes to all connected devices, automatically after saving. Save more than 95% of time on deployment for testing!
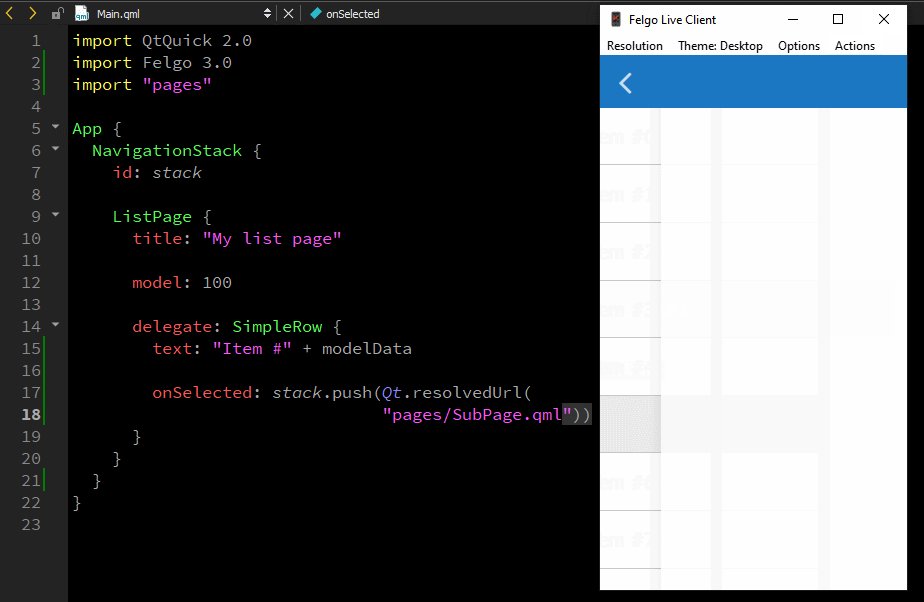
Work on a single screen until it is pixel perfect, without ever leaving it. Felgo Hot Reload will fully preserve the application state and apply the change directly in your running app. No need to navigate back to the sub-page or popup that you are currently working on after each change.
You can learn more about the benefits of QML Hot Reload for Felgo and Qt here.

Felgo QML Hot Reload consists of two components, the Felgo Hot Reload GUI application and a connected Hot Reload client. The Felgo Hot Reload GUI application will observe your project's source code on your development machine. On every code change, it sends the changed QML and JS files to all connected application.
The Felgo Developer App acts as the Hot Reload client and shows your app while you use Hot Reloading. It connects to the Felgo Hot Reload application to receive code changes. The app then applies the changes and updates instantly. You can connect multiple client applications at the same time. This allows you to test your app on all your devices while developing, without having to install any native mobile SDK or wasting time on deployment.
The Felgo Developer App for Desktop is already part of the Felgo installation. For mobile, download the Felgo Developer App for iOS or Android.
1. Start QML Hot Reload
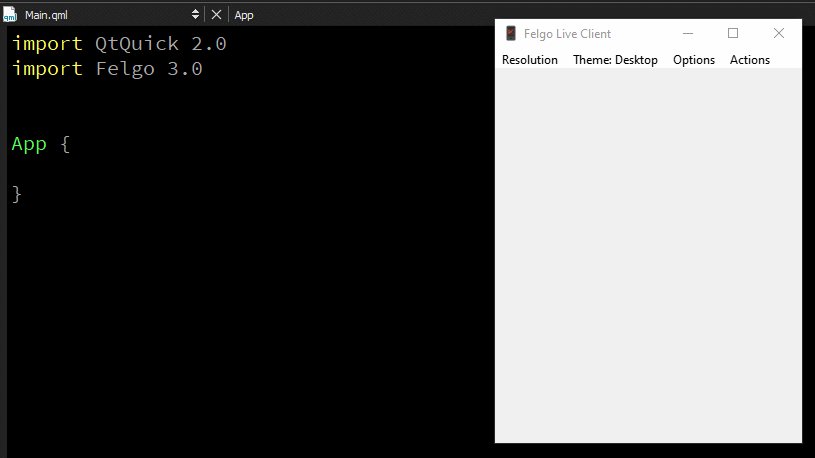
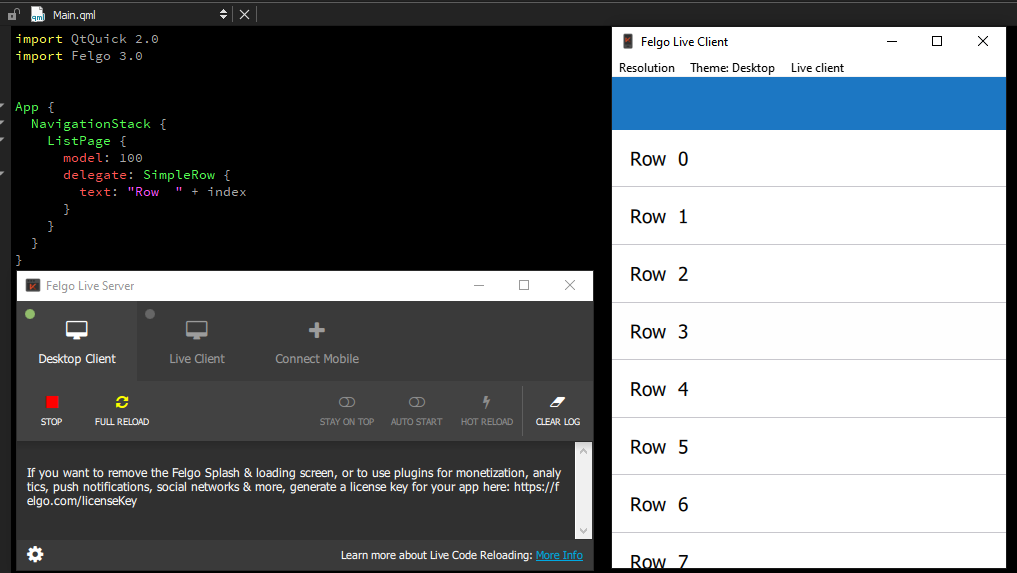
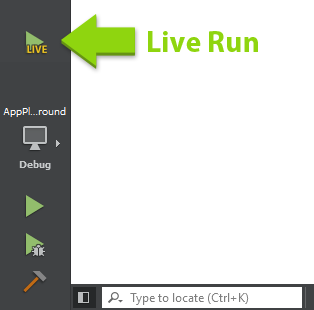
You can start Felgo Hot Reload for your active project, by clicking on the Run Hot Reload button in Qt Creator.

This will open the Felgo Hot Reload GUI application and the Developer App for local testing. The Developer App will automatically connect to the Felgo Hot Reload GUI application.
2. Connect Additional Hot Reload Clients
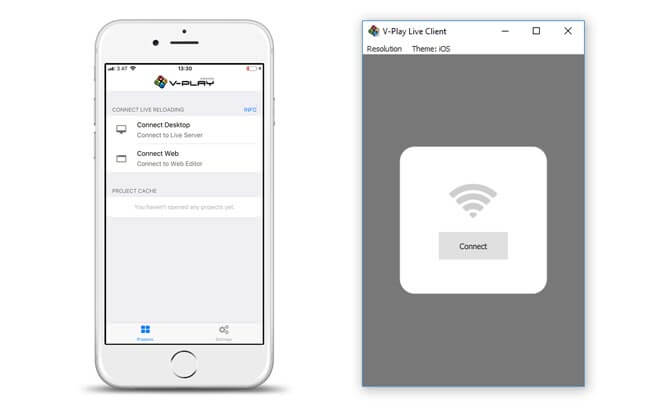
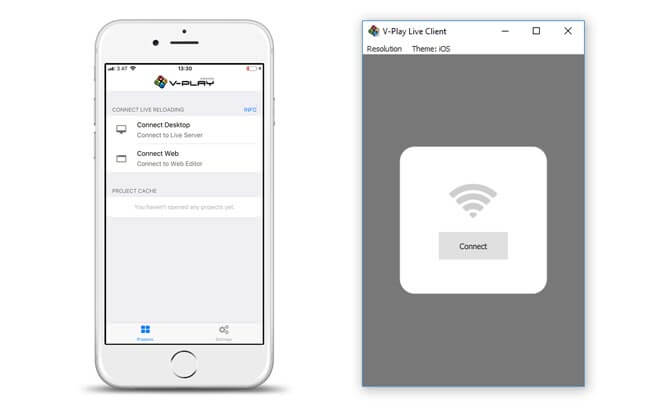
If you want to connect your mobile devices, download and start the Felgo Developer App for iOS and Android.
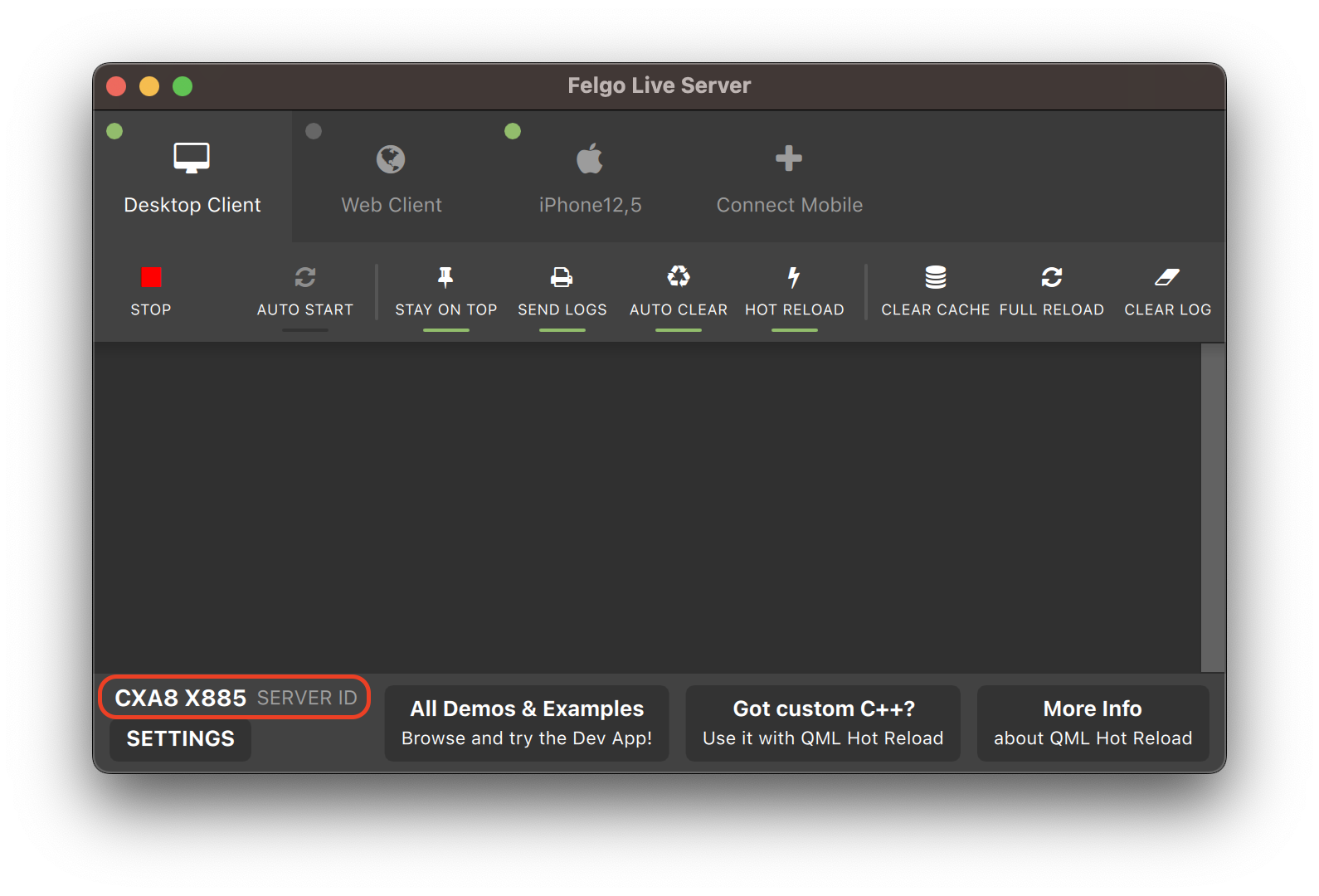
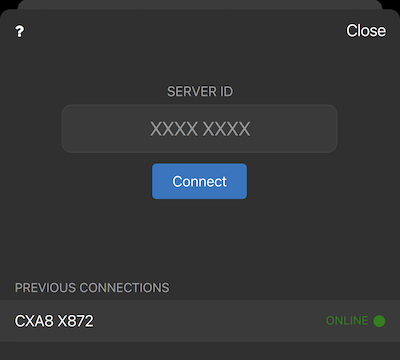
Select Connect Desktop in the app and enter the Connection ID of the Felgo Hot Reload GUI application you want to connect to. Each Felgo Hot Reload application instance has a unique connection
identifier in the local network. It is displayed prominently in the bottom-left of the app window.

Tap Connect and accept the connection request in the Felgo Hot Reload application. Felgo Hot Reload is using your local network, please make sure that all your devices are connected to the same
local network.

The Developer App remembers the identifiers of successful connections, creating a list of hosts that you can easily choose from.

Note: You can also start the default Developer App client on your development machine. Just click the "Run" button in the Felgo Hot Reload application.
3. That's it!
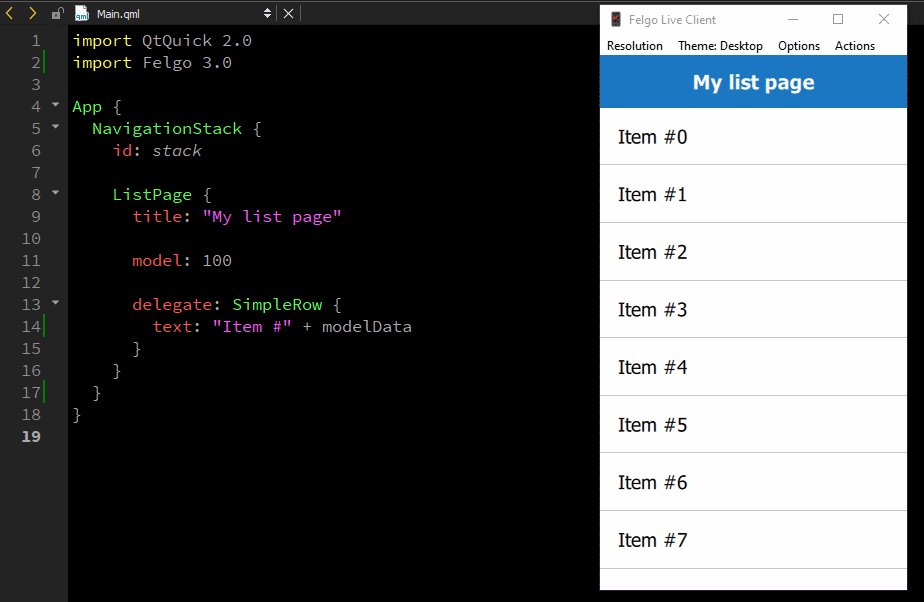
Once you have connected a Hot Reload client, it automatically loads your project. Every change to your source code will now be shown in real-time on any connected client, as soon as you save your file.
Refer to the Advanced Usage section to see how you can use the Felgo Hot Reload module. This module allows you to use QML Hot Reloading together with custom C++, native code, or any Qt module that is not pre-configured in the provided Developer App.
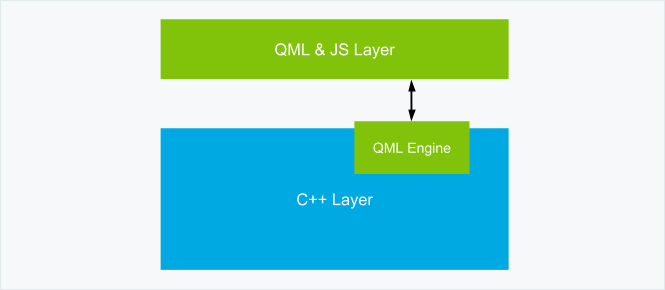
First we will look at the basics and the technique of a Live Reload, opposed to the new Hot Reload. Time for a quick detour to the basics of a Qt application. It consists of 2 main layers:

The C++ layer handles all the core functionality and does the heavy lifting. The C++ layer also contains the QML engine, which is able to load QML code at runtime. Thanks to the QML engine, you can reload the whole QML layer at runtime, without any compilation step.
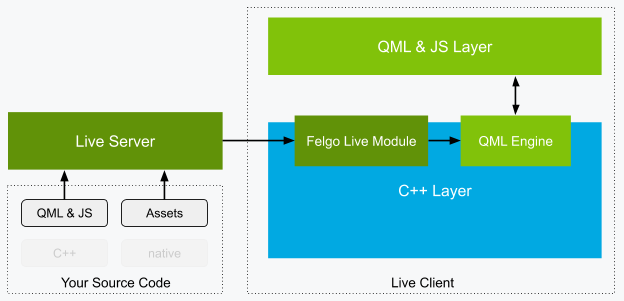
This is exactly what happens with a Live Reload. When you hit save, your changed QML, JS and asset files are transferred to the Felgo Hot Reload client, and the QML layer is reloaded.

All your custom C++ code however is part of the C++ layer. This code requires a build step to compile and deploy with the application. For this reason, you can add the Felgo Hot Reload module to your own application, to use Hot Reload for QML together with your custom C++ and native code.
Hot Reload takes this whole process even one step further. It detects exactly which parts of your QML files have changed. It then exchanges exactly those parts of the running application with the new QML content.
You can add and remove QML objects and set their properties in code while the app is running. You can also define new properties, signals and functions into existing QML objects. Basically all features of the QML language are supported by Hot Reload.
The Felgo Hot Reload GUI application monitors your project source code and assets, to detect changes. It acts as a server and allows you to connect any number of Hot Reload clients at the same time using your local network. After a change is detected in your project, the Felgo Hot Reload application sends the changes to any connected client.

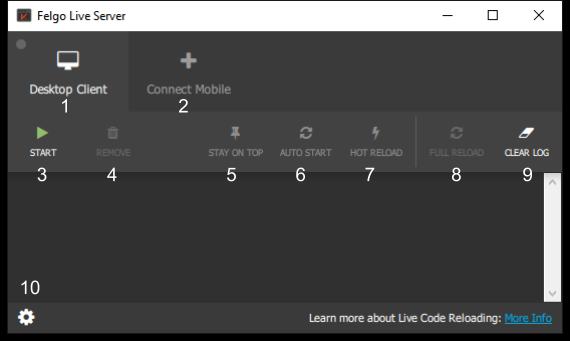
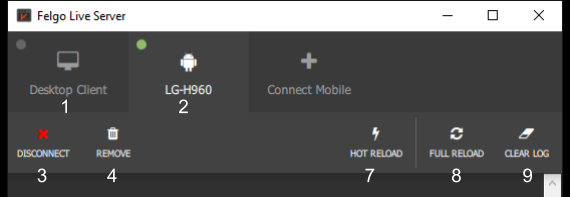
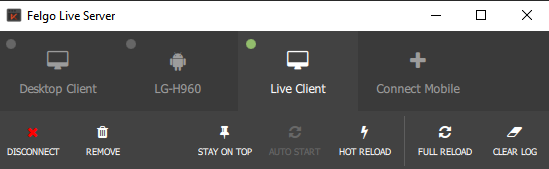
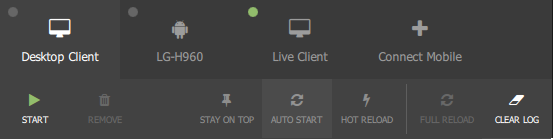
You can connect any number of Hot Reload clients to the Felgo Hot Reload application. They show up as tabs on the top and you also see the number of active clients in the bottom bar.
At the first start you already see the Developer App (1), which starts automatically if Auto Start (6) is enabled. You can also start it manually with the Start/Stopp (3) button. You can configure the client window to always stay on top by enabling Stay on Top (7).
When you connect a mobile client, you can access its settings by selecting the corresponding tab (2).
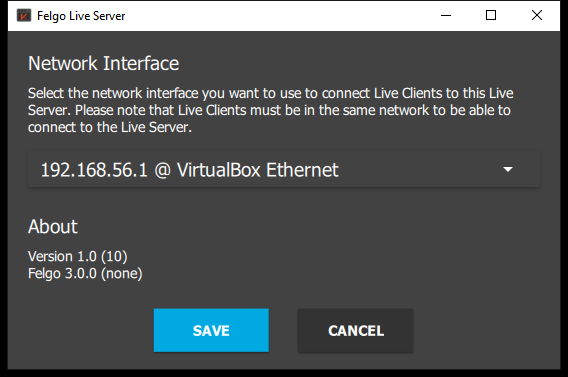
On the bottom left of the Felgo Hot Reload application you can access the settings menu (12). Here you can set which network adapter to use for connections.

Connected mobile clients offer some different options in the Felgo Hot Reload application:

You can turn Hot Reload (8) feature on or off. When enabled, any client applies code changes while the app is running. Without Hot Reload, any code change triggers a full reload of the whole app or game window. Alternatively you can configure a Loader element to reload instead. You can also always manually trigger a Full Reload (5). Use this in case the Hot Reload state becomes inconsistent.
You can clear a client's log window with the Clear Log (4) button. The log is also cleared before every reload. You can manually disconnect (3) a client. You can also do this action from the mobile device with a shake gesture. If you don't use a specific client anymore, you can remove its tab entirely with the Remove (10) button.
The Hot Reload clients (like the Developer App) show your app when you use Hot Reloading. They reload your app after every code change. You can connect multiple clients with Felgo Hot Reload at the same time. This allows you to test your app on all your devices while developing, without having to install any native mobile SDK or wasting time on deployment.
Felgo Developer App, the client for Desktop, is already part of the Felgo installation. For mobile, download the Felgo Developer App for iOS or Android.
A Hot Reload client contains all of the most used Qt modules and Felgo Plugins. This allows you to test most features without the need to install the application in development on your mobile devices. It is also possible to use custom features and plugins - the Felgo Hot Reload module provides that functionality.
Hot Reload keeps your application running while it applies code changes. This means your app or game keeps its exact state when reloading. This helps speed up development even more.
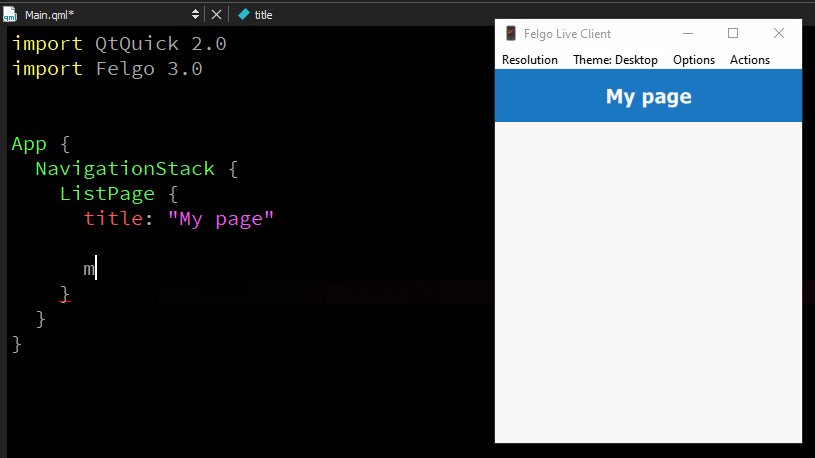
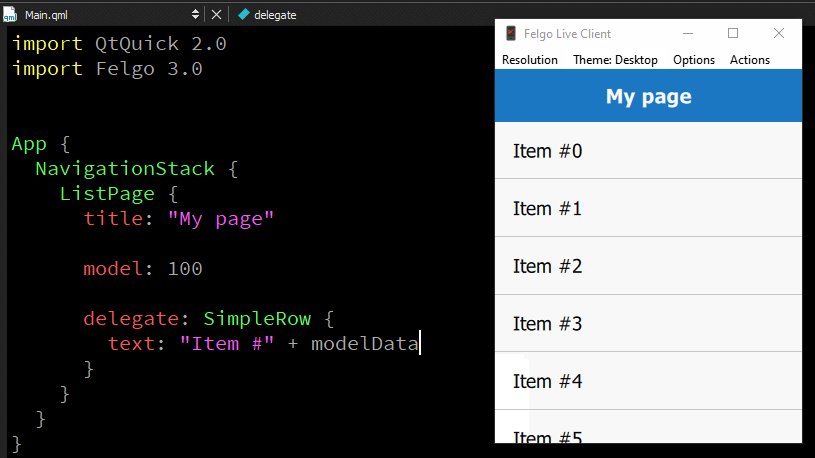
You can build your user interface incrementally while navigating it at the same time, and iterate on any sub-page without navigating to it repeatedly. You can add navigation items, pages and sub pages and modify their content and immediately see the outcome on multiple platforms.

Hot Reloading encourages you to save and test your source code frequently. After you change even a single line of code, you can hit save and immediately see the result. This way you can catch errors way earlier and speed up your overall development process.
Hot Reload also allows you to add any form of interaction to the running QML application. You can add property bindings, signal handlers and regular JavaScript functions at any point to the QML tree. The new definitions are effective immediately.
You can connect as many devices as you want, and every single one is updated simultaneously. This allows you to test any change on different platforms and devices at the same time.
With QML Hot Reload, you can test your Felgo projects on your iPhone and iPad, even from Windows or Linux. No more need to ask your office neighbor with that shiny Mac, to build your application for iOS.
You don't need to install native mobile SDK for Android or iOS to develop and test your apps on mobile phones.
Test Felgo Plugins like Admob Ads, Facebook Login, Google Analytics, Firebase or push notifications. With Felgo Hot Reload you can skip the individual setup steps.
Some projects include custom C++ or native code. Those languages require a compilation step and cannot be reloaded directly with QML Hot Reloading.
Felgo provides the Hot Reload module. You can use it to add QML hot reloading features to your own application. This allows you to use all your C++ and native functionality, together with hot reloading for QML.
With the Felgo Hot Reload module, you can add hot code reloading to your own application in seconds. All you need to do is perform 2 simple steps:
1. Add the Felgo Hot Reload config to your project file
Open the CMakeLists.txt file of your project and add the following lines:
find_package(FelgoHotReload REQUIRED) target_link_libraries(appCppBackendCharts PRIVATE FelgoHotReload)
The Felgo demos and project wizards already contain comments with these settings that you can directly use.
2. Start the Hot Reload Client instead of your project main QML file
Go to your project's main.cpp file and add the following line at the include section at the top:
#include <FelgoHotReload>
You do not want to load your project's main QML file initially, instead you want to start Hot Reload. Your project will then start with a connection screen and you can connect to the Felgo Hot Reload GUI application.
Remove the following 2 lines in your main.cpp file. You will need those lines for standard deployment or publishing later, so only comment them like this:
// felgo.setMainQmlFileName(QStringLiteral("qml/Main.qml")); // engine.load(QUrl(felgo.mainQmlFileName()));
Now we can start your application in Hot Reload mode with one line of code. Add it just before the return statement at the end of the main function:
FelgoHotReload felgoHotReload(&engine);
That's it, you turned your own project into a Felgo Hot Reload client. Build and run your project for any platform you want, Windows, macOS, Linux, Android or iOS.

Note: Run your application using the “Run” option in Qt Creator (the standard green run button)!

You can connect it to your the Felgo Hot Reload GUI application just like the Developer App.

Tip: Disable the automatic start of the Developer App in the Felgo Hot Reload GUI, because you will use your own client instead!

To switch back to standard deployment, for example to publish your app, just undo the changes above.
There also is a more detailed blog post about communication between C++ and QML. These are only short examples, to give you an idea of what you can do.
Add a Global C++ Object as a Context Property
You can make C++ objects accessible from anywhere in your QML files, with a context property.
Expose an object of your custom C++ class with a context property, e.g. in your main.cpp:
#include "myglobalobject.h" // … int main(int argc, char *argv[]) { // ... MyGlobalObject* instance = new MyGlobalObject(); engine.rootContext()->setContextProperty("myGlobalObject", instance); // ... }
Now you can access your context property from anywhere inside your QML files.
AppButton { text: "Do Something" onClicked: myGlobalObject.doSomething("with this text") }
You can find a full example including the C++ files here: How to Access a C++ Object from QML
Register your C++ Class as QML Type
Another option to communicate between C++ and QML, is exposing your C++ class as QML type.
Expose the QML type, e.g. in your main.cpp:
#include "myqmltype.h" // … int main(int argc, char *argv[]) { // … // MyQMLType will be usable with: import com.yourcompany.xyz qmlRegisterType<MyQMLType>("com.yourcompany.xyz", 1, 0, "MyQMLType"); // … }
Use your custom QML type anywhere in your QML files:
import com.yourcompany.xyz // … MyQMLType { id: myType someProperty: "someValue" onSomePropertyChanged: doSomething() }
You can find a full example including the C++ files here: How to Register your C++ Class as a QML Type
GitHub Example for using C++ with QML
You can also download this example project from GitHub. The Felgo Hot Reload Module integration steps are already prepared in the project configuration and the main.cpp file, you only need to uncomment them.
Use All Felgo Plugins with Felgo Hot Reload
Some plugins, like push notifications, rely on the app identifier of an application. With the Felgo Hot Reload Module, you will build your applications with your own app identifier set. This means you can use those plugins with Hot Reloading as well.
Hot Reload applies changes to your QML code at runtime. These changes are applied to the current state of the app or game. However, in some cases, a full reload is required. There are certain situations in which a Hot Reload is impossible, and a full reload will be performed automatically.
You can also choose to trigger a full reload manually. You can use this in case the Hot Reload state becomes inconsistent. Just click the "full reload" button in the Felgo Hot Reload GUI.
Also some projects are naturally not well suited for Hot Reload. If your content is very dynamic and changes during runtime, Hot Reload could be undesirable. This is mostly the case for game projects. In this case you can just turn off hot reload entirely with the corresponding toggle button.
A full reload means a Hot Reload client must destroy and recreate the whole application window. For Felgo projects, this is the App or GameWindow instance.
In some projects the application window contains e.g. critical initialization code, that should not be rerun on every reload. It might be unnecessary or even undesirable to reload the whole window. Instead you can configure
the Hot Reload engine to reload the content of a QML Loader element. Just assign the property felgoHotReloadEngine.contentLoader, then a code change resets the Loader's content instead of reloading the window.
Example
To make use of the Reloader feature, you can set up your app or game similar to this:
Main.qml
import Felgo App { Loader { id: myContentLoader source: "Content.qml" } Component.onCompleted: { // -> check if currently running as a hot reload client if(typeof felgoHotReloadEngine !== "undefined") { felgoHotReloadEngine.contentLoader = myContentLoader } } }
Content.qml
import Felgo NavigationStack { AppPage { title: "Main content" // ... } }
With this setup, your app supports Hot Reload without reloading the window itself. The engine will only reload the content of the Loader, which contains Content.qml.
Note: Changes in Main.qml will now have no effect at runtime, since only the Loader content is reloaded.
Note: The Hot Reload Reloader only works if a Loader.source URL is used, not with a Loader.sourceComponent. This is because it needs to re-load the source QML file.